Fireworks打造金屬效果
編輯:Fireworks基礎
提示:不要認為金屬效果很難創造,其實該類效果的基本形成完全依靠填充漸變來實現。只要我們能夠掌握好光源照射以及擴散的角度,在感官上體現出一種立體的感覺就可以了。

圖1 第一步:如圖1所示。打開工具面板選擇橢圓形工具(TOOLS-Ellipse Tool),同時按住Shift鍵在編輯區中畫一個正圓形。顏色為白色。

圖2 第二步:如圖2所示。選擇多邊形工具(Polygon Tool)並雙擊,在彈出的的選項面板(Option)中定義邊角數量(Sides)為6。畫出多邊形後選擇比例工具(Scale Tool)將該六邊形橫向壓扁。

圖3 第三步:如圖3所示。通過不斷的拷貝、粘貼六邊形並轉換角度造成基本的齒輪平面圖。然後按下Ctrl+A全選所有圖形,打開修改菜單選擇聯合功能中的結合(Modify-Combine-Union)將圖形合並。

圖4
第四步:如圖4所示。打開填充面板選擇放射漸變(Fill-Radial)填充圖形。

圖5
第五步:如圖5所示。選擇橢圓形工具,按住Shift鍵,於平面齒輪圖形中間畫一個正圓形,然後再次選擇放射漸變填充圓形。

圖6
第六步:如圖6所示。在次畫出一個正圓形並進行放射填充。

圖7
第七步:如圖7所示。重復第5步。填充圓形完成後,選擇直線工具(Line Tool)在圓形中間以實際面積為限畫直線,完成後按下Ctrl+C復制相同直線並粘貼,然後改變復制直線顏色為白色,並向下移動1像素。

圖8
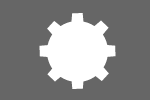
第八步:如圖8所示.按下Ctrl+A全選所有圖形,然後打開修改菜單選擇"轉換為位圖"(Modify-Convert to Bitmap)將圖形轉換.並打開效果面板(Effect)給該圖形添加陰影(Drop Shadow),止此齒輪效果全部完成.當然,你也可以利用效果中的顏色飽和度命令來改變圖形的顏色.
通過以上簡單的幾步我們制作出一個效果較為逼真的齒輪圖,那麼您在動手制作的過程中一定會對通過漸變填充來創造立體效果有了非常深刻的認識.我相信,只要您能夠熟練的掌握並運用填充功能,再開動您的想象力就一定能夠創造出很酷的效果了.左面有一個例子,您嘗試著自己動手將它制作出來吧,記住,要相信自己的能力^_^

?
小編推薦
熱門推薦