Fireworks MX 2004 網格與輔助線
編輯:Fireworks基礎
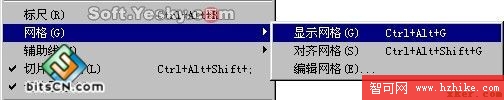
網格與輔助線經常用於在繪畫過程中,對圖像的擺放位置、角度、大小等進行輔助參考,從而為圖像制作帶來方便。點擊“視圖”菜單,從中即可啟動“網格”與“輔助線”功能,如圖1—12。

圖1—12
網格: 在網格的下級菜單中,當選擇“對齊網格”時,可使繪圖對象邊緣與網格進行對齊。而“編輯網格”則可重新設置網格線的顏色及排列密度等等。如圖1—13。

圖1—13
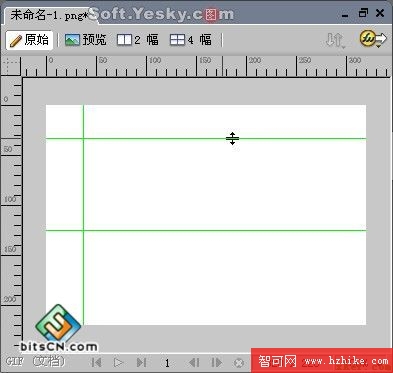
輔助線: 在啟動標尺後,從上邊或左邊的標尺刻度中按下鼠標不放,並向畫布方向進行拖拽,即可拉出一條輔助線出來,如圖1—14。

圖1—14。
當把輔助線再拖回標尺位置上時,即可取消該輔助線。而在輔助線的菜單選中,可以設置輔助線的相關屬性。

圖1—15
鎖定輔助線——當輔助線從標尺中被拖拽到工作區後,就無法再進行移動;
對齊輔助線——使繪圖對象與輔助線對齊;
編輯輔助線——可啟動輔助線的編輯窗口,從而進一步為輔助線作相關設置。
小編推薦
熱門推薦