FW MX 2004教程:動態按鈕(2)
編輯:Fireworks基礎
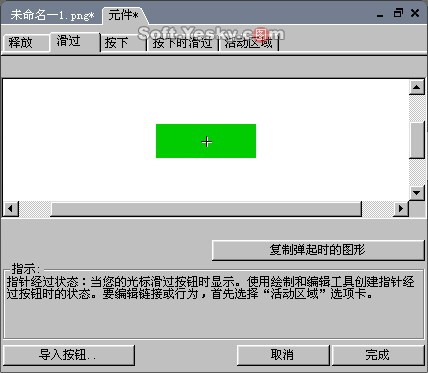
“滑過”選項卡是繪制當鼠標移動到按鈕上及按下時,按鈕所呈現的狀態。在這裡我們可點擊“復制彈起時的圖形”按鈕,將“釋放”選項卡中的按鈕圖形復制過來,然後只更改其色彩,以便區分。如圖8—05。或者你也可以在此繪制你想要的其它圖形。

圖8—05
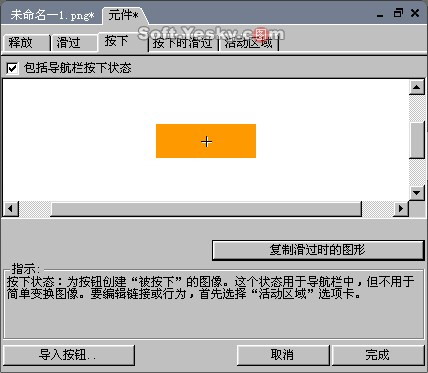
“按下”選項卡是繪制鼠標在按鈕上按過之後,按鈕所呈現的狀態。在該選項中只有選中了“包括導航欄按下狀態”時此幀中的內容才會生效,否則此幀中的內容將不會在網頁浏覽中出現。我們同樣將上一幀的按鈕狀態通過“復制滑過時的圖形”按鈕復制過來,然後將按鈕色由綠色改為桔紅,如圖8—06。同樣,你也可以在這裡繪制任何一種你想要的按鈕圖形。

圖8—06
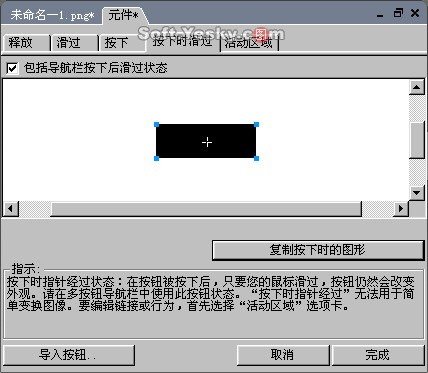
“按下時滑過”選項是設置按鈕在被按過之後鼠標再次滑到按鈕上時,按鈕所呈現的形狀。該項同樣是在選中“包括導航欄按下狀態”後才能生效。我們點擊“復制按下時的圖形”後,把上一幀的按鈕色彩改為黑色,以便區別。

圖8—07
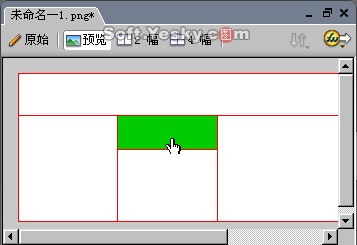
此時,按鈕的四個鼠標事件都有了,點擊“完成”按鈕後回到工作區中的“原始”選項窗中。我們可以點擊緊挨“原始”選項窗右邊的“預覽”窗(或按F12鍵啟動浏覽器)查看測試剛制作的按鈕,如圖8—08。

8—08
回到“原始”選項窗口後雙擊該按鈕圖形,或在“庫”面板中雙擊該按鈕元件都可以對該按鈕進行重新編輯。
小編推薦
熱門推薦