WML——XML標記語言開發實例詳細解析
編輯:XML基礎
本文主要介紹WML的相關知識,如何開發WAP應用程序。
WML是一種基於XML的標記語言,她的官方說明和規范是由WAP論壇維護的。WML的文檔類型定義是xml文件類型的,http://www.wapforum.org/DTD/wml_1.1.xml。
和HTML語言一樣,WML是為了顯示數據的,而XML的目的則是描述數據,我們定義了一系列的標記並組織成為語法規范把它稱為DTD(Document Type Definition)。支持WAP的手機裡面都安裝了WAP浏覽器他能夠解析這些標記並正確顯示在手機屏幕上。
通常在WML的文本的開頭都有這樣的內容
我們把它叫做序言。在後面就是標記了,我們所有的數據都是嵌套在這兩個標記裡面的。WML的標記非常少,基本可以分為兩種一種稱為Deck/Card一種稱為Event。在這裡不能一一講述,在我們開發WML應用的時候參考手冊就可以了,我給大家提供一個在線的參考:Online WML Tag Reference。
在標記內的內容我們把它稱為deck,每個屏幕的內容我們把它定義為card,由於WML是為無線網絡傳輸定義的,充分考慮到帶寬的限制,我們允許在一個deck內包含多個card並可以一起下載到用戶代理中,這樣我們就可以在本地進行不同屏幕的切換了,避免每次都去聯網。當然這也給客戶端增加了負擔,因此我們要避免在deck內包含過多的card。
下面我們編寫一個WML的例子test.wml,內容如下:
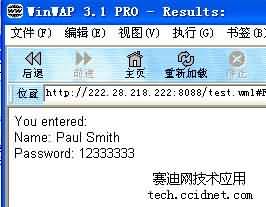
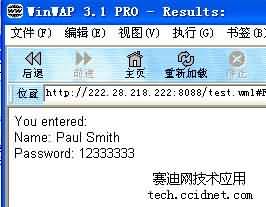
在這個deck中包含了三個card,可以一並下載到客戶端,通過按鍵操作我們就可以在不同的card之間進行切換,你可以在手機或者winwap模擬器中看看運行的效果。下面是winwap下的運行截圖。



雖然我們已經可以開發wml的應用了,但是這些畢竟都是些靜態的內容。如果我們要開發和服務器交互的功能呢?答案當然是我們可以使用Servlet技術。看下面的例子:
用戶可
WML是一種基於XML的標記語言,她的官方說明和規范是由WAP論壇維護的。WML的文檔類型定義是xml文件類型的,http://www.wapforum.org/DTD/wml_1.1.xml。
和HTML語言一樣,WML是為了顯示數據的,而XML的目的則是描述數據,我們定義了一系列的標記並組織成為語法規范把它稱為DTD(Document Type Definition)。支持WAP的手機裡面都安裝了WAP浏覽器他能夠解析這些標記並正確顯示在手機屏幕上。
通常在WML的文本的開頭都有這樣的內容
<xml version='1.0'>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">我們把它叫做序言。在後面就是標記了,我們所有的數據都是嵌套在這兩個標記裡面的。WML的標記非常少,基本可以分為兩種一種稱為Deck/Card一種稱為Event。在這裡不能一一講述,在我們開發WML應用的時候參考手冊就可以了,我給大家提供一個在線的參考:Online WML Tag Reference。
在標記內的內容我們把它稱為deck,每個屏幕的內容我們把它定義為card,由於WML是為無線網絡傳輸定義的,充分考慮到帶寬的限制,我們允許在一個deck內包含多個card並可以一起下載到用戶代理中,這樣我們就可以在本地進行不同屏幕的切換了,避免每次都去聯網。當然這也給客戶端增加了負擔,因此我們要避免在deck內包含過多的card。
下面我們編寫一個WML的例子test.wml,內容如下:
<?xml version='1.0'?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml> <card id="Login" title="Login">
<do type="accept" label="Password">
<go href="#Password"/>
</do>
<p>
UserName:
<select name="name" title="Name:">
<option value="John Doe">John Doe</option>
<option value="Paul Smith">Paul Smith</option>
<option value="Joe Dean">Joe Dean</option>
<option value="Bill Todd">Bill Todd</option>
</select>
</p>
</card>
<card id="Password" title="Password:">
<do type="accept" label="Results">
<go href="#Results"/>
</do>
<p>
Password:
<input type="text" name="password"/>
</p>
</card>
<card id="Results" title="Results:">
<p>
You entered:<br/>
Name: $(name)
<br/>
Password: $(password)<br/>
</p>
</card>
</wml>



<?xml version='1.0'?>
<DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML
1.1//EN" "http://www.wapforum.org /DTD/wml_1.1.xml">
<wml>
<card id="Order" title="Query Inventory">
<p>
<select name="Items" title="Items">
<option value="Books">Books</option>
<option value="Music">Music</option>
<option value="Video">Video</option>
<option value="Software">
Software</option>
</select>
</p>
<do type="accept" label="Query">
<go href="http://222.28.218.222:8088/wap/wapservlet" method="get">
<postfield name="Items" value="$(Items)"/>
</go>
</do>
</card>
</wml>
用戶可
- 上一頁:將改變我們生活的這些XML應用
- 下一頁:巧用XML做多語言界面的FLASH
小編推薦
熱門推薦