laypage分頁控件使用實例詳解
編輯:關於JavaScript
在開發的時候經常遇到分頁比較麻煩,尤其對於一個後端程序猿來說,但是這個問題不能不解決,於是找了一個分頁的控件用用,記錄在下,以便以後使用。
以下是官網中使用的簡單例子:
//以下將以jquery.ajax為例,演示一個異步分頁
$.getJSON('test/demo1.json', {curr: 6}, function(res){ //從第6頁開始請求。返回的json格式可以任意定義
laypage({
cont: 'page1', //容器。值支持id名、原生dom對象,jquery對象。【如該容器為】:<div id="page1"></div>
pages: res.pages, //通過後台拿到的總頁數
curr: 6, //初始化當前頁
jump: function(e){ //觸發分頁後的回調
$.getJSON('test/demo1.json', {curr: e.curr}, function(res){
e.pages = e.last = res.pages; //重新獲取總頁數,一般不用寫
//渲染
var view = document.getElementById('view1'); //你也可以直接使用jquery
var demoContent = (new Date().getTime()/Math.random()/1000)|0; //此處僅僅是為了演示
view.innerHTML = res.content + demoContent;
});
}
});
});
一個基本的分頁效果也就出來了。

如果你需要其他更加絢麗的效果請修改源代碼。
先來說下,如果呈現出來一個分頁的效果的。
首先呢,引用下控件laypage.js
<script type="text/javascript" src="/lib/laypage/laypage.js"></script>
插件下載地址:
現在來看看插件的配置:
function SearchJoinMemberInfoPage() {
var ccId = parseInt($("#hid_ccid").val(), 10);
var saveKey = $("#targetKey").val();
var pageSize = 10;
//以下將以jquery.ajax為例,演示一個異步分頁
$.getJSON('/Mobile/AjaxHandler/QuestionAjax.aspx?action=GetRedisJoinMemberInformationById', {
type: 2,
ccId: ccId,
pageIndex: 1,
pageSize: pageSize,
saveKey: saveKey
},
function (res) { //從第1頁開始請求。返回的json格式可以任意定義
laypage({
cont: 'page1', //容器。值支持id名、原生dom對象,jquery對象。【如該容器為】:<div id="page1"></div>
pages: res.pageCount, //通過後台拿到的總頁數
curr: 1, //初始化當前頁
skin: '#429842',//皮膚顏色
groups: 3, //連續顯示分頁數
skip: true, //是否開啟跳頁
first: '首頁', //若不顯示,設置false即可
last: '尾頁', //若不顯示,設置false即可
//prev: '<', //若不顯示,設置false即可
//next: '>', //若不顯示,設置false即可
jump: function (e) { //觸發分頁後的回調
$.getJSON('/Mobile/AjaxHandler/QuestionAjax.aspx?action=GetRedisJoinMemberInformationById', {
type: 2,
ccId: ccId,
pageIndex: e.curr,//當前頁
pageSize: pageSize,
saveKey: saveKey
}, function (res) {
e.pages = e.last = res.pageCount; //重新獲取總頁數,一般不用寫
//渲染
var view = document.getElementById('userTable'); //你也可以直接使用jquery
//解析數據
var resultHtml = PackagData(res);
view.innerHTML = resultHtml;
});
}
});
});
}
/Mobile/AjaxHandler/QuestionAjax.aspx?action=GetRedisJoinMemberInformationById顯示了一個異步的地址,該異步返回需要展示的數據,和頁數。type:
2,ccId: ccId,pageIndex: 1,pageSize: pageSize,saveKey: saveKey則是異步中需要用到的參數就不說了。
PackagData(res);該函數是解析返回的數據並呈現出來。
userTable是用於顯示返回的數據的dom節點,page1是用於顯示頁數的按鈕的dom節點。
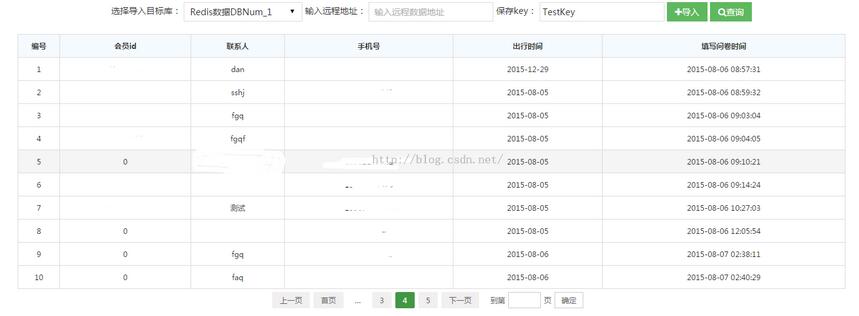
現在看下效果:

其實很簡單了,這就完成了一個分頁顯示了。
謝謝大家的閱讀,希望大家繼續關注的更多精彩內容。
小編推薦
熱門推薦