用Fireworks給黑白圖上色
編輯:Fireworks基礎




Anti-Alias“消除鋸齒”防止選取框中出現鋸齒邊緣。
Feather“羽化”使您可以柔化象素選區的邊緣。
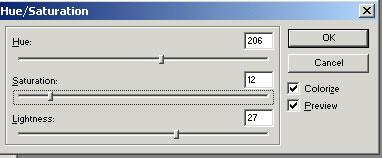
後面分別是它們屬性的值! 如圖
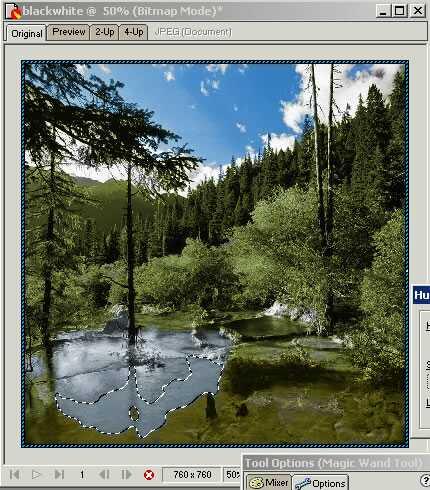
如下圖的選區,水這塊顏色分得不是很明顯很難選,呵呵,只要把tolerance裡的值調小了一點,就很容易做到了!


上色主要難在要有耐心,一幅好的圖片的上色,要做很多選區,然後用Hue/Saturation命令,要反復調節,直到自己很滿意為止,要經過很多次無謂的操作,呵呵,你有耐心嗎?有的話我相信你真正的學到東西了!!GoodLuck ToYou!!!!上色主要難在要有耐心,一幅好的圖片的上色,要做很多選區,然後用Hue/Saturation命令,要反復調節,直到自己很滿意為止,要經過很多次無謂的操作,呵呵,你有耐心嗎?有的話我相信你真正的學到東西了!!GoodLuck To You !
- 上一頁:超酷圖標教你做
- 下一頁:FireWorks觸角教程
小編推薦
熱門推薦