從事前端一年多了對於 linux 服務部署一直是一無所知, 知道前段時間萌發了個想法, 我怎麼能像運維的同學一樣把自己的代碼放到一個 linux 的服務器上. 於是便開始了踩坑之旅, 這裡順便記錄下.
ps: 本文中需要下載的文件包括:
- VMware 下載
- linux
- nodejs
- xshell
文件較大, 大家在上車動手之前可以先准備好下載文件在搞起來. 反正我是打了好幾局 LOL 才下載完的.
首先安裝 VMware
1. 下載 VMware
因為我們沒有在 linux 上編程的必要(除非你是個大牛 || 裝逼達人), 所以我們選擇了在虛擬機上安裝 linux, 當前主流的虛擬機平台有 VMware 和 virtualbox, 前者付費, 後者為免費版. 大家可隨意安裝, 我們這裡使用 VMware
2. 安裝 VMware
雙擊下載的安裝包文件, 開始安裝 ...
a. 對於有強迫症的我這種界面直接下一步的, 老鐵沒毛病 ^-^

b. 這裡你要是不同意就然後就沒喲然後了 v_v

c. 這裡到了勾重點的時候, 對於一些有潔癖的程序員不願意把應用軟件安裝到自己的 c 盤, 需要點擊這個界面的更改按鈕

d. 不知道你有沒有神奇的操作, 作為懶人, 我只是直接把 C 替換成了 D

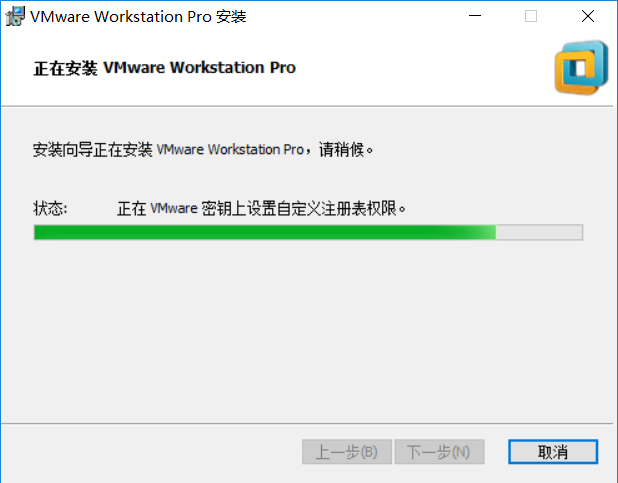
e. 然後就是瘋狂的下一步 --> 最後點一下安裝, 電腦就開始干活兒啦

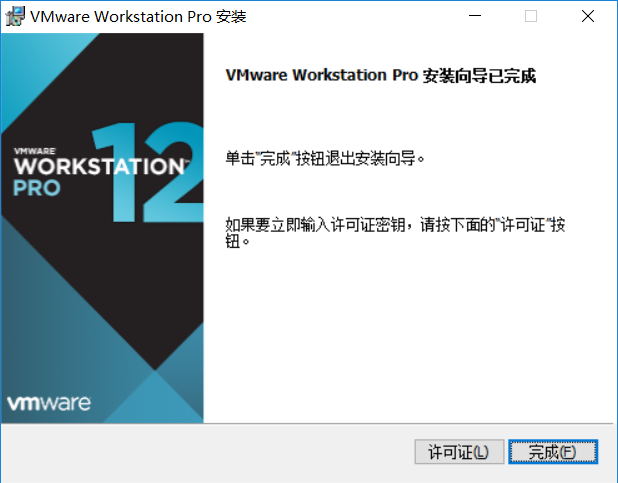
f. 安裝完成, 彈出以下界面, 這裡我們點擊許可證按鈕(這裡強烈推薦大家購買正版)

g. 進入許可頁面輸入界面後我不知不覺的想到了度娘, 在此, 我再次強烈建議大家使用正版軟件.

