Fireworks像素圖(一)
編輯:Fireworks基礎
今天我們就來看看繪制像素畫所需的一些基本知識。


[size=4]像素畫系列教程1:工具的選擇[/size]
編者:我們這裡說的“像素畫”並不是和矢量圖對應的點陣式圖像,像素畫也屬於點陣式圖像,但它是一種圖標風格的圖像,更強調清晰的輪廓、明快的色彩,幾乎不用混疊方法來繪制光滑的線條,所以常常采用gif格式,同時它的造型比較卡通,得到很多朋友的喜愛。繪制這種像素畫除了須具備相當的耐心之外,造型、繪制方法也很重要。本系列教程將由淺入深介紹繪制像素畫的各種繪制方法和技巧,希望大家喜歡。
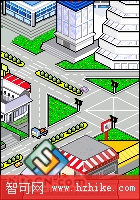
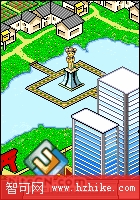
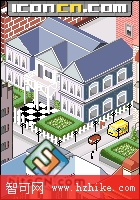
(注:文本插圖中標注PIXEL FOREST字樣的由本文作者郎繪制,其余插圖由ICONCN的Jill繪制,在此表示感謝。)
當許多不同顏色的點一個個巧妙的組合與排列在一塊後便構成了一副完整的圖象,這些點便稱為像素(pixel),圖象稱之為Icon(圖標)或者稱為像素畫。其它的點陣式圖象雖然也由像素組合而成,但是它們在制圖過程中並不是十分強調像素,甚至根本無需去考慮到像素的變化,與之相比像素畫對於像素更是逐個描繪,處處見真章。
screen.width-430)this.width=screen.width-430" src="/RoUpimages/../Files/RoUpimages/11a25a1401.gif">




- 上一頁:Fireworks像素圖(二)
- 下一頁:FWMX 2004 十大特點聚焦
小編推薦
熱門推薦