絕對定位方式的瀑布流布局:
一、布局
1、包圍塊框的容器:
復制代碼 代碼如下:
<div id="main">
... ...
<div>
2、一個塊框:
復制代碼 代碼如下:
<div class="pin">
<div class="box">
<img src="./images/g (1).jpg"/>
</div>
</div>
3、初始化第一行/5個塊框:
復制代碼 代碼如下:
.pin{
padding: 15px 0 0 15px;
float: left;}
.box{
padding: 10px;
border:1px solid #ccc;}
.box img{
width:192px;
height:auto;}
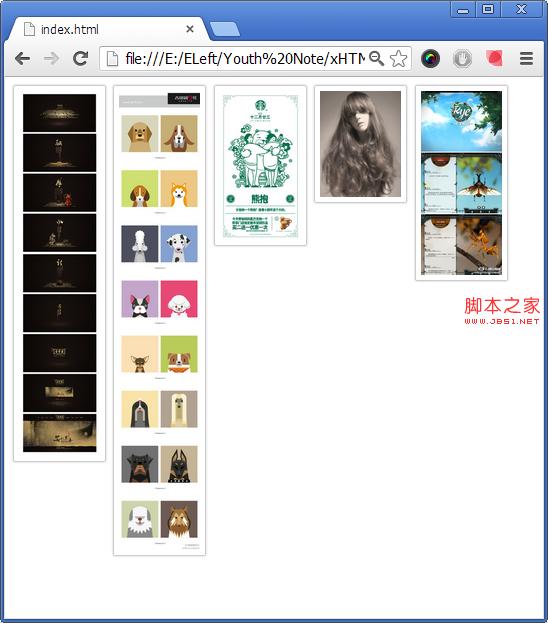
效果:
二、思路:
1、設置父級main的樣式:水平居中。
2、設置每個塊框pin的樣式:絕對定位。
3、設置窗口滾動事件的監聽函數:讀取數據添加塊框。
JS實現:
1-①:獲取父級oParent:
1-②:創建函數getClassObj()-通過父級id和塊框類名-獲取包含塊框的數組。
復制代碼 代碼如下:
var oParent=document.getElementById('main');// 父級對象
var aPin=getClassObj(oParent,pin);// 獲取存儲塊框pin的數組aPin
var num=Math.floor(document.documentElement.clientWidth/aPin[0].offsetWidth);//獲取-每行中能容納的塊框個數-num【窗口寬度除以一個塊框寬度】
oParent.style.cssText='width:'+iPinW*num+'px;margin:0 auto;';//用cssText屬性為父級main添加居中樣式:定寬+自動水平外邊距
復制代碼 代碼如下:
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//獲取 父級的所有子集
var pinS=[];//創建一個數組 用於存儲類為className的元素
for (var i=0;i<obj.length;i++) {//遍歷子集、判斷類名、壓入數組
if (obj[i].className==className)
pinS.push(obj[i]);
};
return pinS;}
2-①:創建數組pinHArr-用於存儲每一列高度;
2-②:for語句遍歷每個塊框aPin[i],將前num個塊框賦值給數組pinHArr,對超出一行能容納的塊框數num的塊框絕對定位。
2-③:用創建函數getminHIndex()-返回一個數組中的最小值
復制代碼 代碼如下:
var pinHArr=[];//用於存儲 每列中的所有塊框相加的高度【隨著列數的不同此數組的length也隨之改變】
for(var i=0;i<aPin.length;i++){//遍歷數組aPin的每個塊框元素
var pinH=aPin[i].offsetHeight;//獲取數組aPin的第i個塊框的可見寬offsetHeight
if(i<num){//
pinHArr[i]=pinH; //第一行中的num個塊框aPin 先添加進數組pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//計算數組pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);//通過創建的getminHIndex()-獲取最小值minH在數組pinHArr中的索引minHIndex
aPin[i].style.position='absolute';//設置絕對位移
aPin[i].style.top=minH+'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft+'px';//數組 最小高元素的高 + 添加上的aPin[i]塊框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加塊框後的列高
}
}
復制代碼 代碼如下:
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH)return i;
}
}
3:設置窗口滾動事件的監聽函數:讀取數據添加塊框。
復制代碼 代碼如下:
var dataInt={'data':[{'src':'g (1).jpg'},{'src':'g (9).jpg'},{'src':'g (2).jpg'},{'src':'g (4).jpg'}]};//一個臨時的數據對象
//下面定義窗口滾動事件監聽函數
window.onscroll=function(){
if(checkscrollside()){
var oParent=document.getElementById('main');// 父級對象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //創建添加 元素節點pin
oPin.className='pin'; //添加 類名 name屬性
oParent.appendChild(oPin); //創建添加 子節點box
var oBox=document.createElement('div');
oBox.className='box';
oPin.appendChild(oBox);
var oImg=document.createElement('img');//創建添加 子節點img
oImg.src='./images/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall('main','pin');//將①②封裝成函數waterfall(),將添加的節點添加到添加和定位到文檔中。
};
}
復制代碼 代碼如下:
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//創建【觸發添加塊框函數waterfall()】的高度:最後一個塊框的距離網頁頂部+自身高的一半(實現未滾到底就開始加載)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解決兼容性
