Fireworks MX 2004的“工具條”中增加了不少新工具,並與原有的工具在一起被編排為六個類別:選擇區、位圖、矢量、Web、顏色和視圖區。有些工具按鈕的右下角有一個小三角,說明這個工具包含有其它幾種不同的工具,按住這個工具按鈕不放就能顯示其它的工具。
我們先來介紹位圖區的繪圖工具。
1 、選區工具
圖2—01為工具條中位圖區的主要工具,其中的“矩形”、“橢圓形”、“套索”、“多邊形套索”和“魔術棒”工具都用於約束位圖的編輯范圍,所有的位圖編輯例如剪切、復制、填充等只能在該范圍內有效。

圖2—01
選區工具:用選區工具選取的區域以轉動的黑白線(螞蟻線)表示。當按住Shift鍵的同時,再畫出一個選取框,即可組合成一個新的選取區域。如圖2—02。

圖2—02
而在按住Alt鍵的時候,再次畫出來的矩形選區則會把原來選區的相交部分裁切掉。

圖2—03
取消選區時可先點擊選取工具,然後單擊選區以外的任何地方。
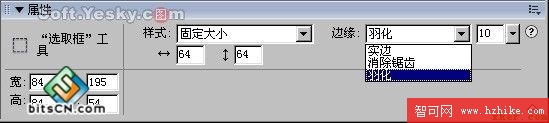
在選取框的屬性面板上顯示了目前該選取框的大小及坐標位置,等相關信息。

圖2—04
在樣式選項中可使該選取框在“正常”、“固定大小”和“固定比例”這三個樣式中切換。
正常——默認的選擇方式,也最為常用。可以用鼠標拉出任意矩形或橢圓形選取區域。
固定比例——可以任意設定矩形或橢圓選區的寬高比。只需在該選項的下方輸入相應的寬高比數值。
固定大小——在這種方式下可以通過輸入寬和高的數值來精確確定矩形或橢圓選區的大小。
邊緣選項可以對選區邊緣的硬化程序進行設置。
實邊——選區邊緣呈鋸齒狀,沒有任何的柔化過渡。
消除鋸齒——可使選區邊緣有最基本的柔化。
羽化——可以消除選取區域的正常硬變邊緣,使其柔化。也就是使邊界產生一個過渡段,該選項的取值為0—100之間,數值越大,柔化程度也越大。
“套索” ![]() 工具:可以隨意圈畫出所要的選取范圍,主要用於選取一些不規則的圖形選區。如果選取的曲線終點和起點未重合,Fireworks會自動用封閉成完整的線圈。
工具:可以隨意圈畫出所要的選取范圍,主要用於選取一些不規則的圖形選區。如果選取的曲線終點和起點未重合,Fireworks會自動用封閉成完整的線圈。
“多邊形套索” ![]() 工具:可以在圖像中選取出不規則的多邊圖形,在選取時同時按下Shift鍵可使選取線段成直線、水平、45度角方向。
工具:可以在圖像中選取出不規則的多邊圖形,在選取時同時按下Shift鍵可使選取線段成直線、水平、45度角方向。

圖2—05
與選取框的屬性面板相比,套索工具的屬性框少了樣式選項,其它選項的使用功能則完全樣同。
“魔術棒” ![]() 工具:這是一個神奇的選取工具。可以用來選取圖像中顏色相似的區域,當用魔術棒單擊圖像上某個點時,與該點顏色相相近的區域將被選中,可以在一些情況下節省大量的精力來達到意想不到的效果。
工具:這是一個神奇的選取工具。可以用來選取圖像中顏色相似的區域,當用魔術棒單擊圖像上某個點時,與該點顏色相相近的區域將被選中,可以在一些情況下節省大量的精力來達到意想不到的效果。

圖2—06
通過魔術棒工具的屬性對話框可以設置色彩的容差值和邊緣的柔化度。容差值越大,所選取的范圍也越大。