Dreamweaver構建Blog(5):分欄及回復的實現
編輯:Dreamweaver相關
在第四章中完成的的首頁其實很不完善,一是筆記菜單分欄沒有鏈接,不能點擊;二是點擊筆記題標,不能鏈接到回復頁;三是點擊作者,不能鏈接作者的信息。這一章中將會完善這些功能。
5.1 筆記菜單分欄實現
設計思路:修改模板bkblog.dwt.aspx中菜單分欄的超級鏈接,進而更新所有網頁;打開首頁時,浏覽按時間降序方式顯示所學習筆記的內容,點擊菜單分欄,又能根據分欄進行按時間降序方式分類顯示學習筆記內容。
5.1.1 建立模板菜單
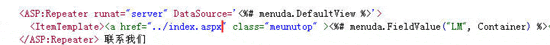
(1)打開模板bkblog.dwt.aspx,選擇動態文本(menuda.LM),創建超級鏈接,鏈接到首頁(index.aspx),選擇【代碼顯示視圖】,把鼠標移至如圖5-1-1所示的紅色垂直線的地方。(下面沒有特別說明所有符號都是英文字符)

圖5-1-1 鼠標移至到鏈接屬性
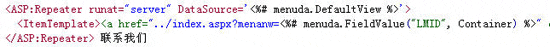
(2)輸入“?menanw=”(menanw就是的參數變量),切換到【綁定】面板,拖拉數據集(menuda)下的字段LMID到到剛才輸入的等於號後面,結果如圖5-1-2所示:

圖5-1-2 插入動態屬性(a.href)
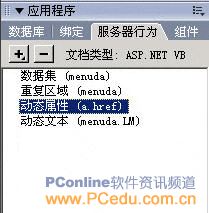
(3)切換到【服務器行為】面板,可以看已經增加一個服務器行為:動態屬性(a.href),如圖5-1-3所示:

圖5-1-3 服務器行為面板
(4)選擇“主頁”菜單,創建鏈接到index.aspx;選擇“聯系我們”,創建鏈接到mailto:wen110@21cn.com。
(5)保存bkblog.dwt.aspx模板,這時會彈出如圖5-1-4所示的對話框。

圖5-1-4 更新模板文件對話框。
(6)單擊“更新”按鈕,完成筆記菜單分欄,並更新首頁index.aspx。
小編推薦
熱門推薦