用Dreamweaver輕松實現網頁狀態欄信息
編輯:Dreamweaver相關
網頁浏覽器的狀態欄位於浏覽器的下方,可以通過浏覽器菜單欄上的【查看】 / 【狀態欄】選項將其打開或關閉。網頁的狀態欄顧名思義就是顯示網頁的下載進度等網頁狀態信息。利用 Dreamweaver 的行為功能產生相關的 javascript 代碼,再利用 javascript 動態產生狀態欄文字信息。
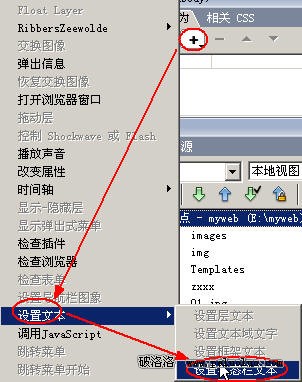
1、新建一HTML文件,打開行為面板,添加行為:

2、在打開的設置狀態欄文本窗口中輸入要在狀態欄顯示的文本信息。

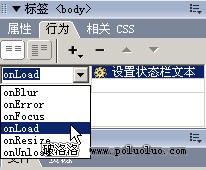
3、單擊“確定”按鈕後,就設置完成了!如果你想設置行為的話,可以看看行為面板在這裡我設置為Onload意思是網頁只要加載就顯示該文本信息。

之後你就可以保存該文件了!然後按F12可以浏覽了!在狀態欄上,可以給自己的網站做廣告,也可以放置其他的宣傳信息。
小編推薦
熱門推薦