本章介紹Fireworks中的動畫制作,講解制作動畫過程中幀的操作:添加、復制幀;復制、移動幀中對象,共享圖層,洋蔥皮技術,設置幀的延遲、控制動畫的播放次數,優化動畫文件以及導出。
主要內容:
5. 幀的操作
6. 編輯幀中對象
7. 編輯動畫
8. 導出動畫
重點與難點:
幀的操作、對幀中對象的編輯、對動畫整體的編輯、動畫的導出
關鍵字:
幀、幀中對象、編輯動畫、導出
【本課內容】
如今,動畫已經成為web中一個突出的,不可缺少的部分,在網頁中插入一些不大的gif 動畫,對於美化頁面起著點睛的作用,在制作動畫前,我們首先要理解"頻"這個概念,理解了它,制作動畫就不再是什麼神奇的事了,fireworks的易用性和強大的圖形處理功能使制作gif動畫成為很輕松的事情,掌握Fireworks的動畫制作是這門課程的重要內容。
10.1 幀的操作
動畫是由多幅圖像輪流顯示生成的。Gif動畫也是如此,Fireworks利用"Frames"面板,在每一幀中放置不同的圖像進行動畫制作的,因此要制作動畫,應先來熟悉"Frames"面板。
單擊【Window】菜單中的【Frames】命令,打開幀面板,圖解如下:

10.1.1 添加幀
一、添加一個空白幀
方法1. 單擊"Frames"面板上的"New/Duplicate"按鈕![]() ,則新的空白幀添加到目前幀的後面。
,則新的空白幀添加到目前幀的後面。
方法2. 按住鍵盤"Alt"鍵,直接在"Frames"面板的幀列表中單擊鼠標左鍵即可。
方法3. 單擊【Insert】菜單中的【Frame】命令,即在文檔中加入了一個空白幀。
二、添加多個空白幀
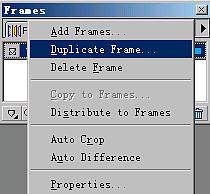
1. 單擊"Frames"面板右上角的三角形按鈕,彈出一個下拉菜單。
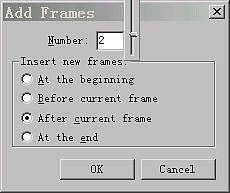
2. 在下拉菜單這點選"Add Frames"命令,打開"Add Frames"對話框。
3. 在對話框中修改新增的幀數目,選擇添加的幀插入位置,如圖:

點擊"Ok"按鈕,完成操作。
10.1.2 復制幀
一、 復制一個幀
1. 在幀面板中選中要復制的幀。
2. 單擊幀面板上的新建/復制按鈕![]() 即可在文檔中復制出一個新幀。
即可在文檔中復制出一個新幀。
二、 復制多個幀
1. 在幀面板中選中要復制的幀。
2. 單擊幀面板菜單中的"Duplicate Frame"命令,打開"Duplicate Frame"對話框。如圖:

3. 在對話框中填入新增幀數,選擇插入位置。
4. 單擊"Ok",即可完成復制。
10.1.3 刪除幀
1. 在幀面板中選中要刪除的幀。
2. 單擊幀面板上的刪除按鈕![]() ,或者單擊幀面板菜單中的"Delete Frame"命令,即可完成刪除操作。
,或者單擊幀面板菜單中的"Delete Frame"命令,即可完成刪除操作。
10.1.4 改變幀順序
1. 在幀面板中點選要改變順序的幀。
2. 按住鼠標左鍵,拖動該幀到需要位置。
3. 釋放鼠標,則改變了幀的位置,也就改變了動畫的播放順序。
編與幀之間的對象是相互獨立,互不干擾的。編輯幀中對象和編輯普通文檔中的對象操作相同,本節介紹的是幀與幀之間對象的基本操作。
10.2 復制和移動對象
一、在幀之間復制對象
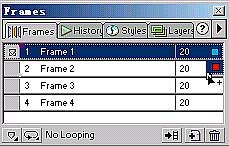
1. 在文檔窗口中選中要復制的對象,此時幀面板上可以看到該幀的右方有一個藍色小框,表示已選中該幀中的對象了。
2. 按住"Alt"鍵,用鼠標拖動藍色小框到需要的幀中,鼠標和目標幀都會有相應的提示,如圖:

3.釋放鼠標,完成幀之間對象的復制。
二、移動幀中對象
在文檔窗口點選要移動的對象 ,幀面板中該幀出現藍色小框後,直接按住鼠標拖動小框即可完成移動操作。
三、 將對象復制到多個幀中
1. 在文檔窗口選中要復制的對象。
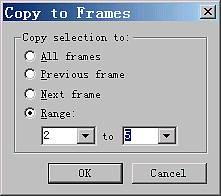
2. 單擊"Frames"面板菜單中的"Copy to Frames"命令,打開"Copy to Frames"對話框。如圖:

3. 在對話框中選擇復制對象的不同方式,"Range"一項,填入復制對象到幀的有效范圍。
4. 單擊"Ok",完成操作。
10.2.1在幀中共享圖層
對於動畫中可以保持不變的對象,可以采用共享圖層的方式簡化操作,減小文件大小。設置共享圖層,操作如下:
1. 打開圖層面板,選中要共享的對象的圖層。
2. 單擊"Layers"面板上的小三角,在打開的下拉菜單中點擊"Share This Layers"命令,命令執行後,會在該層上出現一個標志![]() 表示該層已被共享。如圖:
表示該層已被共享。如圖:

