Fireworks教程:打造平靜的海面效果 (1)
編輯:Fireworks基礎
最終效果:

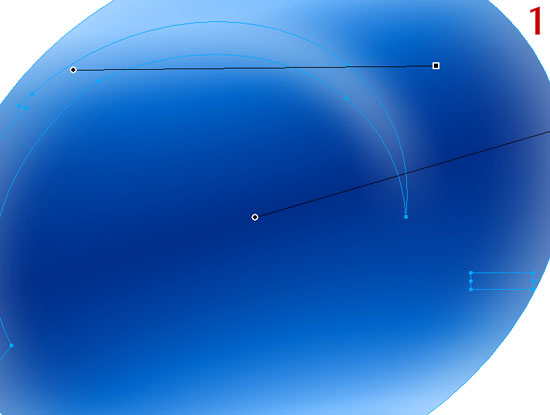
1.首先畫出一個圓形(其他圖形也可)要比你的畫布大2,3倍(這裡我畫布調大了是為了更好說明~實際應用的時候不會全部都用)~調成波浪漸變~具體顏色可以自己調~因為我的顏色肯能也調的不是很准~下來再畫出一條半圓波浪的圖形(圖形不一定那麼規則)調成羽化70顏色為白色。

2.把2個圖形組合添加濾鏡-搖動變形-動蕩,其中泡沫尺寸調到80,90左右~彎曲值50,60左右就可以了~這樣初步的海水效果就出來了。

3.添加濾鏡-滴水,也是寬度調的高一些40,50左右~其他數值不變,接著再添加濾鏡-溶化,寬度調至100,110左右,這時基本上已經成型了。

4.如果覺得波浪挨的比較緊密的話可以選中組合對象-右鍵-平面化所選轉成位圖~然後再屬性欄裡修改尺寸~這樣圖就被拉長了~波浪之間的間隔就擴大了~實際制作中數值並非那麼准確~大家可以自己調整。

小編推薦
熱門推薦