Fireworks 模擬閃光燈效果
編輯:Fireworks基礎
做這個教程,是受到一些Flash案例的啟發,用Fireworks來實驗,看看也挺容易的。
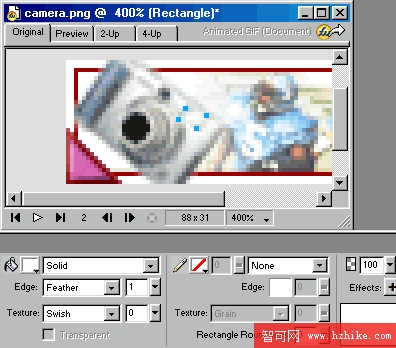
打開Fireworks,新建88x31的標准Logo畫布.找一個心愛的數碼相機做素材,去背景,旋轉到適當角度。再以一個矩形和兩個小三角形構成圖片新背景。

挑選一張滿意的照片,用顏色調整工具調節到恰當的色調,以黑白漸變的小矩形為遮照,使照片位於方框(大矩形)內,並營造出從左至右漸顯的感覺。記得將目前做好的圖層設置為共享層。

新增一幀,放大圖片至400倍,在相機的閃光燈處畫個白色小方塊,邊緣稍做羽化,旋轉到適當角度,蓋住相機的閃光燈區域。

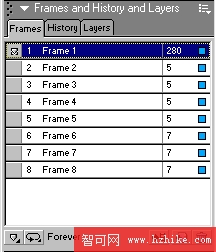
復制第一,二幀到第三,四幀。再復制第一幀到第五幀。

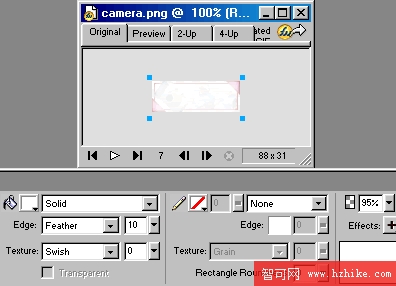
第六幀,畫個更大的白色方塊擋在閃光燈位置,當然其他形狀的圖形也可以,注意這次邊緣羽化大多了,同時改變了物件的透明度為75%

第七幀,覆蓋個白色方塊在圖片最上層。邊緣羽化10,透明度95%,隱約可見圖片四角邊緣和背後影像。

復制第六幀到第八幀,至此我們已經完成了動畫的制作,該一下每幀的停留時間就可以作動畫輸出了。

輸出完成記得看一下效果,如果不滿意還可以做進一步修改。這是效果圖:

附源文件下載:

小編推薦
熱門推薦