Web打印解決方案之證件套打的實現思路
編輯:關於JavaScript
在前面介紹過《Web打印解決方案之普通報表打印功能》的一片文章中提到過那個打印控件Lodop,做起套打來感覺還是挺方便的,至少位置調整界面不需要自己弄,位置嘛,也提供了自動保存的功能,不需要理會。
一般的套打,包含了幾部分操作:打印預覽、打印維護、打印設計。
打印預覽和打印維護是面向終端用戶的,打印維護是指內容不能修改刪除、但位置可以調整,給不同的打印機不同的尺寸打印提供調整位置的可能性。
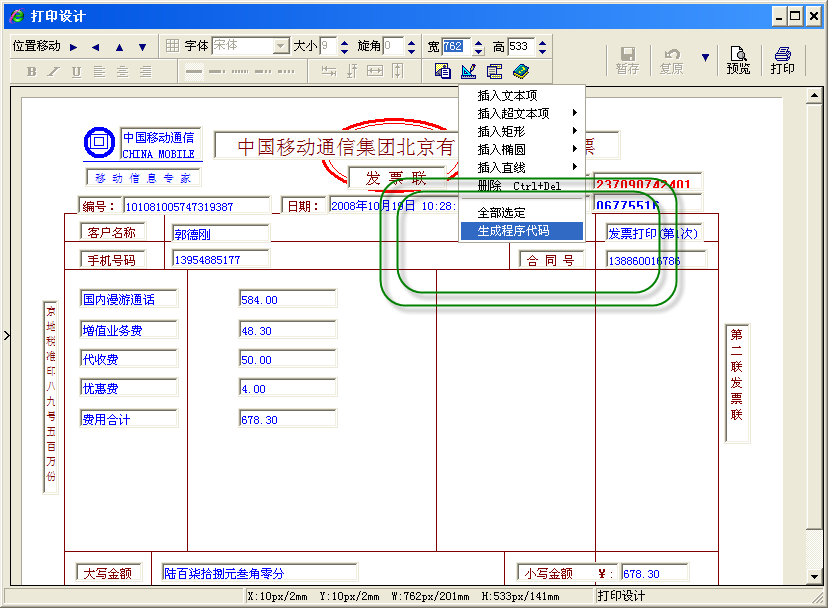
打印設計是面向開發人員的,開始需要通過這個功能來設計好套打的界面,就是根據套打證件的背景圖片,大致擺放好各個內容的位置。
大致的實現代碼如下所示:
<script language="javascript">
var LODOP=document.getElementById("LODOP");//這行語句是為了符合DTD規范
CheckLodop();
</script>
<script language="javascript" type="text/javascript">
function Preview2() {
CreateDataBill();
LODOP.PREVIEW();
};
function Setup2() {
CreateDataBill();
LODOP.PRINT_SETUP();
};
function Design2() {
CreateDataBill();
LODOP.PRINT_DESIGN();
};
function RealPrint() {
CreateDataBill();
if (LODOP.PRINTA())
alert("已發出實際打印命令!");
else
alert("放棄打印!");
};
function CreateDataBill() {
LODOP.SET_PRINT_PAPER(10,10,762,533,"打印控件功能演示_Lodop功能_移動公司發票套打");
LODOP.ADD_PRINT_TEXT(126,150,100,20,"郭德剛");
LODOP.SET_PRINT_STYLEA(1,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(151,150,100,20,"13954885177");
LODOP.SET_PRINT_STYLEA(2,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(125,584,99,20,"發票打印(第1次)");
LODOP.SET_PRINT_STYLEA(3,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(465,140,198,20,"陸百柒拾捌元三角零分");
LODOP.SET_PRINT_STYLEA(4,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(465,599,70,20,"678.30");
LODOP.SET_PRINT_STYLEA(5,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(496,408,59,20,"H112063");
LODOP.SET_PRINT_STYLEA(6,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(191,58,100,20,"國內漫游通話");
LODOP.SET_PRINT_STYLEA(7,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(191,217,100,20,"584.00");
LODOP.SET_PRINT_STYLEA(8,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(222,58,100,20,"增值業務費");
LODOP.SET_PRINT_STYLEA(9,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(222,217,100,20,"48.30");
LODOP.SET_PRINT_STYLEA(10,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(251,58,100,20,"代收費");
LODOP.SET_PRINT_STYLEA(11,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(251,217,100,20,"50.00");
LODOP.SET_PRINT_STYLEA(12,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(280,58,100,20,"優惠費");
LODOP.SET_PRINT_STYLEA(13,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(280,217,100,20,"4.00");
LODOP.SET_PRINT_STYLEA(14,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(98,101,150,20,"101081005747319387");
