Macromedia官方將在其他軟件中內建Fireworks技術稱為Fireworks技術,網上也稱之為內建圖片編輯器。Dreamweaver MX 2004給人的一個感覺就是與Macromedia公司其它產品的全面無縫集成,這樣就大大縮短了開發人員的開發周期,提高工作效率。
以前的Dreamweaver中是沒有圖片處理功能的,即使你要處理也只能使用CSS中的相關濾鏡進行一些效果的改變,而大多數特效的制作我們則必須使用Fireworks或者Photoshop工具。現在好了,新版的Dreamweaver MX 2004中集成了一些簡單的圖片處理工具,使Dreamweaver不僅具有本身應該擁有的功能,還能夠對圖片進行簡單的處理,是不是很方便、下面讓我們來了解這個工具的詳細特性與使用方法。
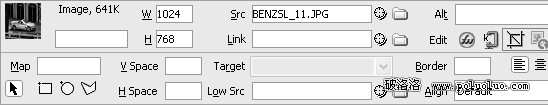
在Dreamweaver MX 2004環境中先選擇一幅圖片,在下邊的屬性對話框中就會出現內建圖片編輯器(圖1)。


可能這時圖片大小還有些不符合我們的要求,別急,我們來更改一下它的大小。在圖片尺寸顯示處輸入你要的尺寸,如寬530px,高280px,當輸入以後,寬和高之間用一個回旋的箭頭連接起來,這個功能同樣是新版Dreamweaver所特有的。在圖片的尺寸處如果出現這種箭頭,則表明你當前所選擇的圖片進行過人為的拖放變化,如果想恢復原始大小則點擊回旋箭頭即可。如果大家在調整好大小後想把圖片的真實尺寸也變成530×280像素,那麼就要用到另一個新工具resample(加框部分第2個圖標),將圖片大小調整後會發現原來灰色的resample工具變亮,點擊後圖片就會變成你所需要的大小。同時圖片實際尺寸也發生了變化而不是以前簡單的拉伸變化。
以上談到的兩個工具都是對圖片的尺寸進行調整的工具,而下面的兩個工具則是對圖像的畫質進行簡單變化的工具。brightness and contrast(亮度與對比度,加框處第3個圖標)以及sharpen(銳化,加框部分第4個圖標)。
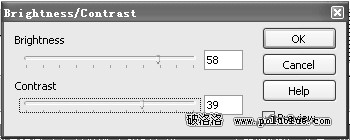
點擊第一個亮度與對比度工具圖標,彈出對話框,可以對一些較暗的圖片進行亮度與對比度的處理,並填入調整後的數值(圖3)。

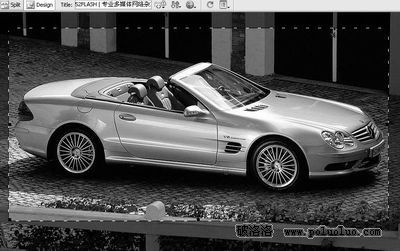
改變後圖片的效果如(圖4)。

與前面的圖比較是不是有了很明顯的變化?銳化工具的使用與亮度和對比度工具的使用基本相同,操作方法也一樣。現在即使不會其它圖像處理軟件,只用簡單的Dreamweaver中的內建Fireworks技術也可以制作簡單的圖像後期效果了,真是方便!