本站原創內容,轉載請注明出處網頁教學網。
設置文本
在這個教程裡,給大家介紹如何設置層文本、文本域文本、狀態欄文本。
一、設置層文本。
“設置層文本”動作用您指定的內容替換頁上現有層的內容和格式設置。該內容可以包括任何有效的 HTML 源代碼。通過在“設置層文本”對話框的“新建 HTML”文本框中包括 HTML 標簽,可對內容進行格式設置。
具體實現的步驟:
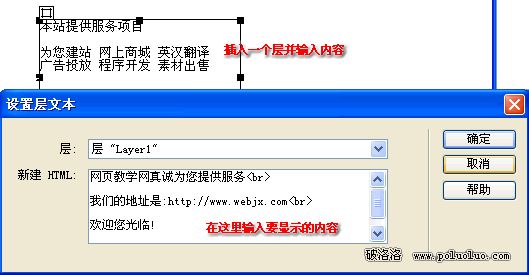
選擇“插入”-->>“布局對象”-->>“層”。在層內輸入你需要的文字,打開行為面板,從“動作”中選擇“設置文本”-->>“設置層文本”。如圖

保存該文檔,按F12浏覽效果吧!
最後你要看看代碼視圖中的代碼啊!這樣有助於我們學習啊。
二、設置文本域文本
“設置文本域文本”動作用您指定的內容替換表單文本域的內容。
具體制作的過程:
選擇“插入”-->>“表單”,然後再選擇“插入”-->>“表單”-->>“文本域”。注意文本域要包含在表單當中。 在文本域中鍵入你的內容。
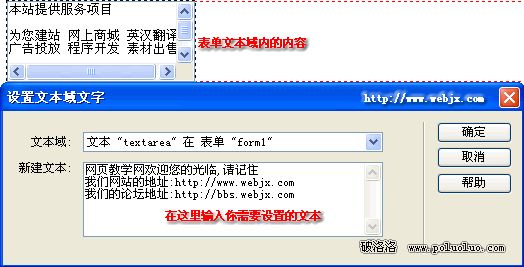
選擇文本域並打開“行為”面板,從“動作”中選擇“設置文本”-->>“設置文本域文本”。 如圖:

注意行為面板中的動作。保存該文檔,按F12浏覽效果吧!
最後你要看看代碼視圖中的代碼啊!這樣有助於我們學習啊。
三、設置狀態欄文本
“設置狀態欄文本”動作在浏覽器窗口底部左側的狀態欄中顯示消息。我們經常在一些網站看到這個效果啊,制作簡單比較實用。
具體制作的過程:
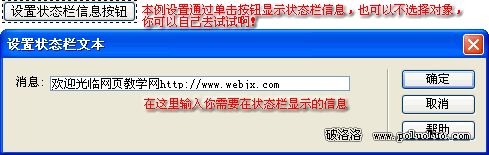
選擇一個對象或者什麼也不選擇也可以,打開“行為”面板,從動作中選擇“設置文本”-->>“設置狀態欄文本”。如圖:

注意行為面板中的動作。保存該文檔,按F12浏覽效果吧!
最後你要看看代碼視圖中的代碼啊!這樣有助於我們學習啊。
本教程至此完!希望大家更能隨心所欲的制作出自己需要的效果。我在這裡也就感到欣慰了!不足之處請指正,謝謝!