var documentH=document.documentElement.clientHeight;//窗口高度
return (lastPinH<scrollTop+documentH)?true:false;//到達指定高度後 返回true,觸發waterfall()函數
}
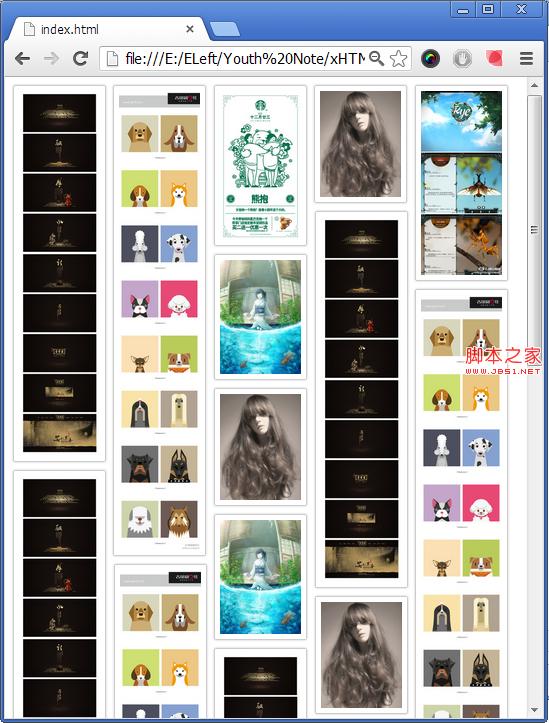
三、最終效果:
四、總結:此為讓自己梳理一下思路,表達不太仔細連貫,僅供參考。
五、完成後的html文件和js文件:
html:index.html
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="anchor" content="who care?" />
<script type="text/javascript" src="waterfall.js"/></script>
<title></title>
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/g (1).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (2).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (3).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (4).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (5).jpg"/>
</div>
</div>
</div>
</body>
</html>
js:waterfall.js 1 window.onload=function(){
復制代碼 代碼如下:
waterfall('main','pin');
var dataInt={'data':[{'src':'g (1).jpg'},{'src':'g (9).jpg'},{'src':'g (2).jpg'},{'src':'g (4).jpg'}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent=document.getElementById('main');// 父級對象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement('div'); //添加 元素節點
oPin.className='pin'; //添加 類名 name屬性
oParent.appendChild(oPin); //添加 子節點
var oBox=document.createElement('div');
oBox.className='box';
oPin.appendChild(oBox);
var oImg=document.createElement('img');
oImg.src='./images/'+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall('main','pin');
};
}
}
/*
parend 父級id
pin 元素id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// 父級對象
var aPin=getClassObj(oParent,pin);// 獲取存儲塊框pin的數組aPin
var iPinW=aPin[0].offsetWidth;// 一個塊框pin的寬
var num=Math.floor(document.documentElement.clientWidth/iPinW);//每行中能容納的pin個數【窗口寬度除以一個塊框寬度】
oParent.style.cssText='width:'+iPinW*num+'px;ma rgin:0 auto;';//設置父級居中樣式:定寬+自動水平外邊距
var pinHArr=[];//用於存儲 每列中的所有塊框相加的高度。
for(var i=0;i<aPin.length;i++){//遍歷數組aPin的每個塊框元素
var pinH=aPin[i].offsetHeight;
if(i<num){
pinHArr[i]=pinH; //第一行中的num個塊框pin 先添加進數組pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//數組pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//設置絕對位移
aPin[i].style.top=minH+'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft+'px';
//數組 最小高元素的高 + 添加上的aPin[i]塊框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加了塊框後的列高
}
}
}
/****
*通過父級和子元素的class類 獲取該同類子元素的數組
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//獲取 父級的所有子集
var pinS=[];//創建一個數組 用於收集子元素
for (var i=0;i<obj.length;i++) {//遍歷子元素、判斷類別、壓入數組
if (obj[i].className==className){
pinS.push(obj[i]);
}
};
return pinS;
}
/****
*獲取 pin高度 最小值的索引index
*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//創建【觸發添加塊框函數waterfall()】的高度:最後一個塊框的距離網頁頂部+自身高的一半(實現未滾到底就開始加載)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解決兼容性
var documentH=document.documentElement.clientHeight;//頁面高度
return (lastPinH<scrollTop+documentH)?true:false;//到達指定高度後 返回true,觸發waterfall()函數
}