Dreamweaver打造多彩文字鏈接
編輯:Dreamweaver相關

一、 准備工作
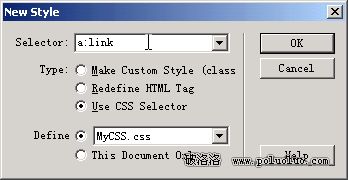
我們將首先創建一個基本的鏈接樣式,其他的樣式將在此基礎上添加一個自定義的Class類。 1、 Shift+F11打開樣式面板,點擊新建樣式按鈕,如圖;

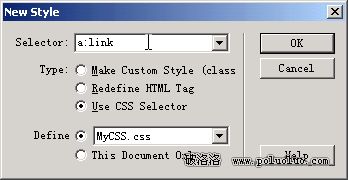
2、 在Type選項中選擇Use CSS Selector,創建默認鏈接樣式,如圖;

3、 按照圖三中所示設定默認鏈接的樣式為無下劃線,字體為宋體9pt,其他色彩等等都不設置,我們將在後面為每一個Class類分別設置。

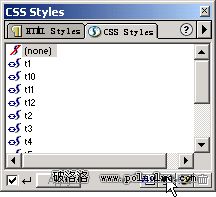
4、 定義樣式類Class。我們下面的每一個樣式風格都是定義了一個單獨的類,並將其賦予鏈接文字。步驟如下:點擊添加打開新定義樣式面板,選擇Make Custom Style(class)定義自己的樣式類。如圖;

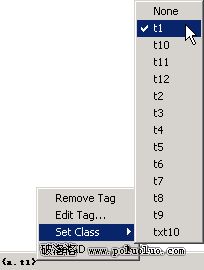
5、 為鏈接文字添加樣式類。在Dreamweaver中選擇一項鏈接文字,在窗口最下端的快速標簽選擇條上選擇標簽,右鍵點擊此標簽,選擇Set Class將自定義的樣式賦予此鏈接文字即可,如圖;

6、 其它鏈接文字樣式的做法與此相同,後面我將不再作介紹。在本教程中有關定義hover狀態的鏈接樣式辦法,朋友們可以自己制作。我也不再作介紹,只是提示定義時直接輸入[.t1:hover]即可。

二、 初級鏈接樣式
這部分的鏈接效果我們將完全在樣式編輯器的Type分類中完成,如何創建和設置我不再細說,只把完成的面板圖給大家看,並稍作介紹。
1、 普通鏈接。如圖;
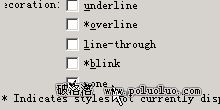
普通的鏈接都是在樣式編輯器的Category分類中的第一項Type中設定,Color定義鏈接字體的顏色,Decoration定義鏈接的劃線風格,分為以下幾類:
underline:下劃線
overline:上劃線
line-through:刪除線
blink:閃動線
none:無劃線
本部分的其他幾種鏈接樣式都是通過改變劃線的組合來達到的效果。
2、 無下劃線鏈接,如圖;

3、 雙劃線鏈接,如圖;

4、 刪除線鏈接,如圖:

三、 進階鏈接樣式
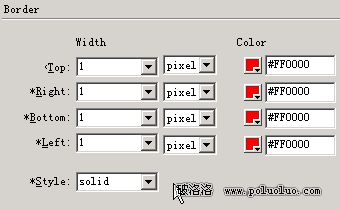
接下來我介紹一種另類鏈接樣式的定義方法,這種方法主要是利用樣式表中的Border屬性來替代普通鏈接的劃線,由於Border有更多的控制參數和樣式,因此可以實現一些特殊的效果。我們來看看下面的面板,如圖;

在Border選項中包括Width(劃線寬度)、Color(劃線色彩)、Style(劃線種類)三部分,而每部分又是可以針對不同的邊框設定不同的參數,這是普通鏈接劃線不可能實現的效果。
需要提醒大家的是,使用這種方法定義鏈接樣式還有一個必要的條件:就是必須定義樣式中的Box屬性,如圖;

這是因為Border是屬於樣式中的塊狀元素,我們必須先定義一個塊狀元素才可以使Border起作用。我們只要任意定義Box選項中的Width或Height即可,具體數值大家可以試著看看效果,我在這裡定義了Height為0。下面我們看看可以做出什麼樣的效果。
1、 另類鏈接樣式。設置如圖;

2、 定制下劃線色彩,我們可以定義出下劃線與文字不同的色彩,這是普通鏈接文字不可能實現的效果,只要將Border的色彩和文字的色彩定義的不同即可,如圖;
 12下一頁
12下一頁
- 上一頁:滑動菜單的制作
- 下一頁:Dreamweaver插件用法簡要說明
小編推薦
熱門推薦