DW怎麼設置網站的背景圖像?
編輯:Dreamweaver相關
自己想插入一張喜歡的圖片作為這個網站的背景,但又不知道怎麼操作,所以下面小編就為大家介紹DW怎麼設置網站的背景圖像方法介紹,來看看吧!
步驟
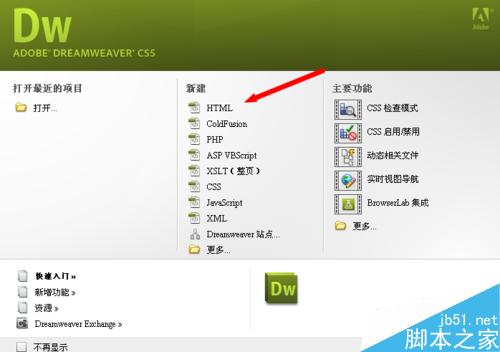
雙擊打開我們電腦上已安裝好的DW網頁設計軟件

要先新建一個空白的HTML文檔

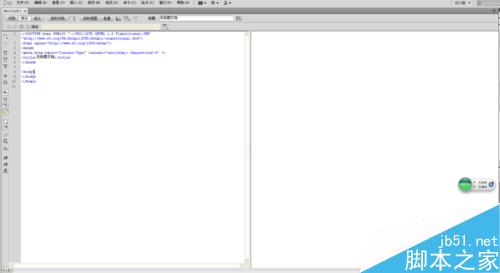
默認進入到了代碼頁面

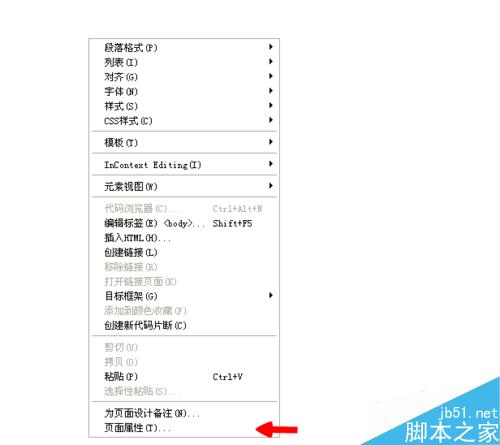
我們再切換到設計頁面,同時點擊右鍵,最後一個就是頁面屬性的設置

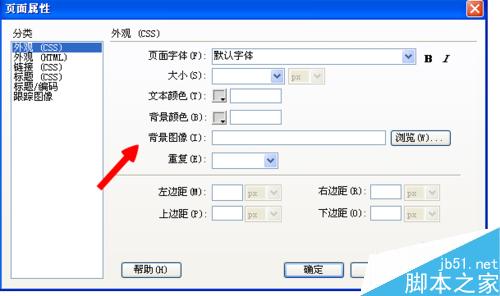
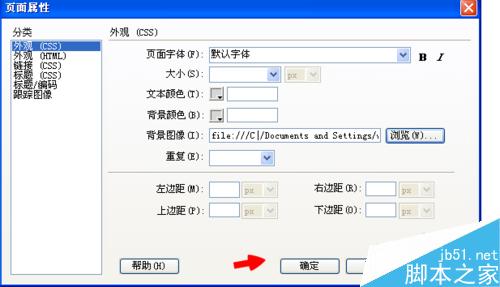
進入到屬性板塊,找到背景,在浏覽中,找一張要作為背景的圖片

路徑選好之後,確定

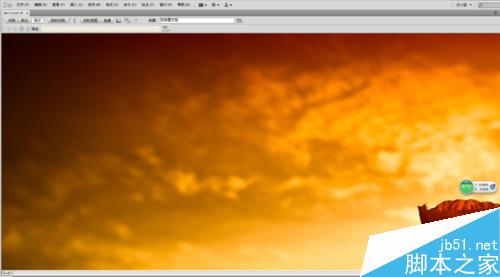
這張圖片就充滿了整個設計頁面,這就是我們接下來要設計網站的主背景了

以上就是DW怎麼設置網站的背景圖像方法介紹,操作很建安的,大家學會了嗎?希望這篇文章能對大家有所幫助!
小編推薦
熱門推薦