Fireworks MX2004 之Shapes初體驗(二)
編輯:Fireworks基礎
(1)Doughnut Tool(圓環工具)
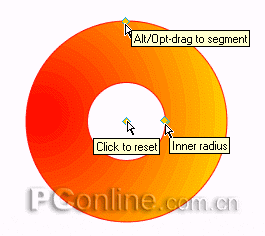
選取工具箱的該工具,在編輯區上進行繪制,會出現如下圖所示圖形:

經過處理,我們可以同時看到選中該圖形後三個控制點的相關的提示框:
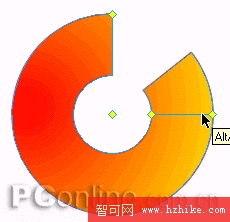
a、最上端的控制點功能可以說是最大的,單擊該控制點然後分別按照順時針或者逆時針的方向拖動該控制點,就會出現將圓環切割分離的效果,如下圖所示:

如果配合鍵盤上的Alt鍵,然後拖動,就會出現不同角度的切割線,如下圖:
請注意: 本步是可逆的,如果你對切割線的出現位置不滿意,仍然可以直接選中調整點進行角度大小調整,甚至你可以拖動調整點到上一個調整點這樣兩個調整點就自然重合了。當然,這些操作都不需要配合鍵盤上的Alt鍵了。請大家自行試驗吧!

呵呵,有什麼用處呢?此刻選取工具箱的超級選擇工具就可以選中任意的一個扇形進行顏色調整了。如果你想仔細的調整,可以執行菜單命令“Modify--Ungroup(快捷鍵是Ctrl+Shift+G)”就可以將上面的圖形打散了,原來這個圓環已經被剛才的那些線段切割成了不同的扇形了。

b、點中中部的調整點,單擊鼠標,圓環就會變成圓形了。如果選中該調整點,直接向內或者向外拖動鼠標,就可以調整圓環的中心大小了!
c、中部右側的調整點同樣是用來調整圓環內部圓形的大小的,不另作介紹了。
(2)PIE Toll(餅形圖繪制工具)
這個工具和上面的圓環工具其實又重復了,因為通過我們的實際操作會發現,我們只要調整圓環工具繪制的圓環的中心調整點就可以將圓環調整成圓形,而餅形繪制工具的操作也和圓環的邊緣調整點的調整基本上是完全相同的,請大家自行測試!
3、多邊形、星形相關工具
(1) Smart Polygon(正多邊形)工具
a、從工具箱選擇該工具,在編輯區單擊鼠標即可出現一個正多邊形,默認情況下時出現一個正7邊形。可以看到圖形對象上有4個調節控制點,請看下方處理的標示圖片:

b、1號點:
用鼠標選中該控制點,會出現背景提示框:Scale/Rotate(縮放/旋轉)。很明顯通過拖動該點即可調整正多邊形的大小,而且可以對該圖形對象進行旋轉調整。
2號點:選中該點,會出現背景提示框:Sections:7(截面:7個)。不要松開鼠標,向下拖動鼠標,發生了什麼變化?一方面,Sections的數值發生變化--減少了,另一方面,多邊形的截面也相應的減少了,效果如下圖所示范:

把鼠標向上拖動,Sections的數值就會增加了,而且多邊形的截面也會增加。
3號點:選中該點會出現提示框:Inner Polygon(內部多邊形)。向邊緣方向拖動鼠標,會出現什麼變化?內部也出現了一個多邊形,而且增加了一個Reset Inner Polygon(恢復原狀)的控制點,具體的操作和上面介紹的圓環的操作基本類似了!請自行體會。變化效果請看下圖:

