一、功能模塊
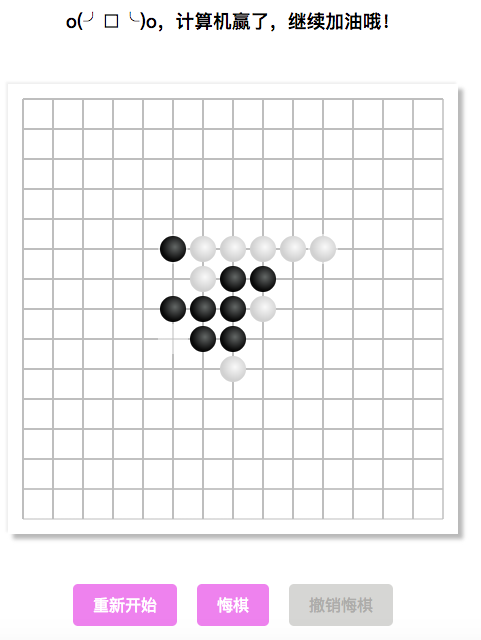
先看下現在做完的效果:

線上體驗:https://wj704.github.io/five_game.html
主要功能模塊為:
1.人機對戰功能
2.悔棋功能
3.撤銷悔棋功能
二、代碼詳解
2.1 人機對戰功能實現
從效果圖可以看到,棋盤的橫豎可以放的位置為15*15,通過canvas畫棋盤:
//繪畫棋盤
var drawChessBoard = function(){
for(var i = 0; i < 15; i++){
context.moveTo(15 + i * 30 , 15);
context.lineTo(15 + i * 30 , 435);
context.stroke();
context.moveTo(15 , 15 + i * 30);
context.lineTo(435 , 15 + i * 30);
context.stroke();
}
}
知道格子數後,我們先看五子棋有多少種贏法:
//贏法數組
var wins = [];
for(var i = 0; i < 15; i++){
wins[i] = [];
for(var j = 0; j < 15; j++){
wins[i][j] = [];
}
}
var count = 0; //贏法總數
//橫線贏法
for(var i = 0; i < 15; i++){
for(var j = 0; j < 11; j++){
for(var k = 0; k < 5; k++){
wins[i][j+k][count] = true;
}
count++;
}
}
//豎線贏法
for(var i = 0; i < 15; i++){
for(var j = 0; j < 11; j++){
for(var k = 0; k < 5; k++){
wins[j+k][i][count] = true;
}
count++;
}
}
//正斜線贏法
for(var i = 0; i < 11; i++){
for(var j = 0; j < 11; j++){
for(var k = 0; k < 5; k++){
wins[i+k][j+k][count] = true;
}
count++;
}
}
//反斜線贏法
for(var i = 0; i < 11; i++){
for(var j = 14; j > 3; j--){
for(var k = 0; k < 5; k++){
wins[i+k][j-k][count] = true;
}
count++;
}
}
根據贏法總數定義分別保存計算機和人贏法的數組:
for(var i = 0; i < count; i++){
myWin[i] = 0;
_myWin[i] = 0;
computerWin[i] = 0;
_compWin[i] = 0;
}
然後就是人開始下棋:
// 我,下棋
chess.onclick = function(e){
if(over){ // 游戲結束
return;
}
if(!me){
return;
}
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x / 30);
var j = Math.floor(y / 30);
_nowi = i;
_nowj = j;
if(chressBord[i][j] == 0){
oneStep(i,j,me);
chressBord[i][j] = 1; //我,已占位置
for(var k = 0; k < count; k++){ // 將可能贏的情況都加1
if(wins[i][j][k]){
myWin[k]++;
_compWin[k] = computerWin[k]; // 為悔棋做准備
computerWin[k] = 6;//這個位置對方不可能贏了
if(myWin[k] == 5){
resultTxt.innerHTML = '恭喜,你贏了!';
over = true;
}
}
}
if(!over){
me = !me;
computerAI();
}
}
// 悔棋功能可用
backbtn.className = backbtn.className.replace( new RegExp( "(\\s|^)unable(\\s|$)" )," " );
}
oneStep() 方法為落子,要在棋盤上畫一個棋子:
//畫棋子
var oneStep = function(i,j,me){
// debugger;
context.beginPath();
context.arc(15 + i * 30, 15 + j * 30, 13, 0, 2 * Math.PI);//畫圓
context.closePath();
//漸變
var gradient = context.createRadialGradient(15 + i * 30 + 2, 15 + j * 30 - 2, 13, 15 + i * 30 + 2, 15 + j * 30 - 2, 0);
if(me){
gradient.addColorStop(0,'#0a0a0a');
gradient.addColorStop(1,'#636766');
}else{
gradient.addColorStop(0,'#d1d1d1');
gradient.addColorStop(1,'#f9f9f9');
}
context.fillStyle = gradient;
context.fill();
}
接著看計算機怎麼下棋,具體看computerAI()方法:
// 計算機下棋
var computerAI = function (){
var myScore = [];
var computerScore = [];
var max = 0;
var u = 0, v = 0;
for(var i = 0; i < 15; i++){
myScore[i] = [];
computerScore[i] = [];
for(var j = 0; j < 15; j++){
myScore[i][j] = 0;
computerScore[i][j] = 0;
}
}
for(var i = 0; i < 15; i++){
for(var j = 0; j < 15; j++){
if(chressBord[i][j] == 0){
for(var k = 0; k < count; k++){
if(wins[i][j][k]){
if(myWin[k] == 1){
myScore[i][j] += 200;
}else if(myWin[k] == 2){
myScore[i][j] += 400;
}else if(myWin[k] == 3){
myScore[i][j] += 2000;
}else if(myWin[k] == 4){
myScore[i][j] += 10000;
}
if(computerWin[k] == 1){
