Fireworks MX教程(二十六)創建彈出菜單
編輯:Fireworks基礎
按如下步驟添加彈出式菜單:
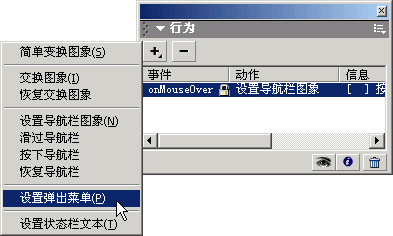
1.選中某個切片或者熱點,打開行為面板,點擊“+”添加“設置彈出菜單”。
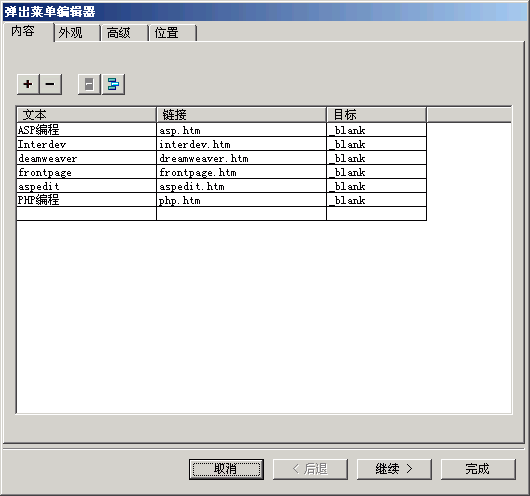
2. 單擊“內容”選項卡,雙擊每個單元格並輸入或選擇適當的信息。
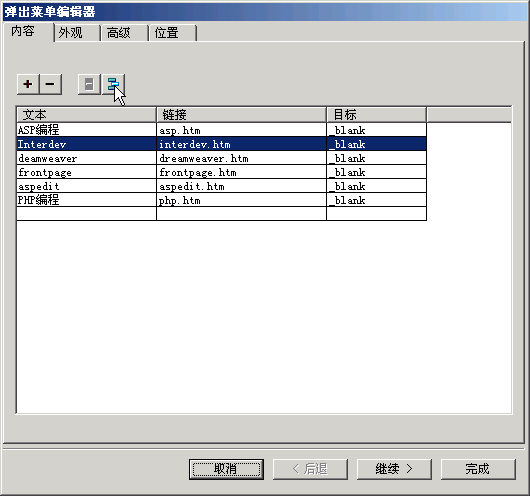
3.如果需要創建彈出子菜單,選中這個要作為子菜單的菜單項,單擊“縮進菜單”。
4.如果要在菜單列表中向上或向下移動菜單項,可以選中它向上或向下拖動。
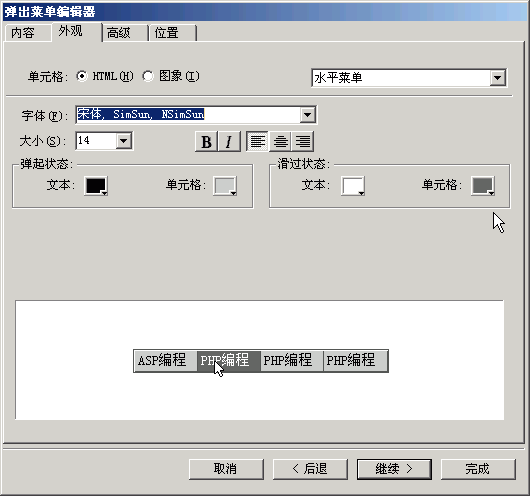
5. 設計彈出菜單的外觀。可以選擇“水平菜單”和“垂直菜單”兩種布局方式。
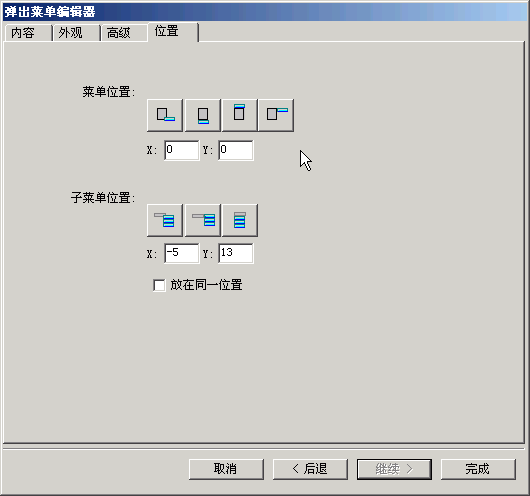
6.定位彈出菜單和子菜單。單擊各圖標,可以設置菜單位置和子菜單位置。
7.單擊“完成”按鈕,彈出菜單就做好了。如果以後要編輯彈出菜單,只要雙擊“行為面板”中相應的“顯示彈出菜單”項目。
小編推薦
熱門推薦