dreamweaver怎麼做一個簡單的網頁?
編輯:Dreamweaver相關
做網頁有很多軟件,原來經常使用frontpage來實現,現在用dreamweaver比較專業,當然,一些大神完全可以用記事本來徒手寫網站,小編今天介紹的基礎的,介紹下基本的操作步驟等。
- 軟件名稱:
- Adobe Dreamweaver CC 簡體中文正式版
- 軟件大小:
- 332MB
- 更新時間:
- 2014-01-22

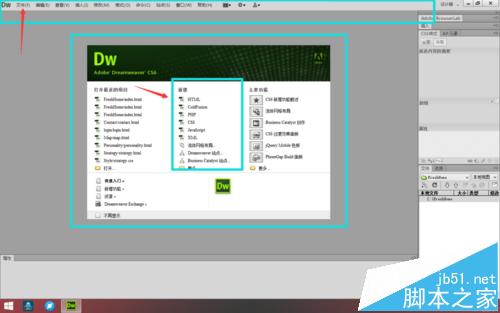
1、在桌面上找到dreamweaver軟件,雙擊打開。


2、進入後,在中間區域的居中位置,可以快捷的新建網頁文件及其他文件,也可以用文件-》新建的方式新建文件,此處采用文件新建。

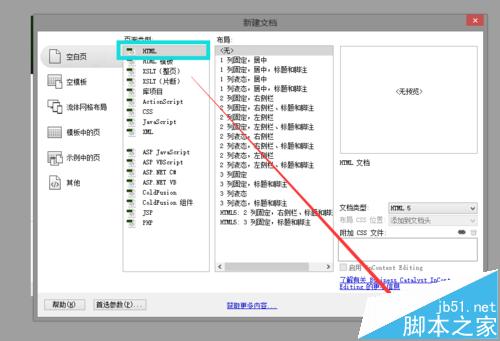
3、單擊文件-》新建,頁面類型選擇html,點擊創建即可創建一個空白頁面出來了。

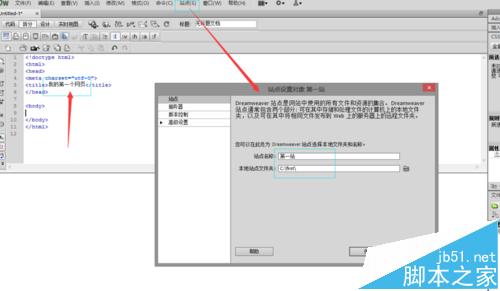
4、網站是有站點的,下面新建一個站點,單擊站點-》新建站點,彈出如下對話框,將網站名稱起名為“第一站”,站點文件夾點擊後面的文件夾小圖標新建一個即可,文件夾只能用英文字母。

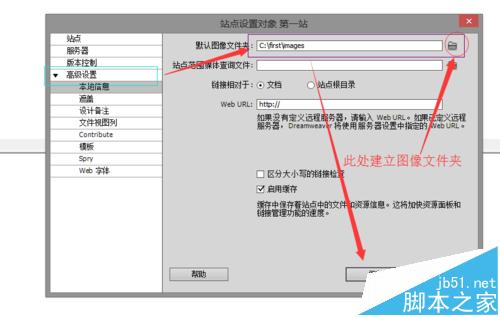
5、點擊高級設置修改默認文件夾。

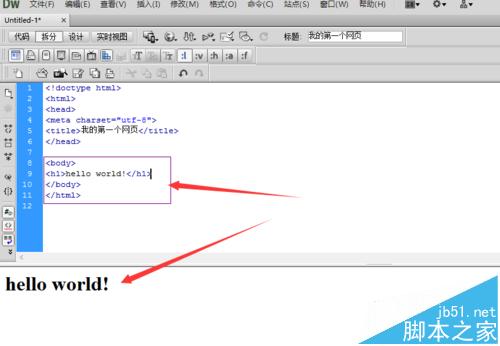
6、都設置妥當後在頁面的代碼區域輸入如下代碼,在底部可以看到預覽效果。

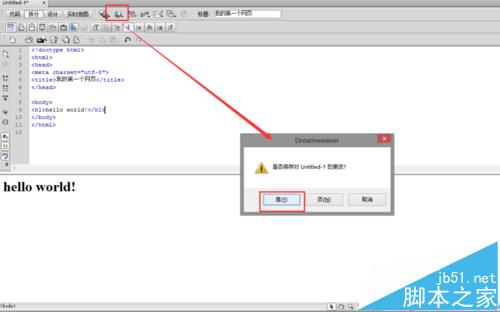
7、點擊頂部的小地球圖標可以在浏覽器中預覽,會提示是否保存頁面,點擊是。

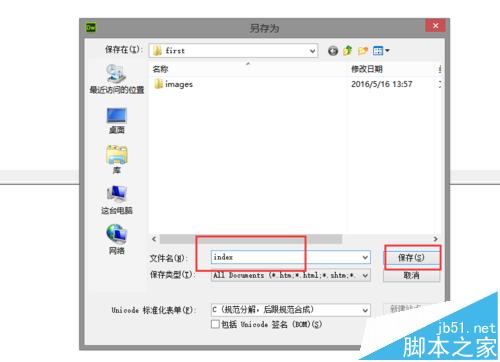
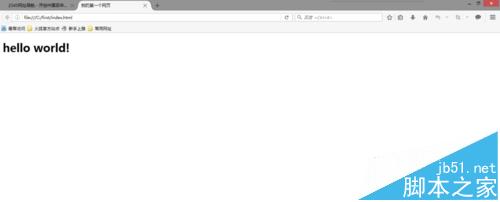
8、選擇保存的名稱一般情況下網頁的首頁都叫index,將名稱更改後確認即可在浏覽器中看到剛才的成果啦。


小編推薦
熱門推薦