computerScore[i][j] += 220;
}else if(computerWin[k] == 2){
computerScore[i][j] += 420;
}else if(computerWin[k] == 3){
computerScore[i][j] += 2100;
}else if(computerWin[k] == 4){
computerScore[i][j] += 20000;
}
}
}
if(myScore[i][j] > max){
max = myScore[i][j];
u = i;
v = j;
}else if(myScore[i][j] == max){
if(computerScore[i][j] > computerScore[u][v]){
u = i;
v = j;
}
}
if(computerScore[i][j] > max){
max = computerScore[i][j];
u = i;
v = j;
}else if(computerScore[i][j] == max){
if(myScore[i][j] > myScore[u][v]){
u = i;
v = j;
}
}
}
}
}
_compi = u;
_compj = v;
oneStep(u,v,false);
chressBord[u][v] = 2; //計算機占據位置
for(var k = 0; k < count; k++){
if(wins[u][v][k]){
computerWin[k]++;
_myWin[k] = myWin[k];
myWin[k] = 6;//這個位置對方不可能贏了
if(computerWin[k] == 5){
resultTxt.innerHTML = 'o(╯□╰)o,計算機贏了,繼續加油哦!';
over = true;
}
}
}
if(!over){
me = !me;
}
}
根據相應的權重,計算出計算機應該落子的位置。
2.2 悔棋功能
要提的是,這裡暫時只能悔一步棋。悔棋功能主要關鍵點是:1、銷毀剛剛下的棋子;2、將之前不可能贏的狀態還原;看下具體的代碼:
// 悔棋
backbtn.onclick = function(e){
if(!backAble) { return;}
over = false;
me = true;
// 我,悔棋
chressBord[_nowi][_nowj] = 0; //我,已占位置 還原
minusStep(_nowi, _nowj); //銷毀棋子
for(var k = 0; k < count; k++){ // 將可能贏的情況都減1
if(wins[_nowi][_nowj][k]){
myWin[k]--;
computerWin[k] = _compWin[k];//這個位置對方可能贏
}
}
// 計算機相應的悔棋
chressBord[_compi][_compj] = 0; //計算機,已占位置 還原
minusStep(_compi, _compj); //銷毀棋子
for(var k = 0; k < count; k++){ // 將可能贏的情況都減1
if(wins[_compi][_compj][k]){
computerWin[k]--;
myWin[k] = _myWin[i];//這個位置對方可能贏
}
}
resultTxt.innerHTML = '--益智五子棋--';
returnAble = true;
backAble = false;
// 撤銷悔棋功能可用
returnbtn.className = returnbtn.className.replace( new RegExp( "(\\s|^)unable(\\s|$)" )," " );
}
minusStep()為銷毀棋子的方法,我們看下是怎麼銷毀的。
//銷毀棋子
var minusStep = function(i,j) {
//擦除該圓
context.clearRect((i) * 30, (j) * 30, 30, 30);
// 重畫該圓周圍的格子
context.beginPath();
context.moveTo(15+i*30 , j*30);
context.lineTo(15+i*30 , j*30 + 30);
context.moveTo(i*30, j*30+15);
context.lineTo((i+1)*30 , j*30+15);
context.stroke();
}
首先通過clearRect()擦掉該圓,然後再重新畫該圓周圍的格子,注意相應的位置,這裡花了些時間折騰。
2.3 撤銷悔棋功能
悔棋過後,再撤銷,相當於還原悔棋之前的狀態。代碼比較簡單:
// 撤銷悔棋
returnbtn.onclick = function(e){
if(!returnAble) { return; }
// 我,撤銷悔棋
chressBord[_nowi][_nowj] = 1; //我,已占位置
oneStep(_nowi,_nowj,me);
for(var k = 0; k < count; k++){
if(wins[_nowi][_nowj][k]){
myWin[k]++;
_compWin[k] = computerWin[k];
computerWin[k] = 6;//這個位置對方不可能贏
}
if(myWin[k] == 5){
resultTxt.innerHTML = '恭喜,你贏了!';
over = true;
}
}
// 計算機撤銷相應的悔棋
chressBord[_compi][_compj] = 2; //計算機,已占位置
oneStep(_compi,_compj,false);
for(var k = 0; k < count; k++){
if(wins[_compi][_compj][k]){
computerWin[k]++;
_myWin[k] = myWin[k];
myWin[k] = 6;//這個位置對方不可能贏
}
if(computerWin[k] == 5){
resultTxt.innerHTML = 'o(╯□╰)o,計算機贏了,繼續加油哦!';
over = true;
}
}
returnbtn.className += 'unable';
returnAble = false;
backAble = true;
}
至此,比較簡單的完成了這三個功能。
三、總結
五子棋游戲的核心關鍵點是:1、弄清楚有多少種贏法;2、怎麼判斷是否已經贏了;3、計算機下棋算法。這裡巧妙地運用數組存儲贏法,判斷是否贏了,通過權重比較,計算出計算機該下棋的位置。
過程中用到canvas,之前有學習過,雖然很久沒用,查了些資料,復習了怎麼畫線,畫圓,學會了怎麼如何清除一個圓等。
然後要注意的是,用原生Js怎麼為元素添加、刪除class。
最後代碼放到github上了,地址:https://github.com/wj704/wj704.github.io/blob/master/five_game.html