初學者在學ASP的時候往往是無從學起,學理論的時候又太抽象不好懂,實踐的時候又找不到合適的例子來分析練習,有時候找到一個源程序學習的時候,功能太繁雜,涉及到的ASP模塊太多,也附帶了不少的函數,這樣使初學者一頭霧水,知難而退,實際上ASP是比較容易掌握的,今天就是為了這個目的,剝繭抽絲做了一個非常簡單的留言板,只有留言,刪除和回復的功能,沒有管理權限功能(站長登錄,修改密碼等)、判斷功能(表單驗證等)及分頁功能,簡潔干煉,主要是為了初學者掌握最重要的知識,就是如何抓取數據庫以及如何查看、刪除、修改記錄的操作,我們先從這個超級簡單的留言板開刀吧,此關只要能過,恭喜您了,將來即可步入ASP應用的行列了!:)本教程完成後會提供下載!
首先我們先做准備工作,先做一下策劃,看看我們可能要做哪些頁面,所謂說好的開始就是成功的一半,所以大家不要急著做,聽我慢慢講來。為了讓大家都能制作出自己的留言板,盡量實現一個網頁一個功能模塊,我們就做以下六個網頁:
一、index.asp----首頁即顯示留言頁
二、conn.asp----公共網頁,每個網頁都要包含它,是連接打開數據庫的操作。
三、write.asp和save.asp----分別是發表留言的表單網頁和保存留言頁。
四、del.asp----刪除留言頁
五、reply.asp----回復當前留言頁
好了,說到這裡我們可以動工了,首先做一個最重要的工作,就是建立起一個數據庫,將來存放網友的留言所用。
1、數據庫名:guest.mdb
2、數據庫表:只有一個表:book
3、數據表book裡增設以下字段,見圖1

說明:·任一字段的數據類型中的“常歸”項中的“允許空字符串”最好填“是”
·日期/時間的“常歸”項中默認值為Now();站長回復裡的“常歸”項中的默認值為“暫沒有回復”,注意此處要加雙引號,是半角而不是全角。
數據庫建好後開始做公共網頁,用來打開數據庫,打開Dreamweaver MX 2004,按如下方法新建動態ASP網頁:

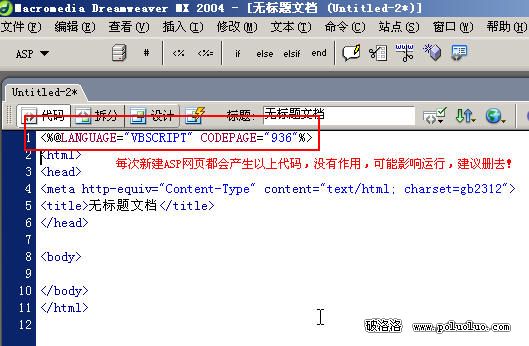
並保存為CONN.ASP,在編輯區裡切換到顯示代碼視圖裡,注意把第一行自動生成的代碼刪掉。

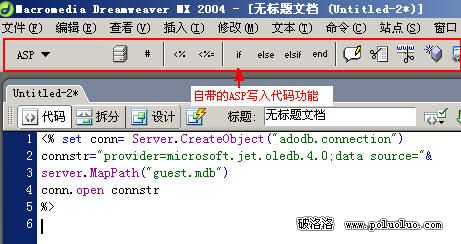
這次主要是寫連接數據庫和參數設置的ASP代碼,不用輸出什麼HTML標簽,所以把代碼全部刪掉,用DREAWMEAVER插入欄自帶的ASP對象寫入以下代碼,ASP欄裡沒有的代碼只能自己手寫輸入了。

注意要把所有要編譯的ASP代碼放在<% %>之間,這樣才能正常運行,否則會出錯!這是基本常識哦。讓我解釋以上代碼的意思吧:
代碼第一行: 用來建立connection對象,connection對象扮演著十分重要的前期連接工作,連接成功數據庫才會有以後的數據操作功能。
代碼第二行:設置數據庫連接參數。包括有數據庫驅動程序和數據庫文件名。
代碼第三行:用conn連接對象打開數據庫。
這些是通用連接數據庫的方法,任何需要打開數據庫的動態網頁都可以照搬以上代碼就行了,只把數據庫的名字換成你的數據庫名字就行了,注意路徑要正確。所以可以把這些代碼用Dreawmeaver裡的代碼片斷復制下來,以後直接插入就可以用了,比較方便,也不用記憶,這是一個小技藝吧!
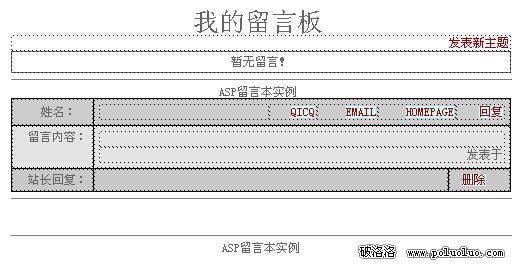
新建動態網頁index.asp:先在設計視圖裡排版好一個留言板的界面,設計好的頁面效果圖如下:
下面表格規劃和顯示都很清楚,一目了然,什麼排版的我就不說了吧:),這可是基本功啊,如果不行的話可先學好Dreamweaver,[如果是初學者請先看Dreamweaver視頻教程啊!]再來學ASP哦!穩打穩進,至理名言^_^.如果想偷懶的話,可以直接下載源代碼,學習研究ASP代碼也可以啊,我不反對哦,至少我也是這麼懶的,理解萬歲!:)

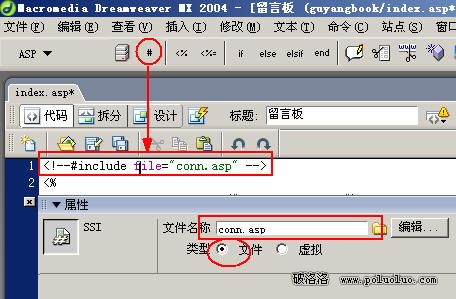
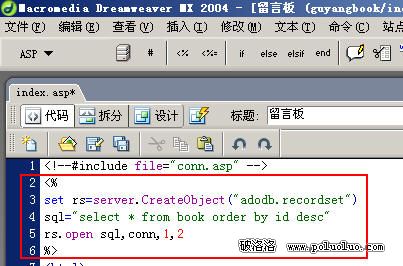
排好版後再進入代碼視圖裡,在不同的位置插入以下ASP代碼:如下圖:

在網頁代碼的最上面第一行,點擊用紅線圈起來的標志可以插入第一行的代碼,並可以浏覽到具體文件上,比較方便,注意選擇file文件類型的,不是virtual虛擬類型的。這樣就插入了conn.asp數據庫連接代碼頁,此代碼被包含在當前網頁位置中進行正常編譯,不用重復寫數據庫連接代碼,它的好處很大哦,使頁面結構化,容易修改和維護,如果數據庫連接錯誤,或數據庫文件變動,只需更改conn.asp即可,不必要修改每一頁的代碼。要善於用這個方法啊,會使你的程序簡單化,清晰化,這是常用的編程方法。

然後再輸入以上第二行到第六行的劃紅線的代碼塊,此代碼塊的意義讓我一一講來:
第三行代碼:既然網頁和數據庫用connection建立連接打開關系了,之後最重要的工作就是讀取數據了。建立rs對象變量為recordset對象,這樣以後可以用rs對象變量來存取數據庫操作。
第四行代碼:把從數據表book裡查詢的結果放到sql變量上。它的意思是把book裡所
123下一頁