Dreamweaver怎麼制作彈出菜單 dreamweaver彈出菜單制作教程
編輯:Dreamweaver相關
Dreamweaver怎麼制作彈出菜單呢?想不想在dreamweaver中制作一個彈出菜單呢?下文小編就和大家分享下dreamweaver彈出菜單制作教程,感興趣的朋友們一起來看看吧。

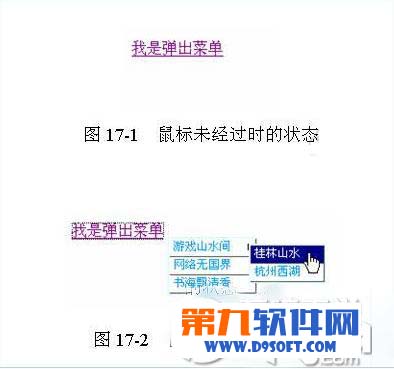
我們制作中要完成的效果是當鼠標移動到文字上時,就會彈出一個漂亮的菜單。
dreamweaver彈出菜單制作步驟:
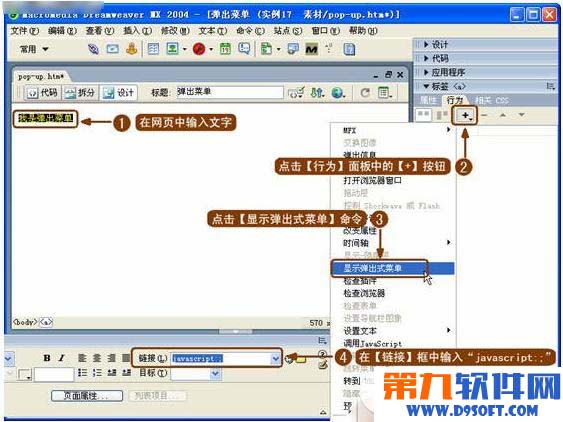
1.輸入文字並設置超鏈接。在網頁中輸入文字,因為單獨的文本文字是無法添加行為的,按照 Dreamweaver 中的約定,將文字的超鏈接設置為“ JavaScript:; ”才能夠添加行為。所以將文字的超鏈接設為“ Javascript:; ”,並執行【顯示彈出式菜單】行為,

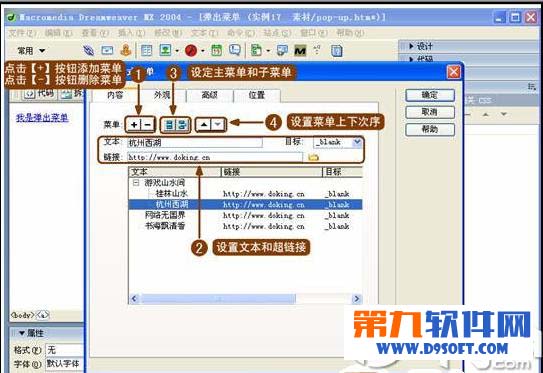
2.設置菜單項和子菜單項,並為菜單設置超鏈接,然後安排好各個菜單的次序,

3.設置菜單項和子菜單項,並為菜單設置超鏈接,然後安排好各個菜單的次序,

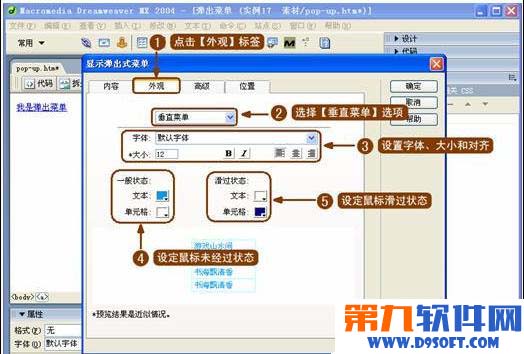
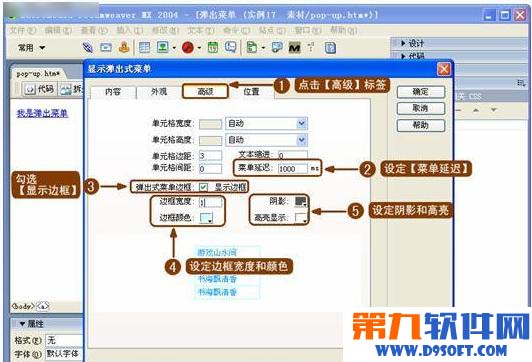
4.設置【高級】標簽。在【高級】標簽選項中設置菜單的延遲時間,以及是否顯示菜單邊框。然後設置邊框的寬度、顏色、陰影、高亮,

注意:【菜單延遲】中時間的單位是毫秒( ms ), 1000 毫秒等於 1 秒,在設置時注意換算。
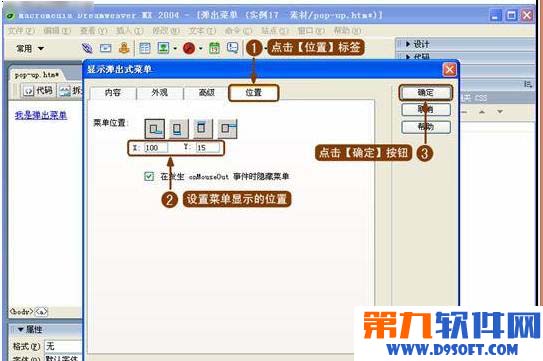
5.設置的 x 軸和 y 軸參數。在【位置】標簽選項中設置彈出菜單的 x 軸和 y 軸參數,這兩個參數表示彈出菜單左上角到網頁左上角的距離,

6.保存網頁文件,然後在浏覽器中打開該網頁,將鼠標光標移動到文字上方時即可看到有菜單彈出,本實例操作完畢。通過 Dreamweaver ,可以快速制作出以往只能用復雜代碼才能實現的彈出菜單,這樣可以實現復雜菜單的彈出和收縮,方便使用又能讓頁面美觀、整潔。
小編推薦
熱門推薦