CSS縱向導航菜單通常是指放置在網頁左側或右側的從上至下排列的一種導航形式。縱向導航菜單的使用也較為常見,如淘寶網的淘寶服務。我現在詳細教你如何制作垂直導航,一起來看看吧。
步驟
1、打開Adobe Dreamweaver CC 2015。

2、執行菜單欄中的"文件>新建"命令或按住Ctrl+N鍵打開"新建文檔"對話框,選擇其文檔類型為HTML,單擊"創建"按鈕,即創建一個網頁文檔。


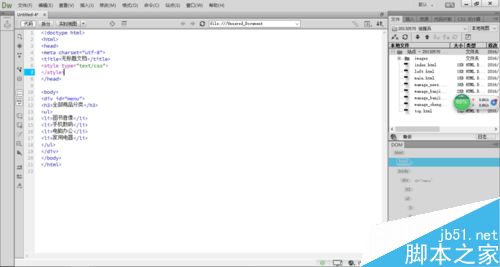
3、<body>和</body>之間添加"<div id="menu"></div>",如下圖所示。
【解釋】DIV元素是用來為HTML文檔內大塊(block-level)的內容提供結構和背景的元素。DIV的起始標簽和結束標簽之間的所有內容都是用來構成這個塊的,其中所包含元素的特性由DIV標簽的屬性來控制,或者是通過使用樣式表格式化這個塊來進行控制。DIV標簽稱為區隔標記。作用:設定字、畫、表格等的擺放位置。
id屬性:規定元素的唯一 id,通過 CSS 為帶有指定 id 的元素改變或添加樣式。
【基本語法】<div 屬性="屬性值">標簽內容</div>
【功能說明】div元素為包含型的DIV塊元素,可以設定放置在其"標簽內容"中的元素(例如對齊方式),若是加上id、class等屬性,則可設定任意范圍的樣式。
在HTML、XHTML文件中開始標簽與結束標簽都不可省略。

4、<div id="menu">和</div>之間添加"<h3>全部商品分類</h3>",如下圖所示。
【基本語法】<h#>標題文字</h#>
【語法說明】
1.標題標記本身具有換行的作用,標題總是從新的一行開始;
2.#用來指定標題文字的大小,#取1~6的整數值,取1時文字最大;取6時文字最小。


5、<body>和</body>之間添加"<ul></ul>",如下圖所示。
【基本語法】
<ul> ....</ul>
【語法說明】
在HTML文件中,可以利用成對的<ul></ul>標記插入無序列表。其裡面有列表項標記<li></li>。

6、<ul>和</ul>之間添加"<li>圖書音像</li> <li>手機數碼</li> <li>>電腦辦公</li> <li>>家用電器</li>",如下圖所示。
基本語法】
<ul>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
.....
</ul>
【語法說明】
列表項標記<li></li>用來定義列表項序列。


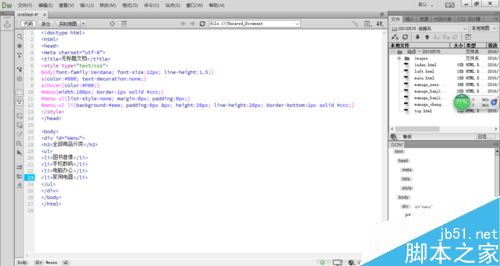
7、<head>和</head>之間添加"<style type="text/css"></style>",如下圖所示。
【基本語法】
<style type="text/css">
選擇符1{樣式屬性:屬性值;樣式屬性:屬性值;...}
選擇符2{樣式屬性:屬性值;樣式屬性:屬性值;...}
....
選擇符n{樣式屬性:屬性值;樣式屬性:屬性值;...}
</style>
【語法說明】
<style>標記是用來說明所要定義的樣式,type屬性是指style元素以CSS的語法定義。
【選擇符1..選擇符n】:選擇符可以使用HTML標記的名稱,所有的HTML標記都可以作為選擇符。
【樣式屬性】:主要指關於對選擇符格式化顯示風格的樣式屬性名稱。
【屬性值】:設置對應樣式屬性的值。

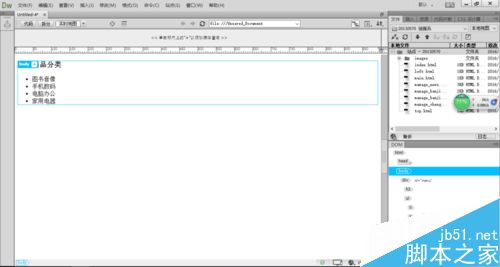
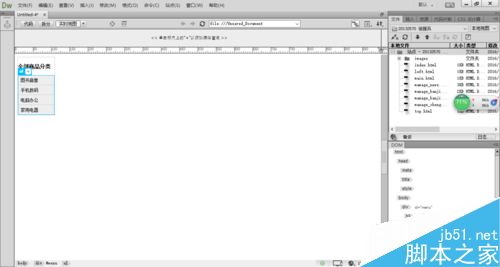
8、<style type="text/css">和</style>之間添加"body{font-family:Verdana; font-size:12px; line-height:1.5;} a{color:#000; text-decoration:none;} a:hover{color:#F00;} #menu{width:100px; border:1px solid #ccc;} #menu ul{list-style:none; margin:0px; padding:0px;} #menu ul li{background:#eee; padding:0px 8px; height:26px; line-height:26px; border-bottom:1px solid #ccc;}
",如下圖所示。
font-family屬性:指定字體系列。
font-size屬性:設置字體大小。
line-height屬性:設置行間的距離(行高)。
border屬性:規定圖像周圍的邊框的寬度,就是說可以增加或去掉圖像的邊框。
height屬性:設置高度。
background屬性:設置背景色。
list-style屬性:設置列表樣式。
margin屬性:設置邊框外的距離。
float屬性:定義元素在哪個方向浮動。
padding屬性:設置邊框內的距離。
#menu:對應於頁面中id為menu的元素
#menu ul:對應於頁面中id為menu的元素裡的<ul>無序列表。
#menu ul li:對應於頁面中id為menu的元素裡<ul>無序列表裡面的<li>列表項目。
【重點】
a:link 未鏈接時的超鏈接文字的樣式。
a:visited 已鏈接過的超鏈接文字的樣式。
a:active 當鼠標單擊超鏈接後,超鏈接文字所顯示的樣式。
a:hover 當鼠標移動超鏈接文字上方時,超鏈接文字所顯示的樣式。
a 在此屬性內設置樣式時,則上述4種屬性將同時引用此值。
【基本語法】border-bottom:下邊框寬度|下邊框樣式|下邊框顏色
【功能說明】設置下邊框的樣式、寬度和顏色。


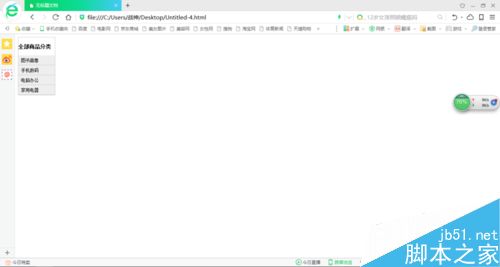
9、保存網頁文件,按住F12鍵可以在浏覽器中預覽效果,如下圖所示。

以上就是DW如何制作一個簡單的垂直導航方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!