Fireworks詳細繪制小燈泡
編輯:Fireworks基礎
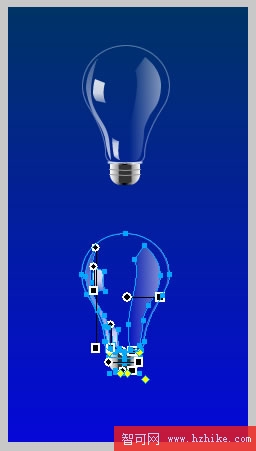
先看下最終效果:

第一步:先畫玻璃圓泡
1. 先畫一個88*80大小的橢圓,無填充,描邊

然後用鋼筆添加錨點,位置如下圖(盡量對稱)

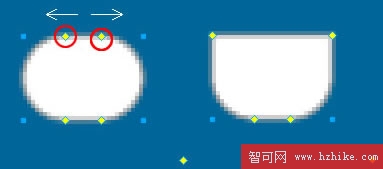
2. 然後用部分選定工具,把最下面中間的錨點往下拉(按住shift可垂直下拉),完成後高度約118。然後再添加錨點如下。

3. 用部分選定工具將圖形拖拽成下圖形狀(這一步要看大家的鋼筆和形狀的功底了,呵呵)

現在,圓泡部分已經完成了,接下來是添加高光。
第二步:高光及折射
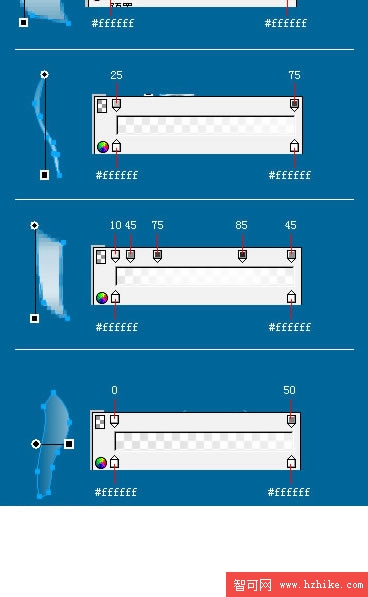
1. 先用鋼筆勾出如下幾個圖形(這幾個圖形主要根據圓泡的形狀來制作),然後都不要描邊

填充采用線性漸變,具體設置如下:

OK,高光部分算是完成了。
第三步:制作金屬頭
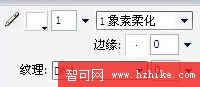
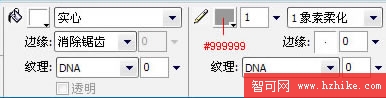
1. 先畫一個30*21大小的圓角矩形,各項屬性如下:


2.調整矩形屬性,先放大到400%(放大方便調整,倍數自便)

用鼠標拖拽此點向右,使圓角到最大,然後按住Alt不放,分別用鼠標拖拽上方的兩個黃點向一旁,使上方的角成直角。

然後調整填充為線性漸變

3.給圖形增加數量為“1”的雜點
小編推薦
熱門推薦