Fireworks4輸出圖象[圖]
編輯:Fireworks基礎
當圖象優化完成以後,就可以輸出了

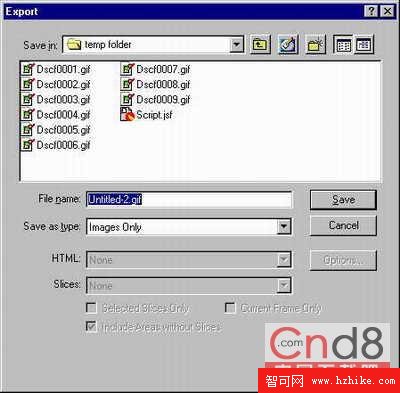
1,選擇File -> Export to可以直接進行輸出
2,選擇Images Only只輸出圖象
3,選擇html and images可輸出圖象和Html文件
輸出一個區域的圖象
1,選擇工具條上的輸出區域工具,在圖上畫出需要輸出的區域范圍
2,雙擊輸出區域,會跳出輸出預覽窗口,在輸出預覽窗口內可以調整圖象輸出的設置
3,最後按export按鈕就可以輸出圖象了
輸出切片
將一副大的圖象使用切割工具分成一個個小的切片以後,你就要把這些切片輸出。
1,選擇File -> Export
2,在Slicing下有幾個選項
None:忽略所有的切片對象,輸出成當前格式的整幅圖像。
默認的設置是:Export Slice:輸出切片包括所有的行為設置
Slice Along Guides:輸出切片,但忽略所有該對象的行為設置
如果要只輸出選中的一個或幾個切片,可以勾選下面的Selected Slices Only
輸出Flash格式
你可以將圖象和動畫輸出為Flash的swf格式
1,選擇File -> Export
2,在保存類型下拉菜單內選擇Flash SWF
3,點擊Options按鈕進行設置
小編推薦
熱門推薦