要取消共享,操作同上,取消"Share This Layers"命令的選中狀態即可。
10.2.2把對象分配到幀
為了制作的直觀,常常在一個幀中制作某個對象用於動畫的多個狀態,然後將它們分配到各個幀中,操作如下:
1. 在文檔窗口中選擇要分配的對象。
2. 單擊"Frames"面板菜單中的"Distribute to Frames"命令,或者面板上按鈕![]()
此時在個幀中都能看到該對象了。
10.2.3 洋蔥皮技術
要在文檔窗口中以半透明的方式看到多個幀中圖像的差異,制作連貫的動畫,就可以使用洋蔥皮技術, 單擊"Frames"面板左下角的"Onion Skinning"按鈕,彈出一個下拉菜單,如圖:

菜單中有六個選項:
No Onion Skinning:不使用洋蔥皮技術。
Show Next Frame:顯示下一幀的圖像。
Before and After:顯示前後兩幀的圖像。
Show All Frames:顯示所幀中圖像。
Custom:自定義顯示方式。
Multi-Frame Editing:選中該項,可以對顯示的多個幀中的圖像進行編輯。
10.3 編輯動畫
繪制好各個幀中圖像後,接下來就是進行動畫設置了,通過幀面板設置動畫的循環,以及幀的延遲時間。
一、設置動畫播放次數
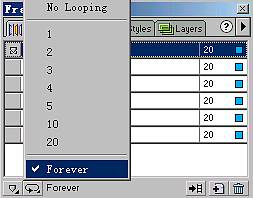
單擊"Frames"面板左下角的循環控制按鈕![]() ,打開循環控制菜單如圖:
,打開循環控制菜單如圖:

Forever:一直播放;No Looping:播放到最後一幀即停止。其他選項為播放次數。
二、設置幀的延遲時間
1. 在幀面板選中要延遲播放的幀。
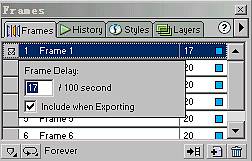
2. 單擊"Frames"面板菜單中的"Properties"命令,打開"PropertIEs"對話框,如圖:

在對話框中填入延遲時間後,按回車鍵確定,即完成延遲操作。
10.4 導出動畫
完成動畫的制作和設置以後,必須將它導出成GIF格式,才能在網頁中使用它。本節將介紹動畫的導出和相關設置。
10.4.1 優化動畫圖像
優化動畫,打開"Optimize"面板,在該面板的"Export File Format"列表框中選擇文件格式為"Animated Gif"選項,則文檔作為動畫導出。
10.4.2 控制幀的導出
導出時,排除無用的幀,精簡文件大小。操作如下:
1. 在幀面板中選擇要取消導出的幀。
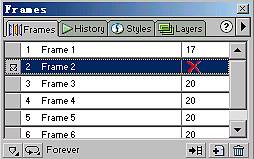
2. 單擊"Frames"面板菜單中的"PropertIEs"命令,在對話框中取消"Include When Exporting"復選框的選擇。
3. 按回車鍵後,在幀面板的時間延遲列的時間信息變成紅色叉形符號,如圖:

10.4.3 減小導出文件的大小
在幀面板菜單中有兩個命令,可以較好的減小動畫文件導出的尺寸。
"Auto Crop"(自動剪切):比較各幀中的圖像,剪切出各幀中圖像的改變區域,導出時,去掉重復的內容。
"Auto Difference"(自動差分):將自動剪切的區域中未改變的像素轉換為透明像素。
10.4.4 通過導出預覽對話框導出
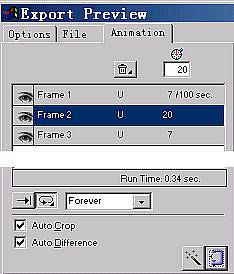
1. 單擊【File】菜單中的【Export PrevIEw】命令,打開對話框,
2. 在"Options"標簽下的"Format"列表框中選擇"Animated Gif",其他設置在前一章(圖像優化及輸出)中介紹過,操作相同。
3. 單擊"Animation"標簽,打開了動畫設置對話框,設置同幀面板上的操作類似,並且更加方便快捷,如圖:

對話框中還多出幾個按鈕,如:
![]() 選擇幀的處理方式,有四個選項:
選擇幀的處理方式,有四個選項:
"UnspecifIEd":Fireworks對幀處理的默認方式。
"None":對幀不作處理。
"Restore to Background":生成的圖像都是顯示在背景之上。
"Restore to Previous":生成圖像時,當前幀的內容顯示在前一幀之上。
![]() 調出導出向導給用戶提供建議。
調出導出向導給用戶提供建議。
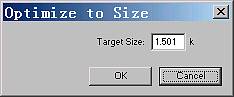
![]() 壓縮文件大小設置,點擊該按鈕後,會彈出一個對話框,如圖:
壓縮文件大小設置,點擊該按鈕後,會彈出一個對話框,如圖:

讓用戶自己填入文件的尺寸大小,Fireworks便按照用戶的要求壓縮文件,
設置完成 ,在導出前,可以先在"Export PrevIEw"對話框的預覽區域預覽導出的圖像以及動畫,若不滿意,可重新修改前面所做的設置,直至符合要求。
小 結
本章介紹Fireworks中的動畫制作,講解制作動畫過程中幀的操作:添加、復制幀;復制、移動幀中對象,共享圖層,洋蔥皮技術,設置幀的延遲、控制動畫的播放次數,優化動畫文件以及動畫導出。