Fireworks制作心跳的gif動畫教程
編輯:Fireworks基礎
制作軟件(制作工具):FW (Fireworks)
gif文件:

png文件:

作品名稱:《Beating Forever》
作品格式:gif動畫
作品介紹:套用魯迅的一句話:有的人死了,心還活著,有的人活著,心卻死了。用acdsee或者fw看這個作品會更刺激,呵呵。

1繪畫背景和心髒准備好繪畫背景和心髒了嗎?這一節裡,你將會用很簡單的方法就繪畫好一個逼真的心髒了!

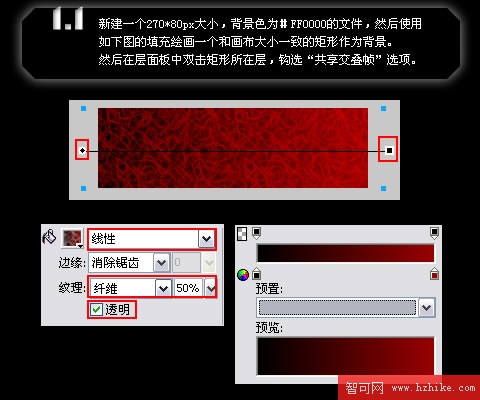
1.1 新建一個270*80px大小,背景色為#FF0000的文件,然後使用如下圖的填充繪畫一個和畫布大小一致的矩形作為背景。然後在層面板中雙擊矩形所在層,鉤選“共享交疊幀”選項。

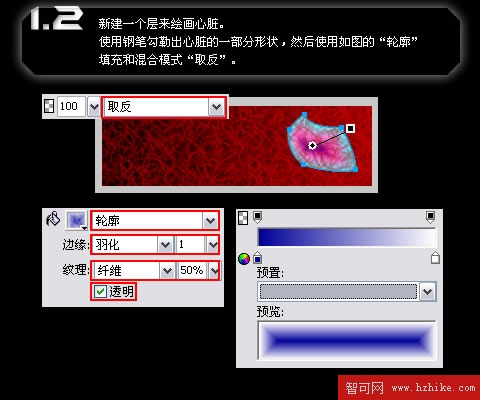
1.2 新建一個層來繪畫心髒。使用鋼筆勾勒出心髒的一部分形狀,然後使用如圖的“輪廓”填充和混合模式“取反”。

2制作心髒跳動動畫在這一節裡,在簡單的三步動作中,你將會完成整個心髒跳動的動畫!

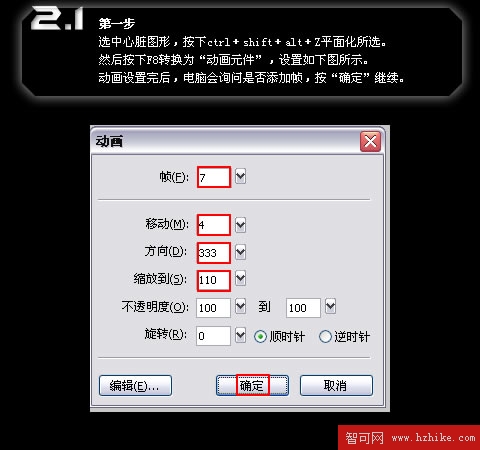
2.1第一步選中心髒圖形,按下ctrl+shift+alt+Z平面化所選。然後按下F8轉換為“動畫元件”,設置如下圖所示。動畫設置完畢後,電腦會詢問是否添加幀,按“確定”繼續。

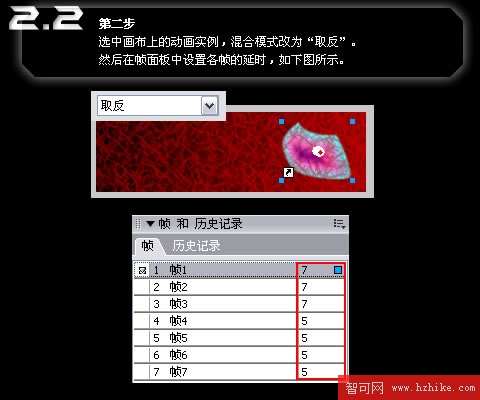
2.2第二步選中畫布上的動畫實例,混合模式改為“取反”。然後在幀面板中設置各幀的延時,如下圖所示。

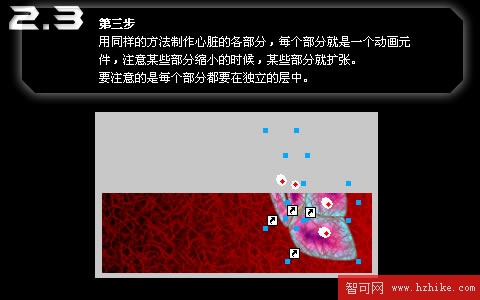
2.3第三步用同樣的方法制作心髒的各部分,每個部分就是一個動畫元件,注意某些部分縮小的時候,某些部分就擴張。要注意的是每個部分都要在獨立的層中。

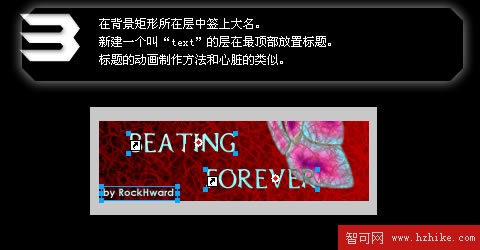
3 在背景矩形所在層中簽上大名。新建一個叫“text”的層在最頂部放置標題。標題的動畫制作方法和心髒的類似。

end 當然,如果你覺得這個太惡心的話,下面還有一個我贈送的可愛型的作品。請送給你的girlfrIEnd!主要技法就是使用了混合模式的疊加制作出特效。

gif文件:

png文件:

小編推薦
熱門推薦