h. 在最後的完成頁面點擊完成, 至此 VMware 安裝完成
其次安裝 linux
1. 下載 linux
關於 linux 誕生的神話這裡就不贅述了, 我們直接上截圖, 上步奏.
下載地址:http://www.jb51.net/softs/188482.html
2. 安裝 linux
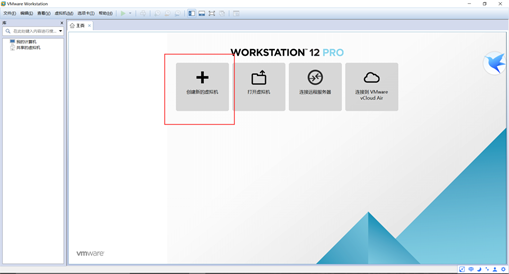
a. 雙擊桌面上的 VMware 按鈕打開, 點擊巨大的 "新建虛擬機" 按鈕

b. 選擇典型, 點擊下一步, 在這個頁面如果系統沒喲匹配到你下載的 linux 安裝包, 需要手動選擇下

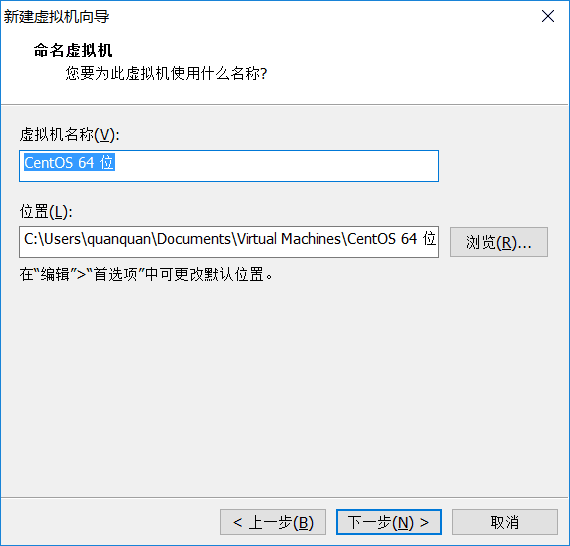
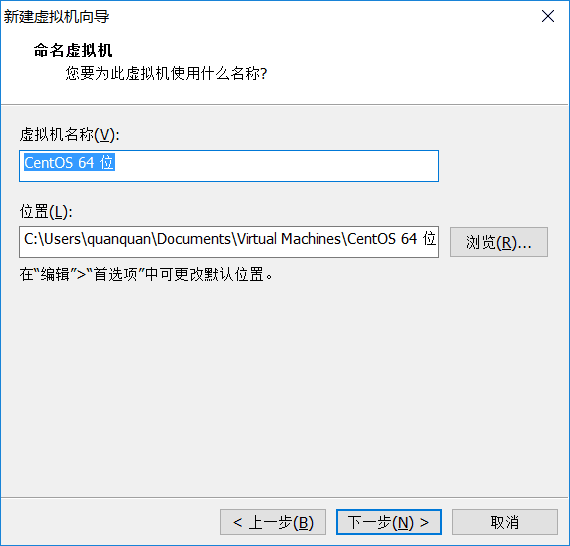
c. 在這裡你需要給你的 虛擬機起一個名字


d. 老規矩 C->D

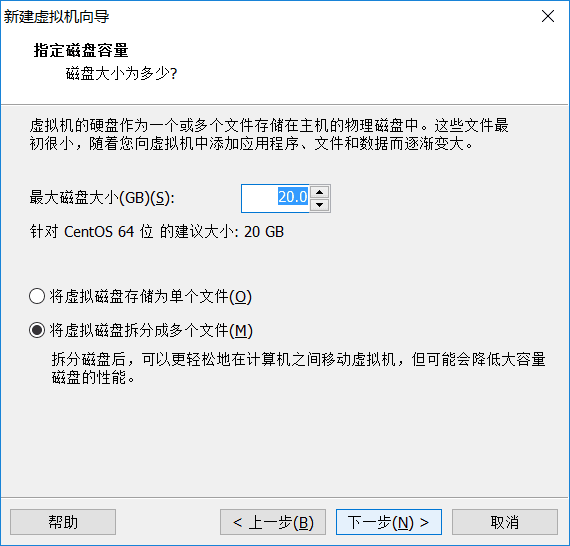
e. 這些東西不怎麼會, 直接下一步, 完成 虛擬機配置完成.

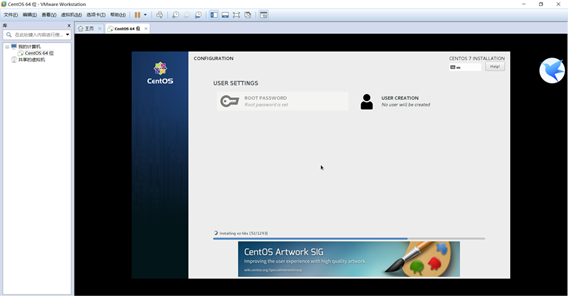
f. VMware 的好處在於, 到目前為止, 我們什麼都不用干了, 你可以撩撩妹子, 打局 LOL. 因為剩下的活兒, VMware 都幫我們干了.

