Dreamweaver創建新站點的基本方法
編輯:Dreamweaver入門
1、啟動Dreamweaver
1)點擊“開始-所有程序-Macromedia-Macromedia Dreamweaver 8”,![]() ;
;
2)啟動後顯示的是起始頁,窗口右邊和下邊都有一個側邊欄,側邊欄中間有個折疊按鈕![]() ;
;
2、創建新站點
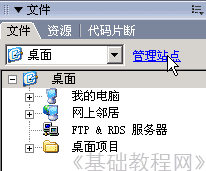
在右邊的側邊欄中間,在文件面板上找到一個藍色的“管理站點”鏈接,點一下;

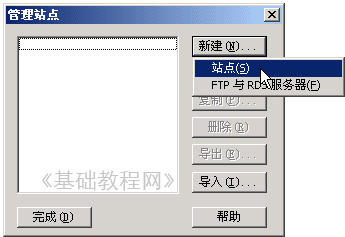
出來一個“管理站點”的對話框,裡面現在還是空的,點右上角的“新建”按鈕,選擇“站點”命令,出來一個面板;

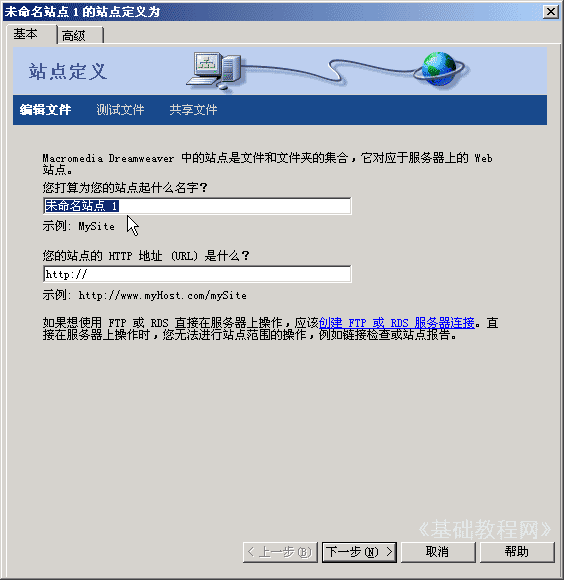
1)這時候就開始進行站點的創建步驟,把中間站點的名字改為“青青草”,第二行的站點地址不動它,點“下一步”;

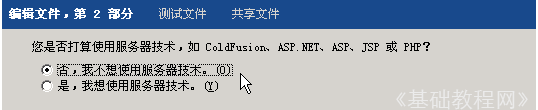
2)在第二個頁面中,直接點“下一步”進入第三頁,這兒不需要服務器技術;

3)這時出來保存位置的對話框,點一下右邊的小包圖標,找一下自己的文件夾;

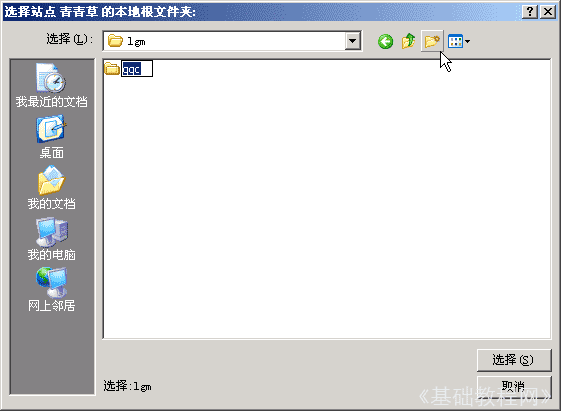
在出來的文件夾浏覽對話框中,找到D:盤自己的文件夾,這時裡面是空的,我們要新建一個文件夾,點一下右上角的小包“新建按鈕”,把文件夾的名稱改成字母縮寫;

