學用Fireworks中的特效 [7]
編輯:Fireworks基礎
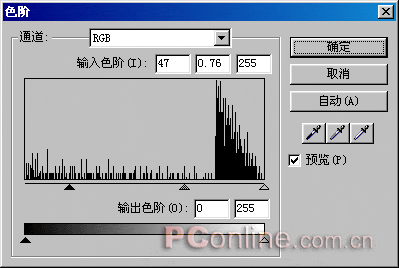
在介紹“自動色階”時我們提到,色階就是指各種圖像色彩模式下圖形原色的明暗度。但除了可以由系統為我們自動調整圖像的色階以外,更多時候我們是要根據圖像的具體情況,通過“色階”特效來手動調整圖形對象的明暗度。如圖19。

在該特效的設置對話框中,可以從通道的下拉列表中選擇顏色通道;
在“輸入色階”右邊的三個參數編輯框中輸入相應的數值,可以分別調整“高光像素”、“暗調像素”和“中間色調”像素的亮度數值。或通過調整窗口中,圖形下方的三個小滑塊來設置這三種像素的亮度值;
在“輸出色階”右邊的兩個參數編輯框中控制輸出圖像的對比度,第一個為暗調像素的亮度值,第二個為高光像素的亮度值。
>“顏色填充”
使用該特效可以選擇圖形對象的混合模式,以及在各種混合模式下的色彩填充。另外還可以設置圖像的不透明度。如圖20。

6、“銳化”
>“進一步銳化”
該特效在處理圖形對象上的原理和“模糊”、“進一步模糊”特效正好相反,會使圖形對象內相鄰像素點的色彩值更加的差導化,從而使圖像的清澈度加強。如圖21。

小編推薦
熱門推薦