NodeJS 實現手機短信驗證模塊阿裡大於功能
編輯:關於JavaScript
1,NodeJS 安裝阿裡大於模塊
切換到項目目錄使用npm 安裝阿裡於模塊
npm i node-alidayu --save
2,aliyu官網使用淘寶賬戶登錄
登錄阿裡大於
https://doc.alidayu.com/doc2/index.htm
1登錄後點擊管理中心

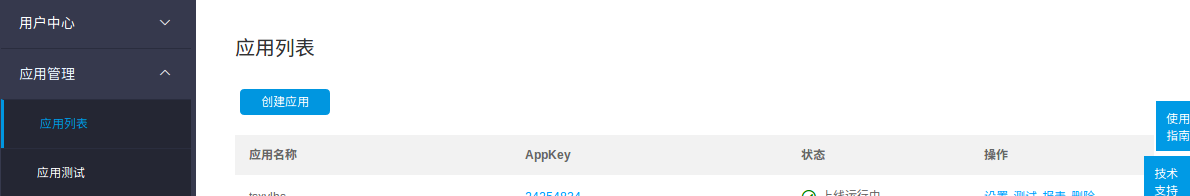
2點擊應用管理===》創建應用

3配置管理===》驗證碼====>裡添加短信簽名

4應用列表裡===》操作一欄===》點擊設置 記住 app key 和 APP sercret

5。後台代碼
var AliDayu = require('node-alidayu');
var client = new AliDayu({
app_key: '你自己的',
app_secret: '你自己的'
})
//外部調用該方法
exports.messagecheck= function(req, res, next) {
//隨機產生六位數驗證碼
var range=function(start,end)
{
var array=[];
for(var i=start;i<end;++i) array.push(i);
return array;
};
var randomstr = range(0,6).map(function(x){
return Math.floor(Math.random()*10);
}).join('');
console.log(randomstr);
//獲取前台的輸入的手機號碼
var number=req.body.number;
console.log(number);
client.sms({
rec_num: number,//要發送的手機號碼
sms_free_sign_name: '泰山',//你在阿裡大於的應用名
sms_template_code: 'SMS_70490513',//類型模板ID
sms_param: {
number: randomstr//要發送的驗證碼
}
}).then(function (data) {
console.log('sucess');
//res.json({'number':number,'success':ok});
}).catch(function (err) {
console.log('fail')
})
res.render('index', {title: 'Ex'});//返回index主頁
};
小編推薦
熱門推薦