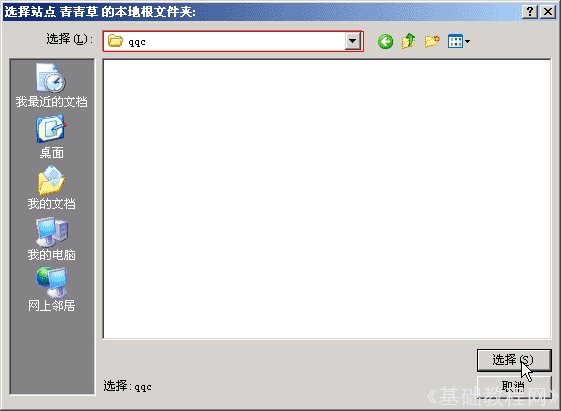
打開這個新建的 qqc 文件夾,點右下角的“選擇”按鈕即可,注意這時候上邊的位置裡顯示的是“qqc”;

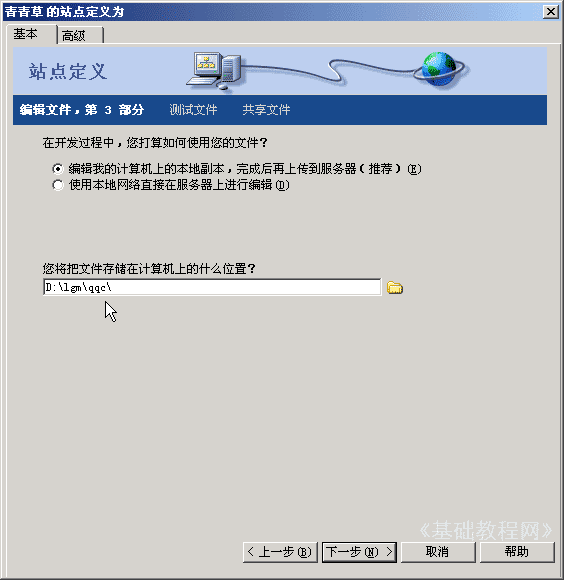
這時候返回到頁面,中間顯示的是我們剛才選擇的保存文件夾(在開始的時候直接輸入也可以),點“下一步”繼續;

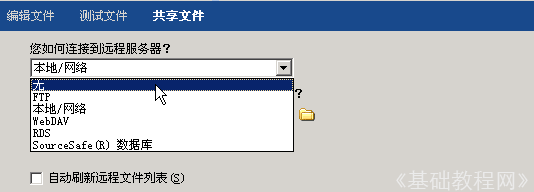
4)在中間的“本地/網絡”上點一下,彈出一個下拉列表,選擇第一個“無”,點“下一步”繼續;

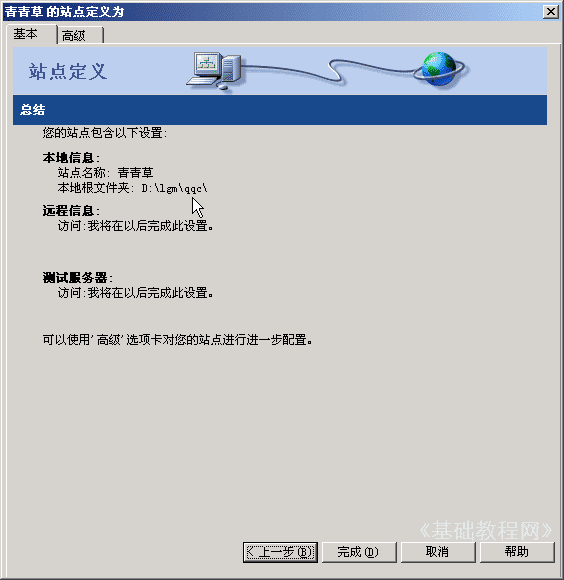
5)這時候就出來了“總結”頁面,顯示一下剛才的設置情況,點“完成”即可;

6)這樣就新建好了一個站點,注意選擇文件夾那一步可以直接輸入進去;
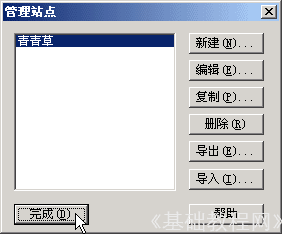
這時候“管理站點”面板裡頭就有了一個站點,點“完成”返回,在右邊的側邊欄中,也可以看到一個名為“青青草”的站點;


由於是新建的,裡面還是空的,後面我們會逐漸添加各個文件;
小編推薦
熱門推薦