Fireworks教程:切割導圖做漂亮網頁
編輯:Fireworks設計案例
先看最終效果圖:

下面開始講解:
1.布局
先來說一下 我們制作網頁一般的大小
高度:沒有一個固定值,因為每個人的浏覽器的工具欄不同,我見過有的浏覽器工具欄被插件占了半個屏幕,所以高度沒有確切值。
寬度:
1、在IE6.0下,寬度為顯示器分辨率減21,比如1024的寬度-21就變成1003。但值得注意的是IE6.0(或更低)無論你的網頁多高都會有右側的滾動條框。
2、在Firefox下,寬度的分率辨減19。比如1024的寬度-19就變成1005
3、在Opear下,寬度的分率辨減23。比如1024的寬度-23就變成1001
注:Firefox或Opear在內容少於浏覽器高度時不顯示右側滾動條。
所以如果是1024的分辨率,你的網頁不如設成1000安全一點。
如果是800的分辨率一般都設成770。
這些需要明白並且牢記,不然很可能做出來不符合浏覽器要求,不過一般我們都回設定的再稍微小一點,應為有些浏覽器加了插件或者其他的東西寬度會有變化 所以 800的分辨率一般設定760左右,1024的設定990左右.

我這樣用輔助線和標尺把大概范圍劃分出來,注意我的劃分,正好是770,和1000的地方,應為我要做的網站是1024分辨率下的,但是考慮到依然可能存在800分辨率的用戶,所以我回把主要的內容和菜單都放置在770以內,770-1000的地方放一些輔助的東西,這個習慣特別是在做一些門戶網站設計的時候更要考慮以下,畢竟改善用戶體驗也是我們要考慮的問題.
2.開始工作
我們繼續講解,現在我們來畫上部菜單部分的內容,其實很簡單拉,就是畫一個方框,一個圓,然後組合,加上漸變就可以了,如下圖設置



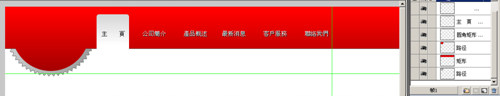
3.下面我們來畫哪個類似徽章的東西
其實也很簡單,創意是類似獎狀上貼的哪個獲獎標志一樣,會讓網站生動一點,嘿嘿.
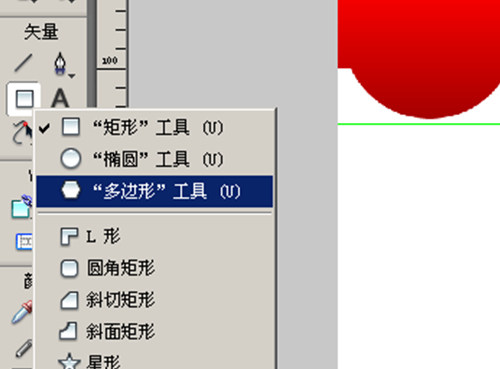
我們選擇多邊形,如圖:

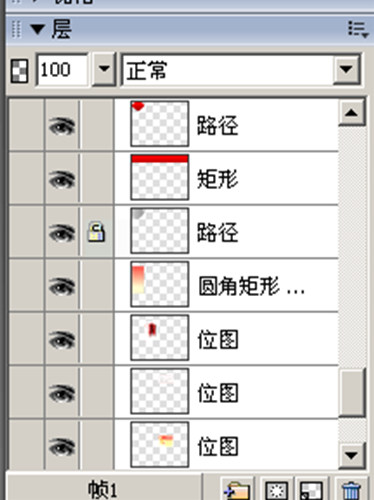
設置如下,繼續貼圖,大家要注意一下圖層順序,拖動到下層就好了

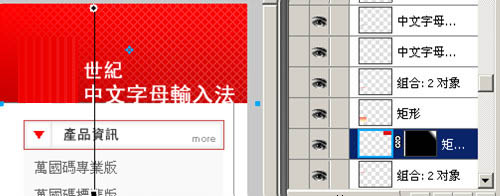
恩 要注意,這個圖層我們固定了以後通常就不動了,所以要鎖定,不然鼠標晃來晃去很容易把圖移位,注意圖層那裡點一下就多了一個小鎖子,方便吧,這下他就徹底不干擾我們了!

好的我們繼續,其實其他的東西都大同小異
我們來研究一下細節.
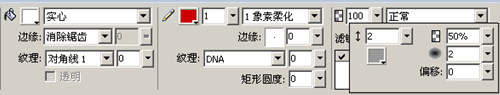
我最喜歡的就是firewroks超級多的紋理,在ps裡面有些紋理要自己做真的好麻煩啊!
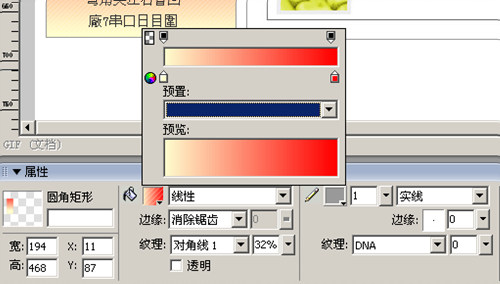
我最喜歡的對角線,恩
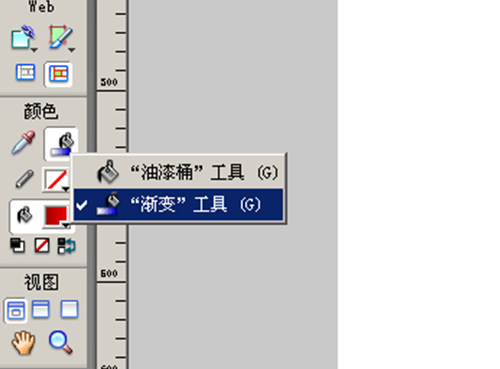
看頁面左邊的漸變部分,其實就是拉出來了一個矩形,然後加上線性的漸變,然後加上對角線的紋理,稍微調整一下透明度,就這麼簡單,效果卻很好看,嘿嘿

下一個小地方,就是產品資訊的背景框,其實也很簡單
就是一個矩形,然後外框為紅色,矩形加一個內部發光,發淺灰色的光,就這樣就成了

下一個地方 就是右上角大家可以看到一個類似網格的底紋
其實就是一個矩形,再加上一個蒙版,一個漸變,就ok了,現在看起來是不是生動很多,嘿嘿
OK,看圖

就這樣一個網站的平面設計三下五除二的就搞定了,嘿嘿,怎麼樣fireworks方便不!
OK,今天就到這裡,再欣賞一下我們的作品吧,不錯吧!
小編推薦
熱門推薦