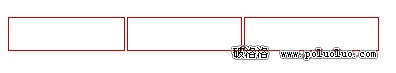
效果圖:
“隔距邊框”在網頁中主要用來排列各個欄目或頻道的項目列表用的,為了方便大家理解,筆者先把制作完成以後的效果圖給大家展示下,如上圖。
下面是相應的制作過程,(以制作三框隔距為例說明)
首先在網頁中插入一個1行3列的表格對象,在插入過程中直接把“Border”設定為0,“CellSpace”設定為2,“CellPad”設定為1,如圖:
注意:在這裡進行設置,同屬性板中是完全等效的。
鼠標按住左鍵不放,在各個單元格上拖動,同時選中3個單元格對象。在屬性板中將其“Bgcolor”設定為“紅色”,注意該顏色即隔距邊框的顏色。
為了實現隔距的效果,我們這裡要用到“嵌套表格”的制作了。筆者先告訴大家一些設計“嵌套”表格時的注意事項,在單元格中插入表格時,最好預先將單元格內容的定位屬性“Horz”(左右位置)及“Vert”(上下位置)分別設定為“Left”和“Top”,這樣避免再次調節嵌套表格大小時的不必要的麻煩,直接拖拉右下角即可實現。如下 
依次在三個單元格中插入一個表格對象,將“Border”,“CellSpace”,“CellPad”全部設定為“0”,同時在屬性板中將每個表格的背景顏色均設定為同網頁背景色“白色”,另外還有一點就是,將“Width”(寬)和“Height”(高)均設定為比例顯示狀態下的“100%”,這樣可以使它根據大小自動充滿整個單元格。
現在可以預覽查看效果了。
在隔距邊框的制作中,與細線邊框的不同之處在於邊框的寬度1是通過“CellPad”屬性來實現的,而不是前面的“CellSpace”,這裡的“CellPad”指的是單元格中內容與單元格的邊界之間的距離,無疑本例中被我們作為內容插入的就是另外的三個表格。那麼調整“CellSpace”可以改變各個邊框的間距,比如“6”單位的效果 
同樣,類似的方法你可以制作出豎放的隔距邊框。
上面我們細致的剖析了幾種網頁中常見邊框類型的制作過程,原理及調整方法。效果對比的形式相信更加有利於大家認識它們各自的差別,從而加深印象,當然更希望大家能夠按照類似的設計思路找到更多的邊框效果。
- 上一頁:網頁裡震動的效果怎麼做
- 下一頁:DW MX新功能試用:可編輯標記屬性