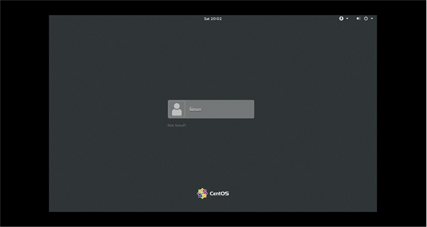
g. 安裝完成後進入了我們憧憬的 linux 界面, 沒有想象的那麼糟糕 ^-^

h. 使用 xshell 鏈接 linux

a) 安裝 xshell 實在是沒有難度這裡就不說了, 首先我們拿到虛擬機的 ip
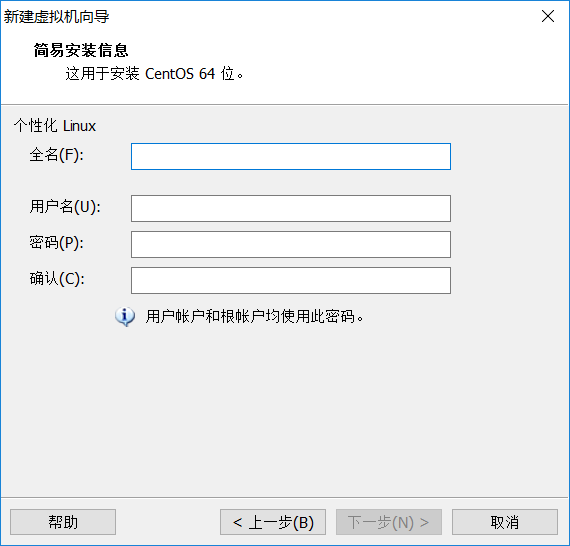
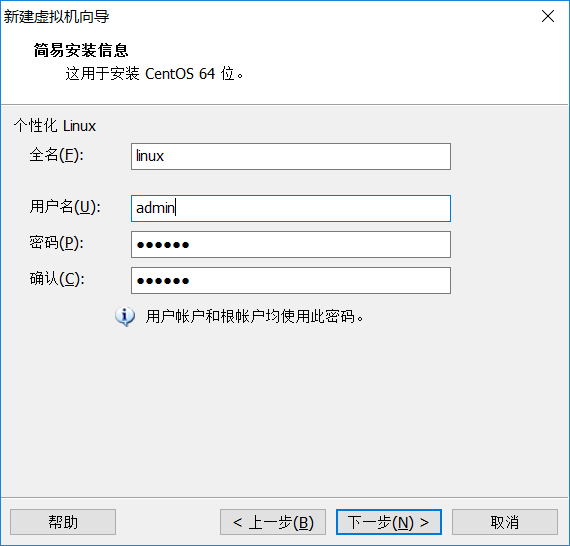
點擊 linux 按鈕 -> 在密碼框輸入我們安裝虛擬機是設置的密碼 -> 完成基本設置後 -> 即可進入
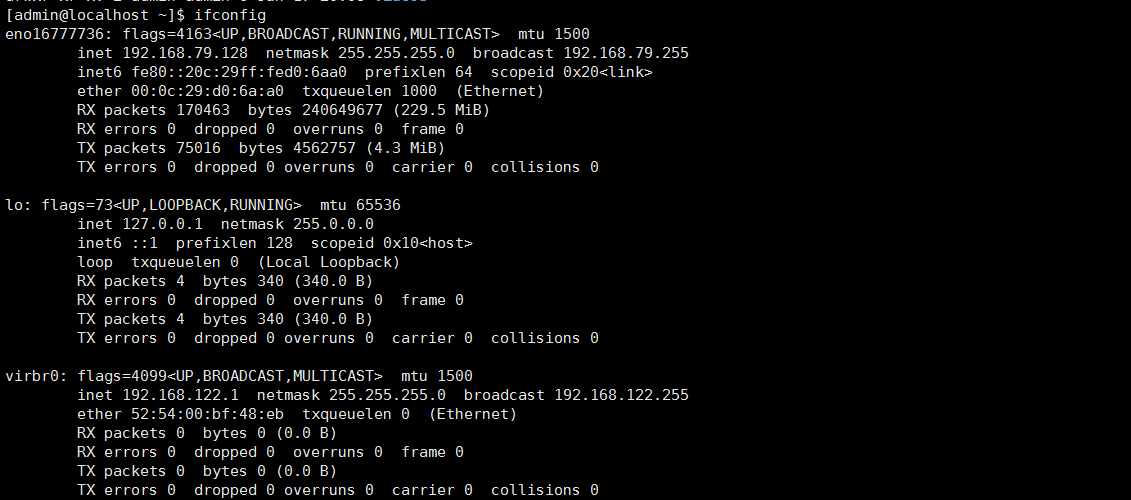
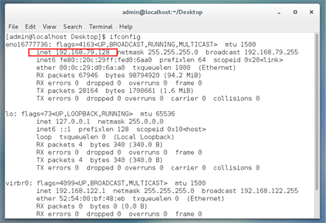
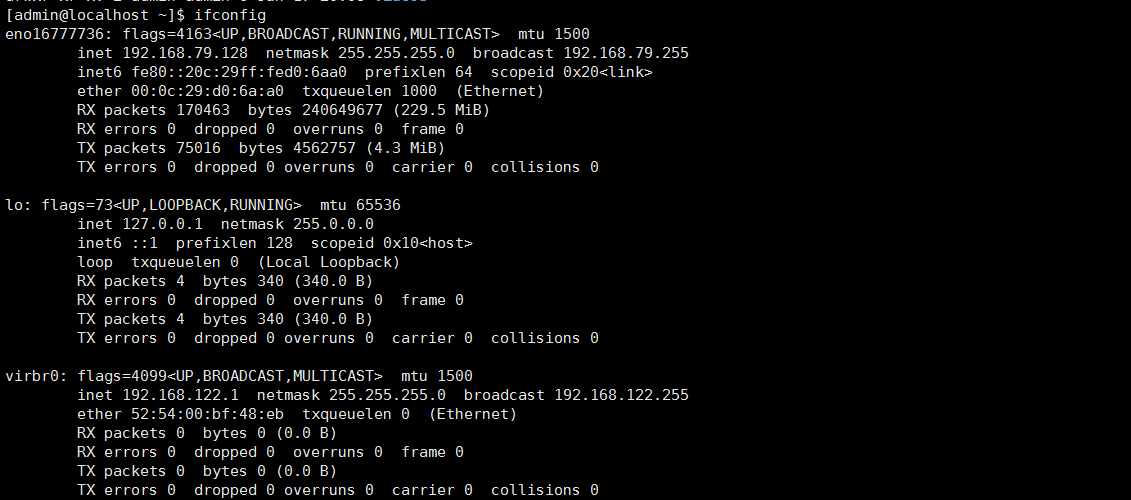
liunx 桌面 -> 右擊 -> open in terminal 即可打開 liunx 控制台 輸入 ifconfig 指令 回車

