Fireworks編輯面板制作舊照片
編輯:Fireworks設計案例
1、打開需要處理的一張圖片。選中打開的圖片對象,選擇“圖像編輯”面板上的“調整顏色/自動色階”命令,使得圖像呈現比較自然的色彩效果,本步操作後效果如下圖所示。

2、接著選擇“圖像編輯”面板上的“調整顏色/轉化為棕褐色色調”命令,編輯區的圖像就變成了如下圖所示的效果了。經過這一步的操作,我們所要實現的“舊照片”效果其實已經基本上呈現了,不過後面我們繼續對其進行一些附加的操作,使得舊照片的效果更為自然些。

提示:其實本步的操作在屬性檢查器上的濾鏡框內可以明白的顯示出來,那就是對圖像作了一個“色相/飽和度”的調整。
3、接著選取“圖像編輯”面板上的“濾鏡/銳化”、“濾鏡/進一步銳化”命令,突出荷花花瓣的邊緣。

4、接下來,選取“圖像編輯”面板上的“濾鏡/添加雜點”命令,在彈出的“新增雜點”設置框中進行如下圖所示的設置即可。

5、選取“圖像編輯”面板上的“濾鏡/模糊”、“濾鏡/進一步模糊”命令,出現如下圖所示的效果。舊、老的效果比較明顯了,呵呵,別急,還沒完,後面還有一道工序似乎還有點兒必要。

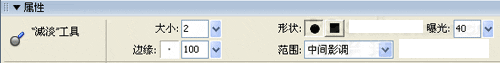
6、選取“圖像編輯”面板上的“減淡”工具,同時在屬性檢查器上作如下圖所示的設置,注意“范圍”選擇“中間影調”,“大小”不要太大,“曝光”數也不要太大,具體設置見下圖:

7、設置完畢,拖動鼠標,在照片上隨意畫上幾下,這樣就會加上一些隨意的劃痕效果了,使得總體的“舊”的感覺更為逼真了,請看下圖所示。

8、選取工具箱上的“橡皮擦”工具,對照片的邊緣進行部分擦除處理,同樣,和上一步添加劃痕的方法類似,隨意擦除一些你認為照片應該丟失的邊緣即可,本例結束操作後的圖片如下圖所示:

9、完工,結束。
小編推薦
熱門推薦