Fireworks教程:打造華麗傾慕系列圖標 (1)
編輯:Fireworks基礎
最終效果:

一、畫一個233×172的圓角矩形並填充#400000-#999999的線性漸變,然後設定其參數如圖

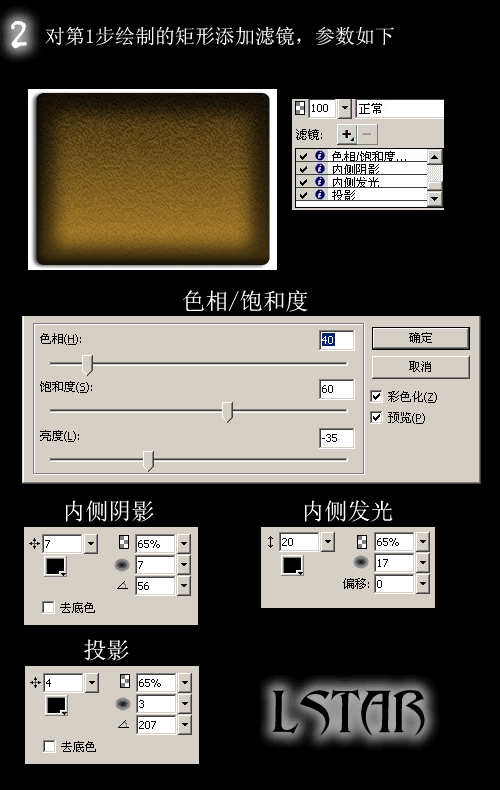
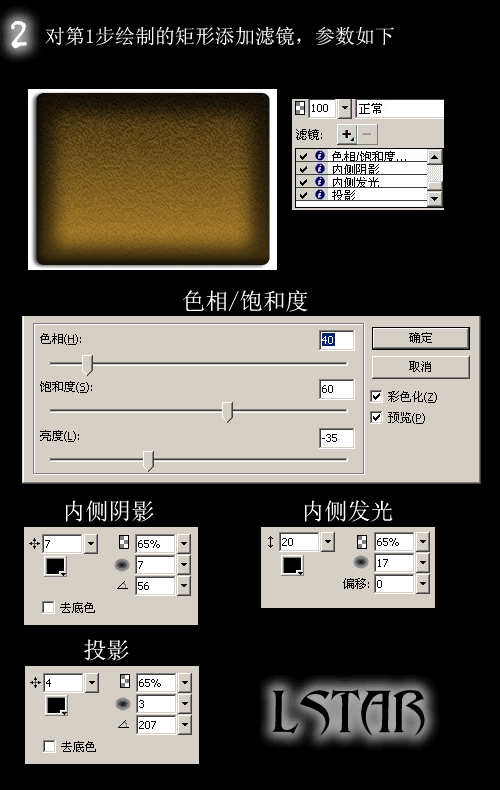
二、對第一步繪制的矩形添加濾鏡,參數如下圖

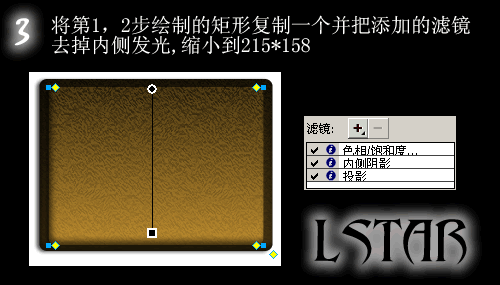
三、將第一、二步繪制的矩形復制一個並把添加的濾鏡去掉內側發光,縮小到215×158

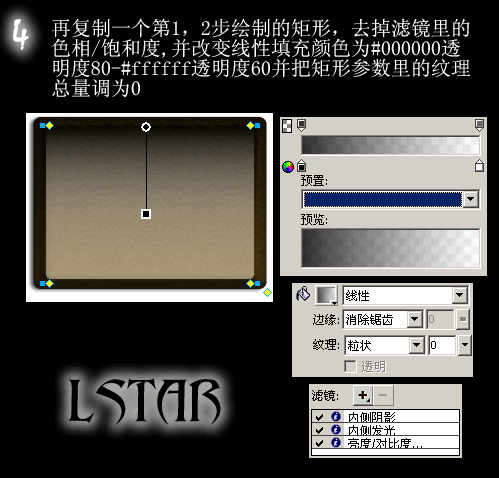
四、再復制一個第一、二步繪制的矩形,去年濾鏡裡的色相/飽和度,並改變線性填充顏色為#000000透明度80-#ffffff透明度60並把矩形參數裡的紋理總量調為0

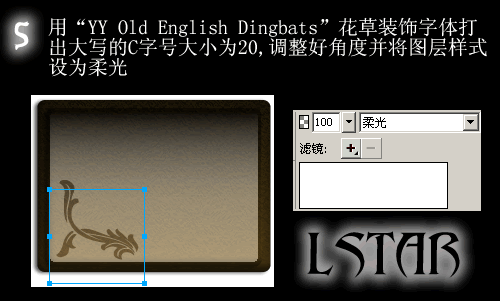
五、用“YY Old English Dingbats”花草裝飾字體打出大寫的C字號,大小為20,調整好角度並將圖層樣式設為柔光

六、再復制一個調整到對角,參數不變

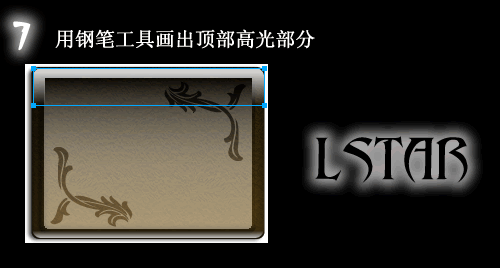
七、用鋼筆工具畫出頂部高光部分

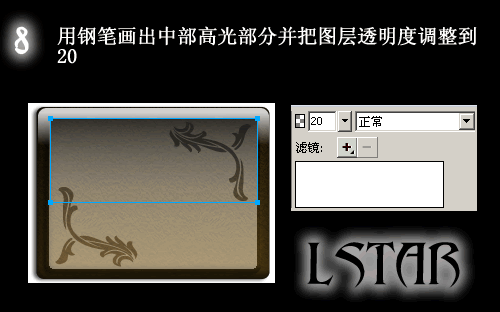
八、用鋼筆畫出中部高光部分並把圖層透明度調整到20

九、用鋼筆畫出底部高光並把圖層透明度調整到80

十、用鋼筆工具繪制底座,然後填充線性漸變顏色為#251B09-#6A4E1A-#251B09,然後把底座圖層放在最下面

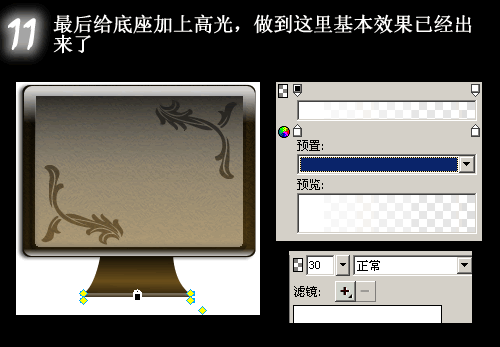
十一、最後給底座加上高光,做到這裡基本效果已經出來了

原文件

小編推薦
熱門推薦