Dreamweaver8創建自定義代碼片段的方法
編輯:Dreamweaver相關
一個好的“偷懶”方法,就好比充滿困難的路途中出現一盞明燈,簡化了好多繁雜的工作,讓你有更多精力做其他事情,做的更順手。
DW作為網頁制作的輔助工具之一,已經被人們逐漸掌握並靈活使用,它本身集成了好多實用的東西,給我們的工作帶來了很多便利,每當有朋友問我“如何開始學做網頁,要看什麼書,從哪裡入手?”我都會推薦他看DW“幫助”中的“Dreamweaver 入門”,這是最實用的,同時也是離你最近的教程(假設你已經打開DW)。
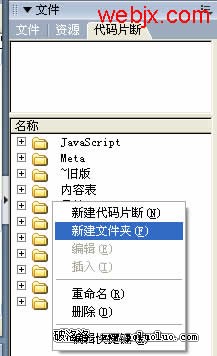
其實很簡單,在右欄中找到“代碼片段”(Shift+F9),空白處右鍵“新建代碼片段”(或先“新建文件夾”)

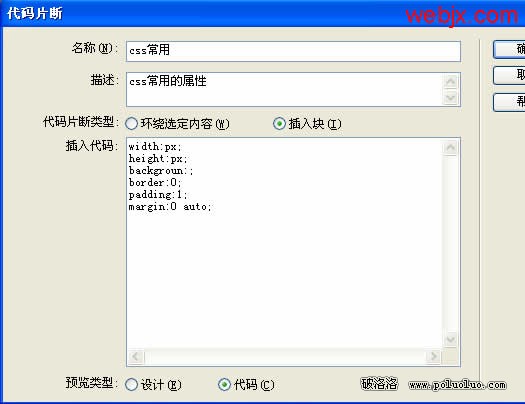
接下來把你常用的代碼片段輸入進去。

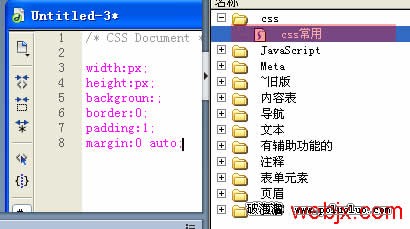
輸入好後確定,有幾個生成幾個,顯示如下圖:

以後要做的就是,當你用到這些代碼片段的時候,打開“代碼片段”,雙擊你命名的那“片”就好了……這裡我只舉了一個簡單的例子,舉一反三就靠你自己了。
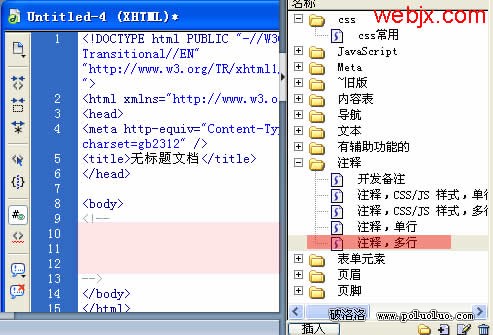
同樣我們也可以利用系統中已經存在的代碼片段,比如添加注釋。

當然如果你有其他需要那麼你就來這裡定義你自己的代碼片段吧!
小編推薦
熱門推薦