DW怎麼做熱點鏈接?dw熱點鏈接制作方法圖解
編輯:Dreamweaver相關
在平常我們的店鋪裝修中,經常會遇到在一張圖片上做產品鏈接,或者在一張海報上做產品的鏈接,在這個時候我們就需要用到DW來給我們做熱點鏈接,方便我們的店鋪裝修。
步驟
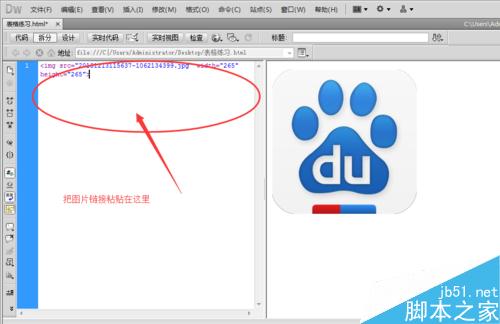
把我們在ps軟件中做好的圖片先上傳到到圖片空間,然後復制圖片鏈接,新建一個html的空白頁面,把圖片鏈接復制粘貼在代碼區域

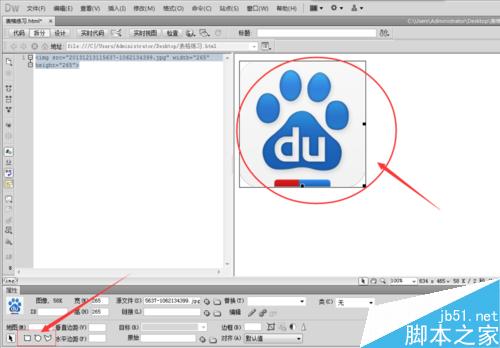
如果我們要對圖片的某一個區域做鏈接,點擊一下右邊的圖片,然後選擇頁面下方合適的熱點工具

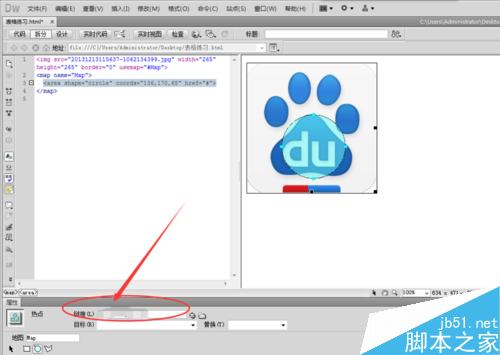
點擊熱點工具中的圓形熱點工具,在我們需要做熱點的地方,用熱點給覆蓋住了

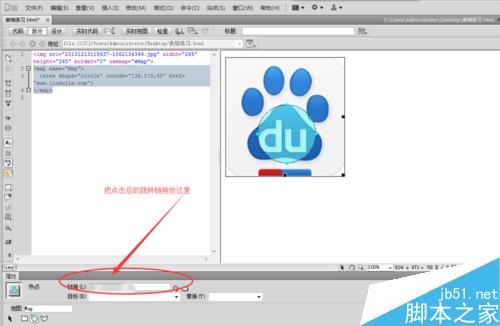
熱點區域選好了之後,我們需要為該熱點設置連接,當在海報點擊我們設置熱點的區域後,會跳轉到我們之前在這裡設置到的區域連接。在放連接之前,我們把“#”去掉,然後再放連接

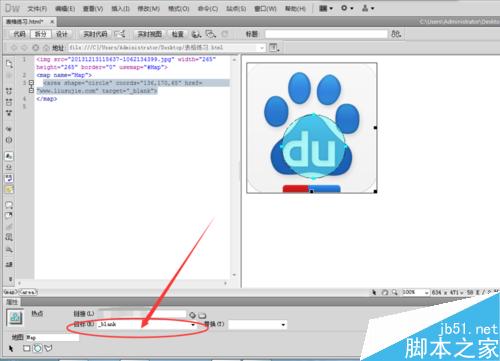
設置好鏈接之後,需要我們選擇鏈接在浏覽器裡打開的方式,例如打開新的窗口,或者在原來的窗口跳轉等等,一般網店的話,選擇blank打開的方式就可以了

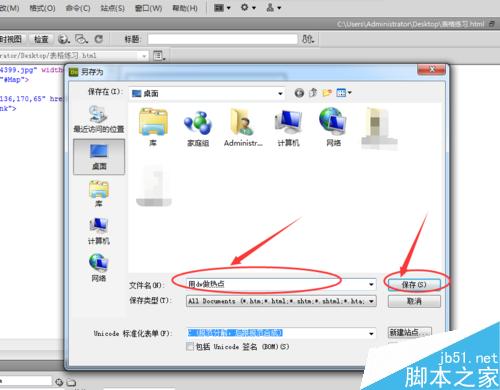
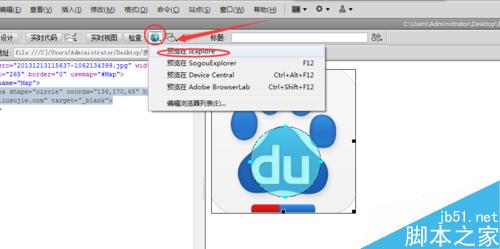
接下來我們要把頁面保存下來,打開預覽我們設置的效果,例如點擊是否有跳轉等等,沒有問題之後再負責代碼到網店的裝修頁面去


注意事項
設置的熱點區域在發布時是沒有看到的,只在我們在dw設置的時候看到我們選擇的熱點區域
以上就是dw熱點鏈接制作方法介紹,操作很簡單的,大家學會了嗎?希望這篇文章能對大家有所幫助!
小編推薦
熱門推薦