FireWorks制作實例
編輯:Fireworks基礎
●逐步說明:
Fireworks作為一套劃時代的Web圖象制作軟件,其內置的Web動畫制作工具可以制作出動感十足的Web動畫,下面就為大家介紹如何使用Fireworks制作出淡入淡出的動畫文字。
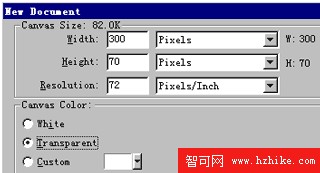
1)運行Fireworks,選擇菜單File->New,
在彈出的文件對話框中,設置其參數為如圖所示。
 設置完畢,點擊OK按鈕,即建立一個新文檔。
設置完畢,點擊OK按鈕,即建立一個新文檔。2)用鼠標點擊工具欄上的文字按鈕,在彈出的文字輸入對話框中輸入文字“http://www.hongen.com”。參數設置為如圖所示。
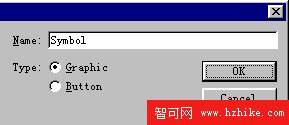
 3)選擇菜單Insert->Convert to Symbol,
3)選擇菜單Insert->Convert to Symbol,在彈出的對話框中輸入圖符名為“Symbol”,“Type”為“Graphic”。
 設置完畢,點擊OK按鈕,這時文字就轉換為圖符了。
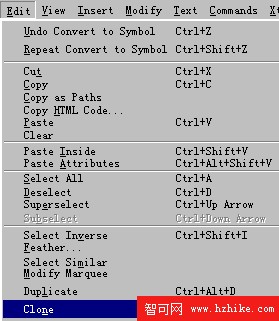
設置完畢,點擊OK按鈕,這時文字就轉換為圖符了。4)選擇菜單Edit->Clone,
 復制“Symbol”。
復制“Symbol”。5)切換到object面板,在“Object Level Opacity”框中輸入“0”,
即將文字完全透明。
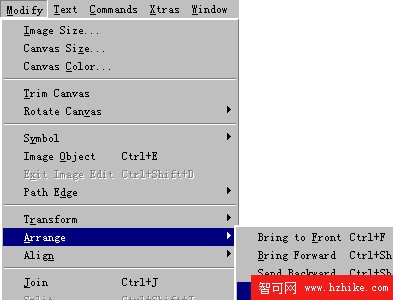
6)選擇菜單Modify->Arrange->Send to Back,
 將復制的文字置於原文字的底層。
將復制的文字置於原文字的底層。
小編推薦
熱門推薦