自用js開發框架小成 學習js的朋友可以看看
編輯:關於JavaScript
先給大家講下用法吧:
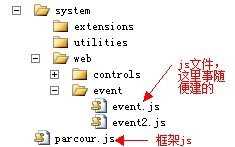
目錄結構

1. 將框架js引入頁面。
2.
復制代碼 代碼如下:
parcour.using('system.web.event');
window.onload = function () {
alert(eventUtil); // eventUtil是event.js裡的類
}
就可以看到效果了,剩下的就是如何去組織和擴展自己的開發庫了。
-- 由於需要同步獲取文件內容, 需要部署才可測試, 可以用vs建個網站,然後拷到項目下運行。
個人總結的優點:
1. 可以按照功能或自己的喜好組織松散的js代碼,便於維護。
2. 只加載需要的js代碼到頁面。
不足:
1. 必須同步獲取所引用的js代碼。增加了請求數,降低了性能和體驗。(嚴重性未測試,或許比較適合局域網項目)。
附下載
小編推薦
熱門推薦