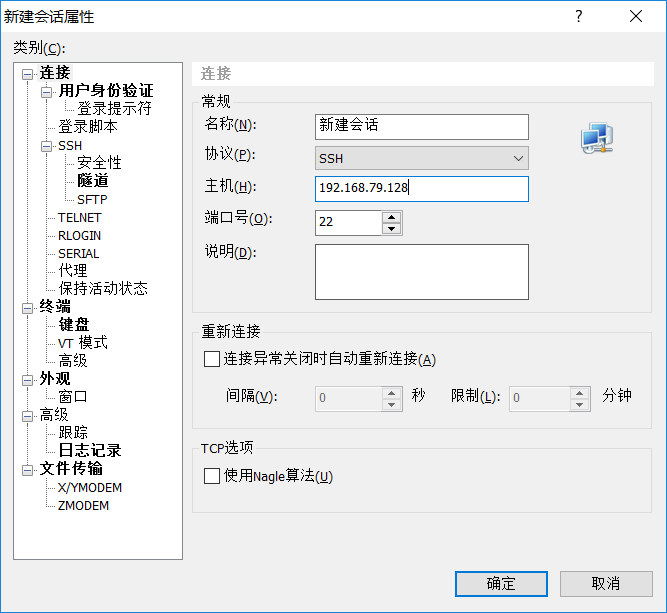
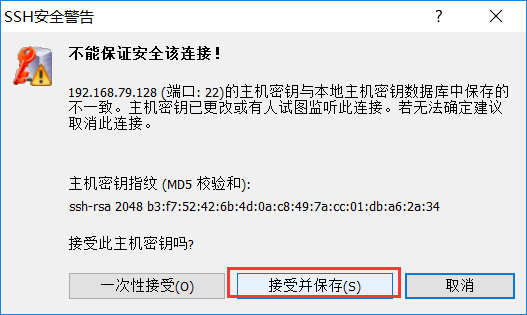
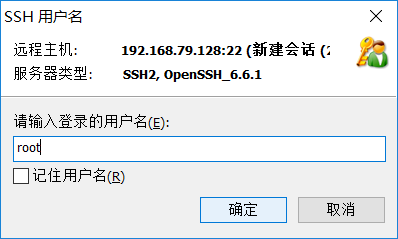
b) 打開 xshell 使用 alt + n 快捷鍵