LODOP.SET_PRINT_STYLEA(15,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(97,307,150,20,"2008年10月19日 10:28:38");
LODOP.SET_PRINT_STYLEA(16,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(152,584,103,20,"138860016786");
LODOP.SET_PRINT_STYLEA(17,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(95,571,112,20,"06775516");
LODOP.SET_PRINT_STYLEA(18,"FontName","System");
LODOP.SET_PRINT_STYLEA(18,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(496,135,183,20,"2008年09月(20080901-20080930)");
LODOP.SET_PRINT_STYLEA(19,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(496,572,112,20,"-王府井中心店營");
LODOP.SET_PRINT_STYLEA(20,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(311,217,100,20,"678.30");
LODOP.SET_PRINT_STYLEA(21,"FontColor",16711680);
LODOP.ADD_PRINT_TEXT(311,58,100,20,"費用合計");
LODOP.SET_PRINT_STYLEA(22,"FontColor",16711680);
LODOP.ADD_PRINT_SETUP_BKIMG("<img src=Report/證件背景.jpg' />");
LODOP.SET_SHOW_MODE ("BKIMG_IN_PREVIEW",1);
}
</script>
其中大部分內容還是比較好理解的,不同的功能調用不同的函數Preview為預覽、Setup為維護、Design為設計。
在套打的時候,注意需要通過下面代碼來設置顯示背景圖片(打印的時候,是不打印背景的)。
LODOP.ADD_PRINT_SETUP_BKIMG("<img src=Report/證件背景.jpg' />");
LODOP.SET_SHOW_MODE ("BKIMG_IN_PREVIEW",1); //打印預覽時是否包含背景圖
另外,由於報表的內容都是寫在HTML頁面中的,因此在動態設置內容的時候,一可以用腳本來讀取界面元素作為數據源,二可以通過後台代碼自動生成腳本代碼,輸出到前台頁面中,看具體的需要了。
套打的預覽界面大致如下圖所示,其中藍色部分是需要打印的內容,背景圖片是一個發票的樣板。

下面代碼是通過腳本獲取界面元素來取得相應的內容的,這種情況適合於界面上可能會修改一些打印的內容的情景。
LODOP.ADD_PRINT_TEXT(95, 695, 250, 52, document.getElementById("txtCompanyName").innerText); //業戶名稱
LODOP.SET_PRINT_STYLEA(1, "FontSize", 14);
LODOP.SET_PRINT_STYLEA(1, "Bold", 1);
var licenseDate = document.getElementById("txtLicenseDate").value;//證件有效期
var licenseYear = "";
var licenseMonth = "";
var licenseDay = "";
if (licenseDate != null && licenseDate != "") {
licenseYear = licenseDate.split("-")[0];
licenseMonth = licenseDate.split("-")[1];
licenseDay = (licenseDate.split("-")[2]).substr(0, 2);
}
LODOP.ADD_PRINT_TEXT(396, 190, 46, 22, validateYear); //有效期 結束 年
LODOP.SET_PRINT_STYLEA(6, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(6, "Bold", 1);
LODOP.ADD_PRINT_TEXT(396, 253, 30, 22, validateMonth); //有效期 結束 月
LODOP.SET_PRINT_STYLEA(7, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(7, "Bold", 1);
LODOP.ADD_PRINT_TEXT(396, 304, 32, 22, validateDay); //有效期 結束 日
LODOP.SET_PRINT_STYLEA(8, "FontSize", 11);
LODOP.SET_PRINT_STYLEA(8, "Bold", 1);
最後附上它的設計界面,其中生成代碼功能可以生成用於靜態HTML中的內容布局顯示,做一定的修改調整就可以用在動態頁面中了。非常有用的一個功能。

以上所述是小編給大家介紹的Web打印解決方案之證件套打的實現思路,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