圖層是圖形處理中最基本的概念,但是筆者發現很多朋友對於Fireworks MX的圖層混合模式似乎並不是十分的了解,其實如果用好了圖層的混合,很多復雜的效果垂手可得。不相信?那麼我們一起往下看。
步驟1:
打開Fireworks MX,使用菜單命令File-open命令打開一張位圖(如圖1)。

步驟2:
在工作區域的右側Layers面板上點擊New BMP Images圖標(如圖2),(如果沒有找到Layers面板,可以使用菜單命令Windows-或者使用快界鍵F2)新建一層。

步驟3:
在工具欄上選擇Paint Bucket Tool,並設置填充顏色為深綠色(如圖3)。對新建的圖層進行填充。

步驟4:
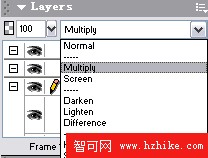
在Layers 面板上選擇新建的圖層,點擊混合模式的下拉框,選擇混合模式為Multiply(如圖4),所得到的效果如圖所示(如圖5)。

圖4
Fireworks MX圖層混合實例剖析[組圖]
CND8學院 Fireworks教程 發布日期:2009年07月02日將本文收藏到: | 收藏到本地 | 復制本文地址

圖5
Multiply混合模式的含義是:將被選定圖層與其下方圖層的顏色進行混合,表現得更加暗淡,如果被選定的圖層為黑色,則混合後為黑色,被選定圖層為白色,則不會有任何效果。
步驟5:
點擊混合模式的下拉框,選擇混合模式為Screen,所得到的效果如圖所示(如圖6)。

Screen混合模式的含義是:將被選定圖層與其下方圖層的顏色進行混合,表現得更加明亮,如果被選定的圖層為白色,則混合後為白色,被選定圖層為黑色,則不會有任何效果。
步驟6:
點擊混合模式的下拉框,選擇混合模式為Darken,所得到的效果如圖所示(如圖7)。

Darken混合模式的含義是:將被選定圖層與其下方圖層的顏色進行對比,亮的部分會使用下層圖層的圖象,暗的部分會將兩個圖層混合,顯示出更暗的效果。
步驟7:
點擊混合模式的下拉框,選擇混合模式為Lighten,所得到的效果如圖所示(如圖8)。

Lighten混合模式的含義是:將被選定圖層與其下方圖層的顏色進行對比,暗的部分會使用下層圖層的圖象,亮的部分會將兩個圖層混合,顯示出更亮的效果。
步驟8:
點擊混合模式的下拉框,選擇混合模式為Difference,所得到的效果如圖所示(如圖9)。

Difference混合模式的含義是:使用被選擇圖層的顏色,下層圖層的明暗進行混合。
通過以上的實例大家對Fireworks MX的圖層混合模式應該有一定的認識了,其實在實踐中只要我們靈活應用這些功能,就可以輕松制作很多專業復雜的效果。