主機名字地方輸入前一步獲取的 ip



c) 在xshell 中輸入 ifconfig 輸出的內容同在虛擬機中輸出一直, xshell 鏈接成功

1、進入安裝目錄
cd /usr/local/
2、上傳 nodejs 安裝包
rz -> 選擇已經下載的 node 安裝包文件

3、解壓 nodejs 安裝包
xz -d node-v8.1.2-linux-x64.tar.xz tar -xvf node-v8.1.2-linux-x64.tar
4、改名
mv node-v8.1.2-linux-x64 node
5、添加環境變量
vim /etc/profile -> 並在文件的末尾添加三行 (vim 操作請自行百度) export NODE_HOME=/usr/local/node export PATH=$PATH:$NODE_HOME/bin export NODE_PATH=$NODE_HOME/lib/node_modules 配置完成後執行 source /etc/profile 在命令行中輸入 node -v 是不是好使了 ^-^ 為了保證每個賬戶下該配置均可用需要 vim /root/.bashrc 並在這個文件的末尾加上 source etc/profile 萬事大吉 撒花.....
6、創建 hello world 程序
mkdir -p /usr/local/demo/ vim /usr/local/demo/helloworld.js
在 helloworld.js 文件中輸入以下內容
var http = require('http');
http.createServer(function(req, res) {
res.end('hello world...')
}).listen(8080);
console.log('服務已啟動, 監聽端口8080......')
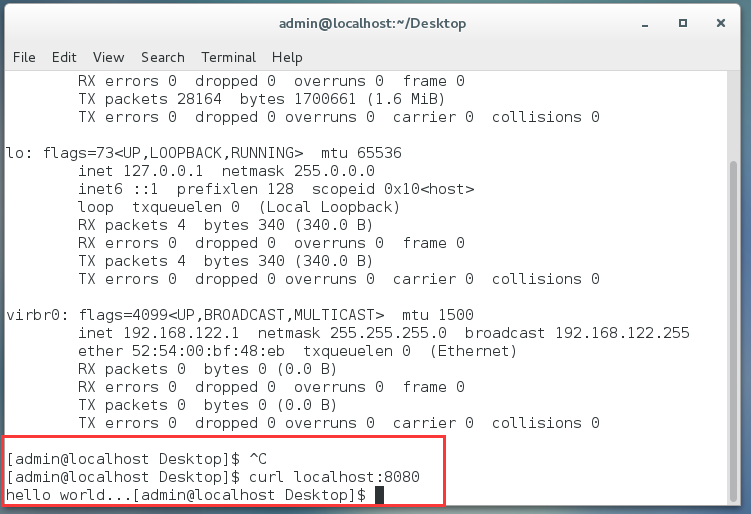
此時我們就可以通過虛擬機本機訪問到服務啦

通過虛擬機訪問node服務
但是在物理主機中並不能訪問
這是為什麼呢???關閉防火牆
百度了半天發現原來是應為虛擬機開啟了防火牆, 所以物理主機沒法訪問到. 執行以下兩個指令即可.
systemctl stop firewalld.service #停止firewall systemctl disable firewalld.service #禁止firewall開機啟動
打開浏覽器訪問 http://192.168.79.128:8080/

本文記錄了我的 nodejs 初始踩坑之旅, 希望可以幫助新手同學, 同時希望大神能夠不吝賜教.