教你用Dreamweaver制作網頁翻轉按鈕
編輯:Dreamweaver入門
Flash 中的交替圖像按鈕一直是網頁愛好者喜歡的動畫按鈕,在 Dreamweaver 中只需要幾步簡單的操作,就可以制作出這些極具動感的交替圖像按鈕,而且占用空間少。
效果說明
建立一組相互交替的圖像,當鼠標移至目標圖像上時,會顯示出另外一幅圖像,就像會動的按鈕,既動感,又時尚,如圖 49-1 所示,實際效果請欣賞隨書光盤中《 Dreamweaver MX 2004 100 例》目錄下的《實例 49 -插入交替圖像按鈕》。

創作思想
打開 Dreamweaver MX 2004 軟件,執行【插入】 | 【圖像對象】 | 【鼠標經過圖像】命令,或者單擊工具欄中 下拉菜單裡的【鼠標經過圖像】命令,按要求進行設置,最後保存文件完成制作。
操作步驟
( 1 )打開 Dreamweaver MX 2004 軟件新建文件。
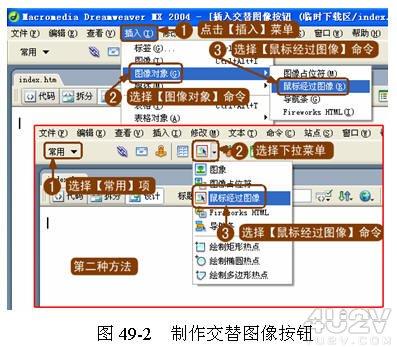
( 2 )可以用兩種方式制作出交替圖像按鈕,如圖 49-2 所示。

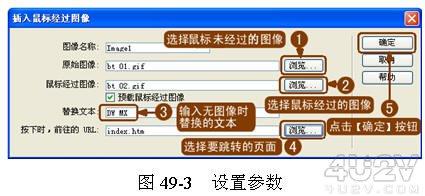
( 3 )打開【插入鼠標經過圖像】對話框,按圖 49-3 所示進行設置,選擇圖像文件。

提示:在圖中的第 1 、 2 小步中單擊【浏覽】按鈕,可以重新選擇圖像的位置。
( 4 )按快捷鍵 Ctrl+S 保存文件。本實例操作完畢。交換按鈕如果結合按鈕特效,效果將會更好。
注:更多精彩教程請關注網頁設計教程 欄目,
小編推薦
熱門推薦