網頁制作技巧:從切圖到網頁生成
編輯:Dreamweaver入門
鑒於很多朋友問到如何切圖這個問題,又鑒於這個問題可大可小,一兩句話是絕對講不清楚的,所以今天有空閒在家裡就舉一個簡單的例子來說明這個問題吧!OK,讓我們開始:
step1:在PhotoShop中打開設計稿,如下圖

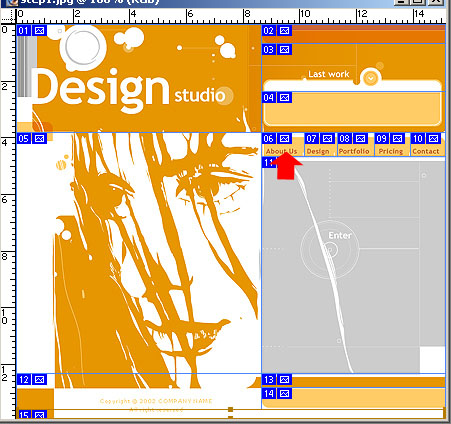
選擇工具板上的slice切片工具,先大刀闊斧的切上一番!技巧: 大面積的色塊單獨切成一塊,盡可能的保持在水平線上的整齊(這個問題你們在後面的制作頁面中深有感觸)切好的圖如下所示:

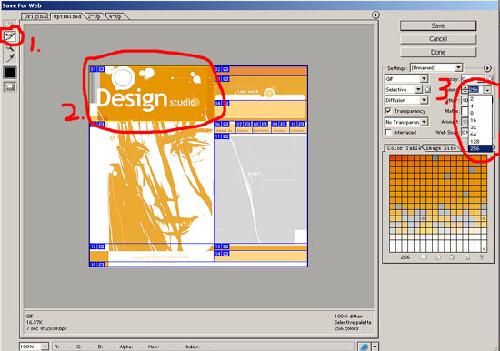
step2:在PhotoShop中選擇file-save for web...來輸出,這裡要注意一些參數的選擇:
<
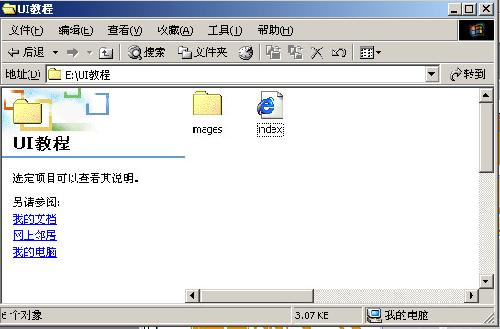
我們來看看紅線所標識的1,2,3部分,將1所示的切片工具選中,然後點選2所示的圖片,在3所示的地方選擇色值,如果色彩單一可以選擇盡量小的色值位;(為什麼要這樣??)答案:這樣會大大減小文件的大小,同時又能比較好的保持圖片的色彩;設置好後點OK輸出文件,這裡的文件包括了一個htm和images文件夾,如圖:

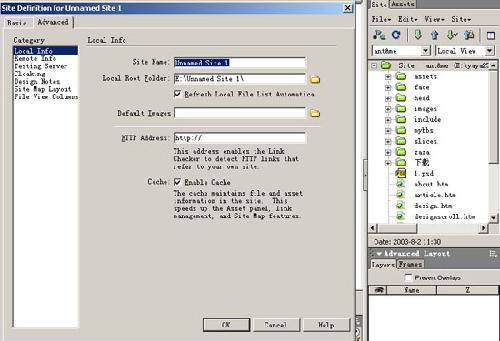
step3:定義站點:

在圖示左邊的site name中為站點起一個名字,如example
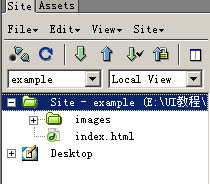
然後在下面的local root folder中選擇我們剛才導出的站點所以的文件夾;站點建好後在site map中我們看到:

(為什麼要建立站點?)建立站點可以使我們養成一種很好的習慣,就是把一個網站所包含的文件,文件夾有條理的放在一起,同時我們很容易的將這個站點移動到其它地方而不用對文件路徑進行任何改寫!(當然如果你實在不想建立站點也沒人強求你,我在事際工作中就遇到這樣的同事,沒有習慣為頁面建立站點,當然後果的要麻煩少少了)
小編推薦
熱門推薦