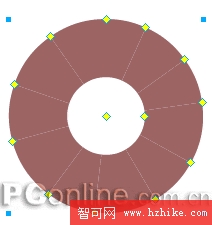
4號點:選中該點,出現的提示框是:Sides:7;Alt/Opt-drag to split(邊數:7;配合Alt/Opt鍵拖動進行拆分)這個控制點也是比較有意思的,選中該點後向上拖動鼠標,發生了什麼變化?和3號點恰恰相反了,向上拖動的結果是增加了多邊形的邊數,只要鼠標不停止,就會一直增加下去,相反,向下拖動鼠標,就會減少多邊形的邊數。如果配合鍵盤上的Alt鍵,單擊鼠標,或者沿上下的任意方向拖動鼠標,然後選取工具箱的超級選擇工具,單擊鼠標,就會發現,多邊形已經被等分了。同樣,執行菜單命令“Modify--Ungroup(修改--打散群組)”命令,就會發現平分多邊形得到的各個小多邊形。如下圖所示:

(2)Star(星形)工具
星形工具如果大家能好好研究一下的話,相信大家會做出很多漂亮的效果的,隨後我會用專門的教程來介紹通過對星形工具繪制的對象進行調整而形成的五花八門的效果。這裡我們只對星形工具做一個簡單的介紹。
a、從工具箱選擇該工具,在編輯區單擊鼠標即可出現一個五角星,可以看到圖形對象上有5個調節控制點,請看下方處理的標示圖片:

b、1號點和2號點在鼠標移過或者單擊的時候沒有什麼提示框,可以分別選中這兩個調整點,向上或者向下方向拖動鼠標,來對星形對象的形狀進行調整;3號點和4號點在鼠標移過或者單擊時候出現提示框:Roundness,可以通過向左右方向或者上下方向的調整來對星形對象的外觀進行調整,請自行試驗,或者關注隨後的系列教程;5號點出現的提示框為:Points:5,同樣,通過向上來增加星形對象的角的數目,向下來減少角的數目。通過我們的調整,我們可以做出很多漂亮的效果,請看如下圖所示:

相關圖形的制作技巧會在後面的教程中詳細介紹的。
(3)L-Shape(L形狀)繪制工具
該工具的使用方法較簡單,控制點的調節請參照箭頭形狀的調整方法。
4、線形相關工具
(1)Connector Line(折線)
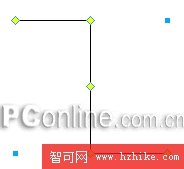
從工具箱中選取該工具,然後在編輯區拖動鼠標進行繪制,會出現如下圖所示的圖形。

從上圖可知,此圖形對象共有5個調整點,上部左側的控制點和下部右側的控制點均可以進行上下、左右任意方向的拖動調整,從而對折線形狀進行調整;上部右側和下部左側的控制點通過水平拖動,可以改變折線連接處為圓角;居中的控制點可以用鼠標選中左右拖動,從而改變折線的左右對稱性,如果單擊該控制點,即可對折線對象實現逆時針方向的90度旋轉。當然,我們可以對折線對象進行Fill(填充)及其Stroke(描邊)的各項內容的調整,下面圖例為進行各項調整後得到的圖形對象:

(2)Spiral(螺旋線)
在很久以前,很多人為實現螺旋線的效果想方設法,現在不需要了,因為直接通過Spiral圖形繪制工具即可輕松實現螺旋線的效果,直接選取工具箱的Spiral工具,在編輯區進行繪制,出現如下效果圖(描邊采用了虛線描邊):

從上圖可以看到,螺旋線圖形的調整點有兩個,左側的不用說了,肯定是對螺旋線的層數進行調整了,選中控制點,向上、向下拖動鼠標吧!果然,螺旋線的層數產生了增加、減少的變化;中心的控制點是用來控制螺旋線的封閉還是開放的,只需要通過單擊鼠標即可實現閉合、開放的改變,輕松……好了,圖形比較簡單,但是實用,看看能產生什麼效果:

好了,工具箱的形狀繪制工具就說這麼多了,其中的奧秘肯定還有很多,需要我們大家一起來發掘啊!接下來我們會對Shaps形狀面板進行詳細的講解,請關注!
小編推薦
熱門推薦