怎麼用DW做一個表格?用DW做表格方法圖解
編輯:Dreamweaver相關
在平時我們做網店裝修時,我們經常會遇到做一個小表格,例如我們做一個頁面的關聯營銷,需要做一個表格,然後裡面添加我們的圖片,價格,產品標題等等,那麼問題來了,在我們不懂html代碼的情況下,我們怎樣用DW做一個表格呢?下面小編就為大家介紹用DW做表格方法,來看看吧!
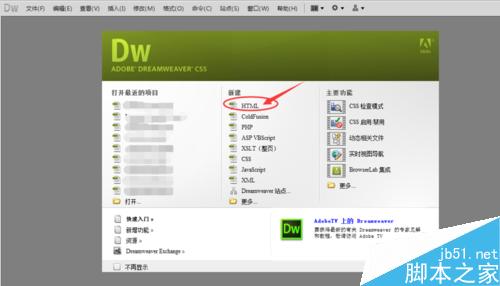
打開DW,選擇新建一個HTML頁面。也可以按快捷鍵ctrl+n,新建一個空白的頁面

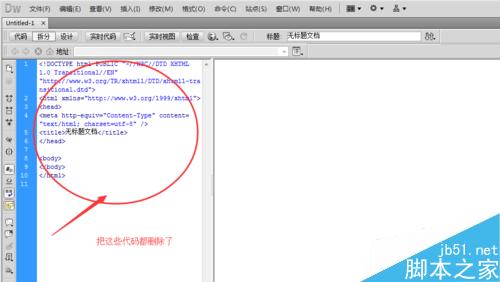
進入到頁面之後,把鼠標定位到<body></body>的中間,或者也可以自己選擇把頁面上的代碼都刪除了,這個對我們做網店裝修沒有影響


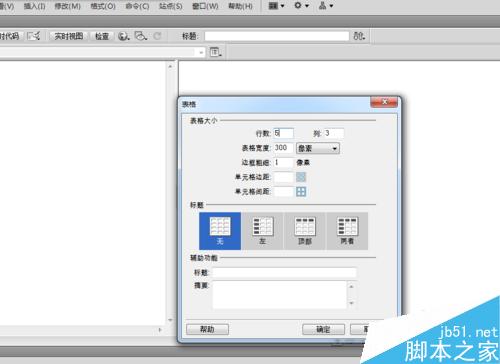
點擊一下菜單欄裡的“插入”—“表格”,設置相關的參數,例如我需要一個表格寬度是300像素,行數是5行3列的,邊框粗細為1,就按照自己的需要設置相關的參數

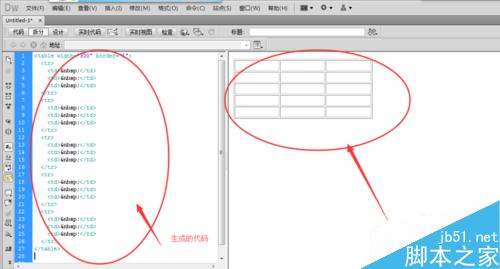
設置好了之後點擊確定,因為是可視化的編輯,所以我們會看到我們的編輯頁面的左邊欄是代碼,右邊是由剛才我們設置的表格

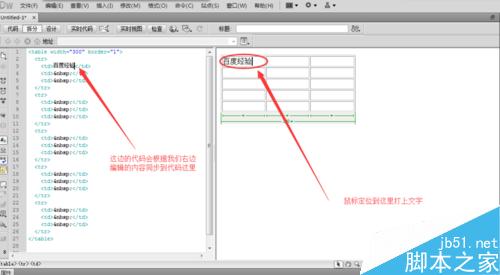
我們可以把鼠標定位到我們的第一行第一列中,添加我們需要的內容,可以是文字或者是圖片。我們先添加一下文字

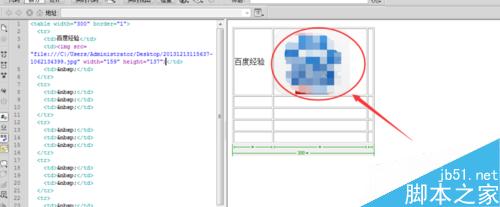
接下來我們可以添加圖片到表格裡,點擊“插入”—“圖像”,點擊確定,就可以插入圖片了

表格設置好了之後,點擊保存,打開就可以查看我們剛才做好的表格了

注意事項
如果沒有設置表格邊框的話,表格建立後在編輯工作界面是條虛線,發布之後是沒有虛線的
插入圖像的時候需要注意,如果是發布到網店的,記得先把圖片上傳到圖片空間,再用圖片空間的圖像鏈接放入對應的行列代碼裡,這樣才能正常顯示
插入的圖片最好保證寬度跟高度都一樣,如果不同,可以通過修改代碼修改尺寸,但是這樣子容易失真
以上就是用DW做表格方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
小編推薦
熱門推薦