在發布網站之前先使用Dreamweaver MX 2004 站點管理器對你的網站文件進行檢查和整理,這一步很必要。可以找出斷掉的鏈接、錯誤的代碼和未使用的孤立文件等,以便進行糾正和處理。
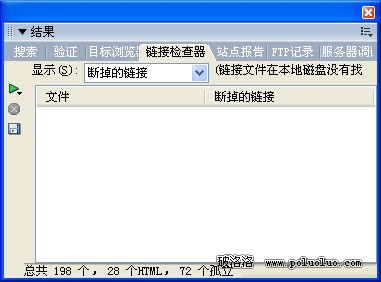
步驟如下:在編輯視圖點「站點」菜單>選“檢查站點范圍的鏈接”,彈出“結果”對話框,如下圖:

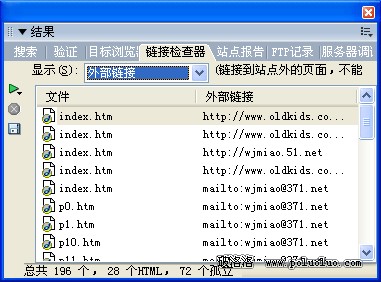
下圖是檢查器檢查出本網站與外部網站的鏈接的全部信息,對於外部鏈接,檢查器不能判斷正確與否,請自行核對。

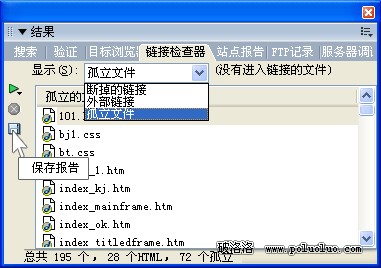
下圖是檢查器找出的孤立文件,這些文件您的網頁沒有使用,但是仍在你的網站文件夾裡存放,上傳後它會占據有效空間,應該把它清除。清除辦法是:先選中文件,點Delete鍵,確定。這些文件就放在“回收站”。

如果不想刪除這些文件,點 保存報告按鈕(上圖所示),在彈出的對話框中您給報告文件一個保存路徑和文件名即可。該報告文件為一個檢查結果列表。你可以參照此表,進行處理。
保存報告按鈕(上圖所示),在彈出的對話框中您給報告文件一個保存路徑和文件名即可。該報告文件為一個檢查結果列表。你可以參照此表,進行處理。
糾正和整理之後,您的網站就可以發布了。
【發布站點操作】
如果您是第一次上傳文件,您的遠程 Web 服務器根文件夾是空文件夾時按以下操作進行。如果不是空文件夾,另行操作附後。
服務器根文件夾是空文件夾時,連接到遠程站點,請執行以下操作:
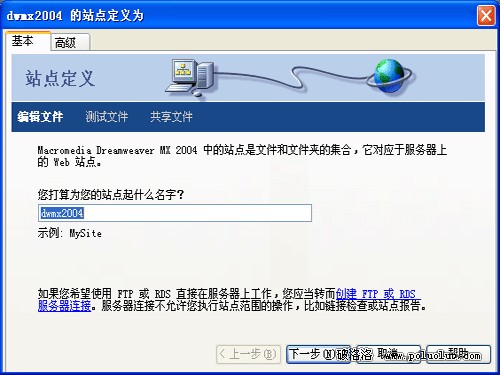
在 Dreamweaver MX 2004中,選擇“站點”>“管理站點”。管理站點對話框中“dwmx2004”是在本教程第5頁設置的,如果想回憶一下,請查看“設置站點”。

選擇一個站點(即本地根文件夾),然後單擊“編輯”。

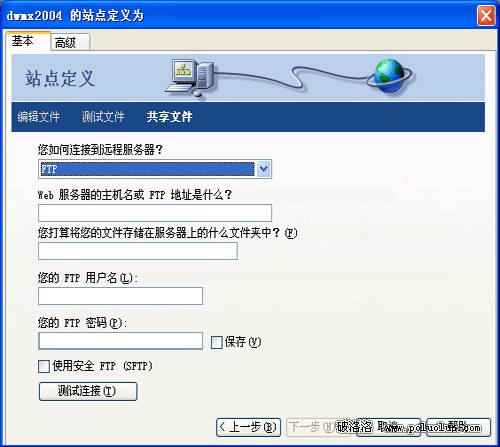
單擊對話框頂部的“基本”選項卡。在前面“設置站點”時,已填寫了“基本”選項卡中的前幾個步驟,因此單擊幾次“下一步”,直到向導頂部高亮顯示“共享文件”步驟。如下圖:

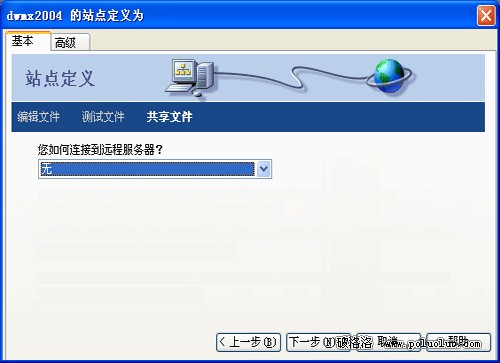
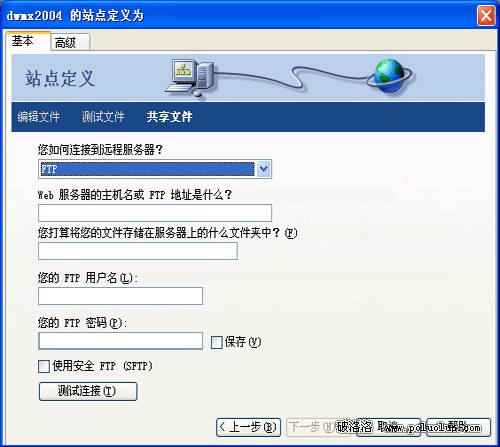
在標有“您如何連接到遠程服務器?”的彈出式菜單中,選擇“FTP”。單擊“下一步”,彈出如下對話框:

請輸入以下選項:
輸入服務器的主機名;(必須填入)
“您打算將您的文件儲存在服務器上的什麼文件夾中?”(可以留空)
在相應的文本框中輸入您的用戶名和密碼。
“使用安全 FTP (SFTP)”選項。(可不勾選)
單擊“測試連接”。
如果連接不成功,請檢查設置或咨詢系統管理員。
在輸入相應的信息後,單擊“下一步”。

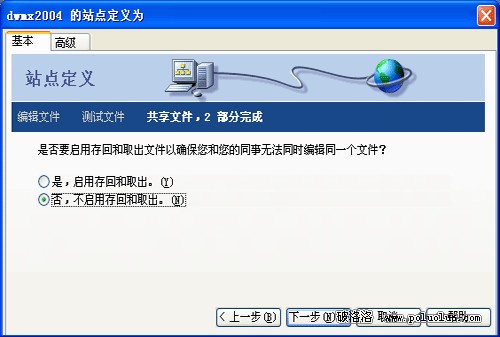
不要為站點啟用文件存回和取出。
單擊“下一步”。
單擊“完成”以完成遠程站點的設置。
再次單擊“完成”以退出“管理站點”對話框。
【上傳文件】
12下一頁