![]()
首先需要聲明的是,這種字體效果我們沒有使用任何現成的字庫字體,現在我們要做的是來模擬這種字體效果,如果你需要真正的這種樣式的字體,需要下載相應的字庫進行安裝才可!
1、打開FW,新建文件,文件的大小、背景色自定義。
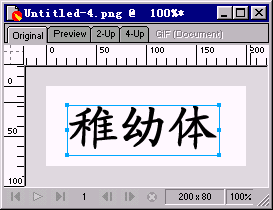
2、選取工具箱的文本工具在編輯區點擊,在彈出的文本編輯框中輸入相關文字,請注意,既然是模擬制作稚幼體,我們還是輸入中文為好,任意輸入文字,字體選擇“楷體”;字號配合編輯區的大小進行設定,盡量采用大字號,這樣效果明顯些;顏色自定,編輯結束後,編輯區如下圖所示:

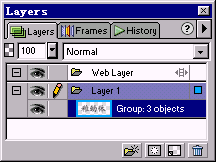
3、選中編輯區的文本對象,執行菜單命令“Text--Convert to Paths”,這樣就將文本對象轉化為路徑對象,這一步是比較關鍵的步驟,因為後面的操作主要就是對路徑對象的操作。執行該命令後,層面板上的變化告訴我們,路徑轉化已經成功,如下圖:

4、接著,在文本對象被選定的情況下,執行菜單命令“Modify--Join”,這樣就將多個路徑對象組合成為了一個路徑對象,以便於我們後面的操作,編輯區對象如下圖所示:

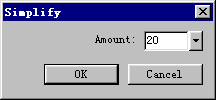
5、好了,產生我們所要的效果的一步到了,同樣,選定編輯區的路徑對象,執行菜單命令“Modify--Alert Path--Simplify”,會彈出對話框如下:

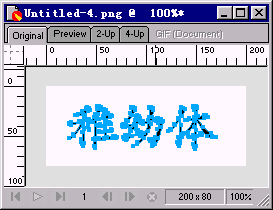
6、這裡我們就需要簡單的理解一下上面所提到的命令“Modify--Alert Path--Simplify”的含義:通過該命令,我們可以將路徑對象的路徑節點進行精簡,精簡的節點的數量就是通過上圖所示的對話框填入的"Amount"的數值的大小來進行設定,這樣我們可以直接輸入Amount的數值的大小為25。7、好了,點擊OK確定後,看看編輯區的路徑(文本)對象發生了什麼變化,如下圖:

7、呵呵,我們需要的效果已經出現了,我們本節的學習目的很明確,就是希望大家能夠掌握“Modify--Alert Path--Simplify”這個命令的用法,希望大家多多體會,看看還有什麼漂亮的效果能夠出現!