我一直對視頻和圖片中的人臉標記、檢測和人臉識別技術很感興趣。盡管我知道獲取邏輯和算法去開發人臉識別軟件或者插件已經超出了我的想象。當我知道Javascript庫可以識別微笑,眼睛和臉部結構時,我得到啟發去寫一個教程。有許多的庫,這些庫要不就是純粹的基於Javascript的,要不就是基於java語言的。
今天,我們開始學習tracking.js,它是一個由Eduardo Lundgren開發的輕量級的javascript庫,它可以讓你做實時的人臉檢測,色彩追蹤和標記好友的臉。在這個教程中,我們將會看到,我們如何從靜態圖片中檢測臉,眼睛和嘴巴。
在教程的最後,你可以看到一個教程提供可以用的例子,這個例子有技巧和提示以及更多的技術細節。
首先,我們需要建立一個工程,從github中下載這個工程並且抽取build文件夾,根據你的文件和目錄結構放置build文件夾。在這個教程裡,我用了如下的文件和目錄結構。
文件夾結構
Project Folder
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
│ tracking-min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.js
你可以看到js文件夾裡有我們從tracking.js中抽取的javascript文件。下面是index.html的html代碼。
HTML代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>
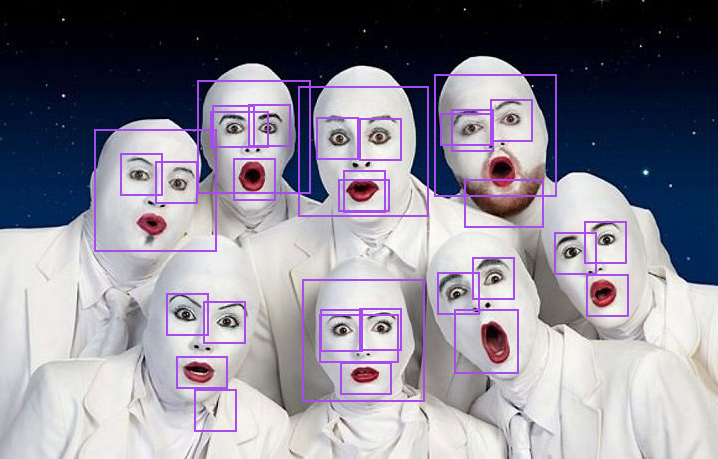
在上面的HTML代碼中,我們引入4個javascript來自於tracking.js的文件,這些文件有助於我們從圖片中檢測人臉、眼睛和嘴巴。現在我們寫一段代碼來實現從靜態圖片中檢測人臉,眼睛和嘴巴。我故意選用這張圖片,因為這張圖片中有多張不同表情和姿勢臉。

為了達成目標,我們需要修改html文件頭部的代碼。
HTML 代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>
結果

代碼說明.
tracking.ObjectTracker() 方法對你想要進行跟蹤的對象進行了分類,它可以接受一個數組作為參數.
setStepSize() 指定的塊的步進大小.
我們將要跟蹤的對象綁定上 “track” 事件, 對象一被跟蹤,很快正在跟蹤的對象就會觸發跟蹤事件.
我們以對象數組的形式中獲取數據,裡面有每個對象(臉部,嘴部很眼部)的寬度,高度 , x 和 y 坐標;
結果總結.
你可能會發現結果會根據形狀的條件而有所不同, 還有地方需要改進和提高,而我們也承認並且真心認同對於這種類型的API的開發.
運行示例:
帶有的圖片的運行示例.
更多資源 – 基於 Javascript 的面部識別
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
我們計劃為 HTML5 的 Canvas 和攝像頭視頻的臉部跟蹤以及圖像標簽做一個教程。你可能會用到我上面提到的客戶端訪問攝像頭博客,它可以幫助你,用你知道的方式去訪問用戶的攝像頭。
注意:由於浏覽器安全性的原因,這個程序需要運行在一樣的域或者禁用網絡安全的浏覽器中。
請您花一點時間將文章分享給您的朋友或者留下評論。我們將會由衷感謝您的支持!