有人發覺:那用戶要到哪裡發表筆記、回復呢?這是第六、七章將要解決的問題。這一章主要講解用戶注冊頁面的實現。
6.1 基本頁面設計
6.1.1 模板bkblog.dwt.aspx頁面的修改
(1)打開模板bkblog.dwt.aspx,在左邊欄目插入表格Lefttab,在第一行中插入表單Yhlogfrm,在表單Yhlogfrm中插入表格logtab,並插入有關文本框、文本區域及按鈕,結果如圖6-1-1所示:

圖6-1-1 模板中用戶登錄設計
(2)將作者相應的文本框命名為Logname;將密碼相應的文本框命名為Logpass,類型改為密碼;“注冊”按鈕的動作改為“無”;把“登錄”按鈕的動作改為“提交表單”。
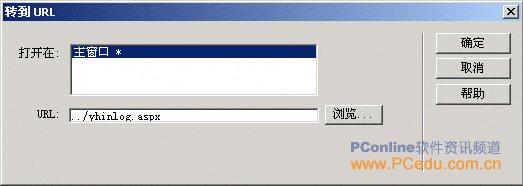
(3)選擇按鈕“注冊”按鈕,在【行為】面板中,添加行為轉到URL,在彈出的對話框中,輸入鏈接為“../yhinlog.aspx” 如圖6-1-2所示:

圖6-1-2 添加轉到URL的行為
(4)保存模板,更新所有的網頁。
6.1.2 注冊頁面的設計
(1)新建由模板bkblog.dwt.aspx生成的ASP.NET VB 動態頁yhinlog.aspx,在mainbody可編輯區域中插入表單Yhinfrm,再插入表格yhinlog,並進行有關設計,結果如圖6-1-3所示:

圖6-1-3 表格yhinlog的設計
(2)選擇用戶名相應的文本框,切換到標簽面板,展開“CSS/輔助功能”,在id中輸入YHNAME;展開“未分類”,輸入runat,server,把YHNAME文本框改為服務器控件,如圖6-1-4所示:

圖6-1-4 修改文本框標簽
(3)依此類推,密碼相應的文本框命名為YHPASS,密碼再確認相應的文本框命名為REPASS,QQ碼相應的文本框命名為YHQQ,Email相應的文本框命名為YHEMAIL,主頁相應的文本框命名為YHINDEX,將所有文本框改為服務器控件。
(4)選擇表單Yhinfrm,並將其改為服務器控件,保存yhinlog.aspx。