Dreamweaver教程:行為事件
編輯:Dreamweaver相關
下面我們來學習行為的用法。現在,舉個例子加以說明。看下圖,光標移到圖片上面。在它的右側即顯示一段其它內容(動畫)。請您用鼠標測試,然後,我們來分析一下這個過程。







請您操作鼠標在花上移入移出
這是兩個行為:行為一:移入+顯示;行為二:移出+隱藏。
事件是:鼠標移入和移出。動作是:顯示和隱藏。
具體操作如下:
1、 在頁面中插入一張圖片,本例為菊花圖片。
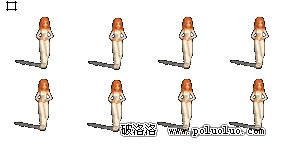
2、 在頁面中插入一個層,貼入幾個動畫小人。如下圖:

在層面板中,將該層設置成為隱藏。打開頁面的時候不顯示。層面板狀態,如下圖:

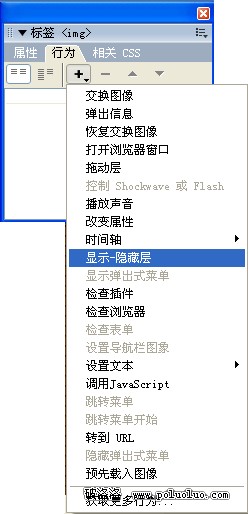
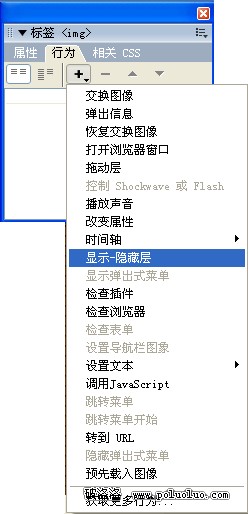
3、 單擊圖片,打開行為面板(「窗口」菜單>行為)。在行為面板按“+”號,在彈出菜單中選中顯示-隱藏層,如下圖:

小編推薦
熱門推薦